Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
Featured Content
-
How to contact Qlik Support
Qlik offers a wide range of channels to assist you in troubleshooting, answering frequently asked questions, and getting in touch with our technical e... Show MoreQlik offers a wide range of channels to assist you in troubleshooting, answering frequently asked questions, and getting in touch with our technical experts. In this article, we guide you through all available avenues to secure your best possible experience.
For details on our terms and conditions, review the Qlik Support Policy.
Index:
- Support and Professional Services; who to contact when.
- Qlik Support: How to access the support you need
- 1. Qlik Community, Forums & Knowledge Base
- The Knowledge Base
- Blogs
- Our Support programs:
- The Qlik Forums
- Ideation
- How to create a Qlik ID
- 2. Chat
- 3. Qlik Support Case Portal
- Escalate a Support Case
- Phone Numbers
- Resources
Support and Professional Services; who to contact when.
We're happy to help! Here's a breakdown of resources for each type of need.
Support Professional Services (*) Reactively fixes technical issues as well as answers narrowly defined specific questions. Handles administrative issues to keep the product up-to-date and functioning. Proactively accelerates projects, reduces risk, and achieves optimal configurations. Delivers expert help for training, planning, implementation, and performance improvement. - Error messages
- Task crashes
- Latency issues (due to errors or 1-1 mode)
- Performance degradation without config changes
- Specific questions
- Licensing requests
- Bug Report / Hotfixes
- Not functioning as designed or documented
- Software regression
- Deployment Implementation
- Setting up new endpoints
- Performance Tuning
- Architecture design or optimization
- Automation
- Customization
- Environment Migration
- Health Check
- New functionality walkthrough
- Realtime upgrade assistance
(*) reach out to your Account Manager or Customer Success Manager
Qlik Support: How to access the support you need
1. Qlik Community, Forums & Knowledge Base
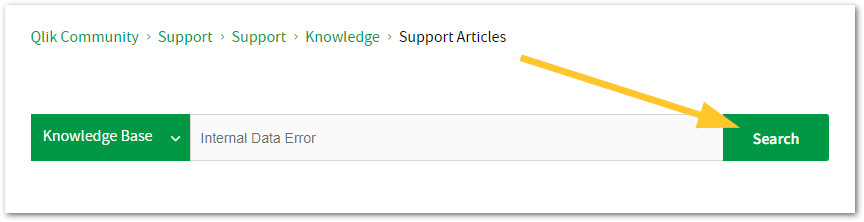
Your first line of support: https://community.qlik.com/
Looking for content? Type your question into our global search bar:
The Knowledge Base
Leverage the enhanced and continuously updated Knowledge Base to find solutions to your questions and best practice guides. Bookmark this page for quick access!
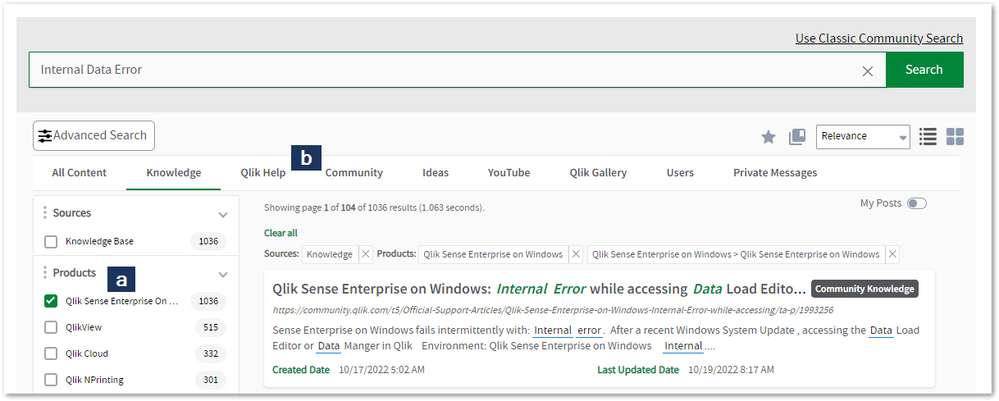
- Go to the Official Support Articles Knowledge base
- Type your question into our Search Engine
- Need more filters?
- Filter by Product
- Or switch tabs to browse content in the global community, on our Help Site, or even on our Youtube channel
Blogs
Subscribe to maximize your Qlik experience!
The Support Updates Blog
The Support Updates blog delivers important and useful Qlik Support information about end-of-product support, new service releases, and general support topics. (click)The Qlik Design Blog
The Design blog is all about product and Qlik solutions, such as scripting, data modelling, visual design, extensions, best practices, and more! (click)The Product Innovation Blog
By reading the Product Innovation blog, you will learn about what's new across all of the products in our growing Qlik product portfolio. (click)Our Support programs:
Q&A with Qlik
Live sessions with Qlik Experts in which we focus on your questions.Techspert Talks
Techspert Talks is a free webinar to facilitate knowledge sharing held on a monthly basis.Technical Adoption Workshops
Our in depth, hands-on workshops allow new Qlik Cloud Admins to build alongside Qlik Experts.Qlik Fix
Qlik Fix is a series of short video with helpful solutions for Qlik customers and partners.The Qlik Forums
- Quick, convenient, 24/7 availability
- Monitored by Qlik Experts
- New releases publicly announced within Qlik Community forums (click)
- Local language groups available (click)
Ideation
Suggest an idea, and influence the next generation of Qlik features!
Search & Submit Ideas
Ideation GuidelinesHow to create a Qlik ID
Get the full value of the community.
Register a Qlik ID:
- Go to register.myqlik.qlik.com
If you already have an account, please see How To Reset The Password of a Qlik Account for help using your existing account. - You must enter your company name exactly as it appears on your license or there will be significant delays in getting access.
- You will receive a system-generated email with an activation link for your new account. NOTE, this link will expire after 24 hours.
If you need additional details, see: Additional guidance on registering for a Qlik account
If you encounter problems with your Qlik ID, contact us through Live Chat!
2. Chat
Incidents are supported through our Chat, by clicking Chat Now on any Support Page across Qlik Community.
To raise a new issue, all you need to do is chat with us. With this, we can:
- Answer common questions instantly through our chatbot
- Have a live agent troubleshoot in real time
- With items that will take further investigating, we will create a case on your behalf with step-by-step intake questions.
3. Qlik Support Case Portal
Log in to manage and track your active cases in the Case Portal. (click)
Please note: to create a new case, it is easiest to do so via our chat (see above). Our chat will log your case through a series of guided intake questions.
Your advantages:
- Self-service access to all incidents so that you can track progress
- Option to upload documentation and troubleshooting files
- Option to include additional stakeholders and watchers to view active cases
- Follow-up conversations
When creating a case, you will be prompted to enter problem type and issue level. Definitions shared below:
Problem Type
Select Account Related for issues with your account, licenses, downloads, or payment.
Select Product Related for technical issues with Qlik products and platforms.
Priority
If your issue is account related, you will be asked to select a Priority level:
Select Medium/Low if the system is accessible, but there are some functional limitations that are not critical in the daily operation.
Select High if there are significant impacts on normal work or performance.
Select Urgent if there are major impacts on business-critical work or performance.
Severity
If your issue is product related, you will be asked to select a Severity level:
Severity 1: Qlik production software is down or not available, but not because of scheduled maintenance and/or upgrades.
Severity 2: Major functionality is not working in accordance with the technical specifications in documentation or significant performance degradation is experienced so that critical business operations cannot be performed.
Severity 3: Any error that is not Severity 1 Error or Severity 2 Issue. For more information, visit our Qlik Support Policy.
Escalate a Support Case
If you require a support case escalation, you have two options:
- Request to escalate within the case, mentioning the business reasons.
To escalate a support incident successfully, mention your intention to escalate in the open support case. This will begin the escalation process. - Contact your Regional Support Manager
If more attention is required, contact your regional support manager. You can find a full list of regional support managers in the How to escalate a support case article.
Phone Numbers
When other Support Channels are down for maintenance, please contact us via phone for high severity production-down concerns.
- Qlik Data Analytics: 1-877-754-5843
- Qlik Data Integration: 1-781-730-4060
- Talend AMER Region: 1-800-810-3065
- Talend UK Region: 44-800-098-8473
- Talend APAC Region: 65-800-492-2269
Resources
A collection of useful links.
Qlik Cloud Status Page
Keep up to date with Qlik Cloud's status.
Support Policy
Review our Service Level Agreements and License Agreements.
Live Chat and Case Portal
Your one stop to contact us.
Recent Documents
-
Qlik Talend Studio: How to Connect Talend Studio to Bitbucket After App Password...
On September 9, 2025, Bitbucket disabled the creation of new App Passwords. Atlassian now recommends using API Tokens for authentication with external... Show MoreOn September 9, 2025, Bitbucket disabled the creation of new App Passwords. Atlassian now recommends using API Tokens for authentication with external tools. Previously, Talend Studio users could connect to Bitbucket using App Passwords associated with their Atlassian accounts. However, as of September 9, 2025, creating new App Passwords is no longer possible, and Bitbucket has suggested using API Tokens instead.
Creating a Bitbucket API Token
- Sign in to your Bitbucket Cloud account. Choose the Settings icon next to the username at the top right and choose "Atlassian Account Settings".
- Go to "Atlassian Account settings" → "Security" tab in the top and "API Tokens" section.
- Click "Create and manage API tokens".
- Select "Create API token with scopes".
- Give your token a name.
- Select "Bitbucket" radio button.
- Select the required scopes
For Talend Studio to authenticate and access repositories, make sure to enable the necessary scopes: - Click "Next" and select "Create Token", then copy the token.
Store it securely — Bitbucket will not show it again.
Configuring Talend Studio Connection
- Launch Talend Studio and choose the Cloud connection.
- Choose the project connected to Bitbucket.
- Enter your Bitbucket username (not email) and the API Token as the password.
- Ensure that the Bitbucket repository URL is correct (For instance, https://bitbucket.org/<workspace>/<repo>.git).
- Test the connection.
- If the token has the correct scopes, the connection will be successful.
Environment
- Sign in to your Bitbucket Cloud account. Choose the Settings icon next to the username at the top right and choose "Atlassian Account Settings".
-
How to migrate to the Microsoft Outlook connector in Qlik Automate
The Microsoft Outlook connector in Qlik Automate has been updated to support file attachments. This article describes how you can migrate your automa... Show More -
I cannot connect my SMTP server in the Qlik Application Automation ‘Mail’ connec...
The Mail connector in Qlik Application Automation cannot connect to SMTP servers. This article provided an overview of the known causes of connection... Show More -
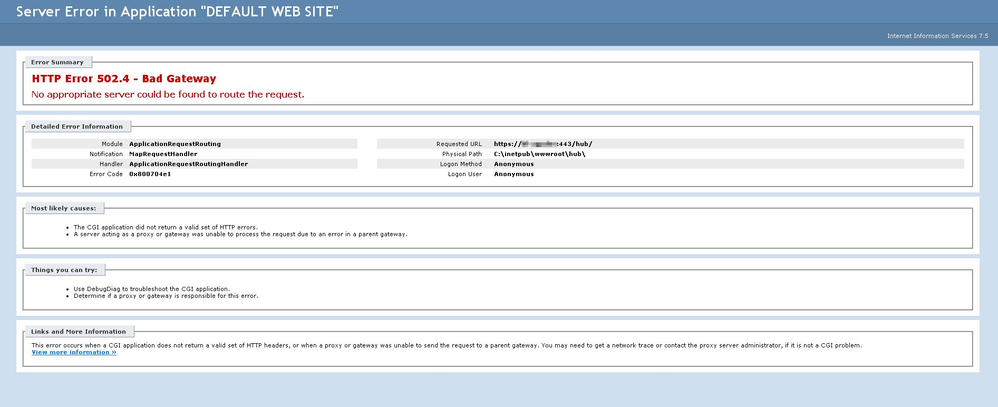
HTTP Error 502.4 Bad Gateway when accessing Qlik Sense Enterprise on Windows Hub...
After installation of Qlik Sense you get HTTP Error 502.4 - Bad Gateway when opening QMC or Hub and might see the following error message in your brow... Show MoreAfter installation of Qlik Sense you get HTTP Error 502.4 - Bad Gateway when opening QMC or Hub and might see the following error message in your browser:
Environment:Qlik Sense Enterprise on Windows
The error message is displayed by the Microsoft Internet Information Service (IIS) which is already installed on the host you are trying to install Qlik Sense. As Qlik Sense comes with it's own webserver it might conflict with other web servers already installed on the same host.
Resolution:
Uninstall Microsoft Internet Information Service (IIS) on the host you install Qlik Sense with the following steps:
- Click Start, click Run, type Appwiz.cpl, and then click OK
- In the Add/Remove Programs window, click Add/Remove Windows Components
- In the Components box of the Windows Components Wizard, click to unselect the Internet Information Services (IIS) check box
- To complete the uninstallation, click Finish, and then Close
-
Cannot edit/delete ODAG links when changing app owner
When an On-Demand App Generation (ODAG) link is created in a selection app and the app is transferred to another owner, then the new owner can only se... Show MoreWhen an On-Demand App Generation (ODAG) link is created in a selection app and the app is transferred to another owner, then the new owner can only see the option "Add to App Navigation" in the right-click context menu. Options "Edit" and "Delete" are missing.
The same issue happens when the selection app is duplicated by another user.Resolution:
This is a known limitation of Qlik Sense and has been reported in defectQLIK-83203.There are default security rules: CreateOdagLinks and ReadOdagLinks.
But no default rule for Update/ Delete of ODAG links.
A work-around solution at the moment is to create custom security rules that grants Update/ Delete access of ODAG links to the new app owner, similar to the followings:
ODAG links are meant to be managed similar to Data connections, where a connection created in one app can be used in other apps. However, while the QMC provides a Data connections tab to list down all connections and control related ownership/ permissions, such management GUI is not available for ODAG links. R&D is considering the ODAG link management page in future releases of the product. -
Error upgrading Qlik Talend Data Catalog to a newer version
If the upgrade to a new version of Qlik Talend Data Catalog fails (For example: Talend Data Catalog 8.0 to Talend Data Catalog 8.1), the errors show a... Show MoreIf the upgrade to a new version of Qlik Talend Data Catalog fails (For example: Talend Data Catalog 8.0 to Talend Data Catalog 8.1), the errors show as below in the system log:
[-1/initDb] 2024-11-29 17:25:24 MIRWEB_E0007 Operation Migrate Data Mapping to Metamodel failed see (Manage > Operations for details)
[-1/initDb] 2024-11-29 17:25:24 MIRWEB_S0006 Skipping operation: Migrate Diagrams to Metamodel
[-1/initDb] 2024-11-29 17:25:24 MIRWEB_S0006 Skipping operation: Delete Documentable Models
[-1/initDb] 2024-11-29 17:25:24 MIRWEB_S0006 Skipping operation: Migrate Join Relationships to Metamodel
[-1/initDb] 2024-11-29 17:25:24 MIRWEB_F0003 Service initialization error: Contact your System Administrator.
Resolution
To prevent issues (like corrupted data) from happening during migration process, please be sure to:
- Set up Solr, the database, and replace the folders before starting the new Talend Data Catalog application server.
- Do not touch or execute any other processes that may affect Talend Data Catalog while the auto migration takes place (especially do not restart the Talend Data Catalog application during the process). Wait until it completes before doing anything else.
As a review, please double check all migration steps outlined in the following documentation: Upgrade Process |Qlik Talend Help.
If any other processes that could affect Talend Data Catalog is done at the same time or if the Talend Data Catalog applications are restarted during the migration process, problems can arise, which may potentially require you to start over the upgrade process.
Cause
The errors identified above have resulted from the migration steps not being executed correctly.
Environment
#Talend Data Catalog
-
REST API task is failing Intermittently with General Script Error in statement h...
"RestConnectorMasterTable" General Script Error in statement handling RestConnectorMasterTable:20200826T102106.344+0000 0088 SQL SELECT 20200826T10210... Show More"RestConnectorMasterTable" General Script Error in statement handling
RestConnectorMasterTable:
20200826T102106.344+0000 0088 SQL SELECT
20200826T102106.344+0000 0089 "name",
20200826T102106.344+0000 0090 "value"
20200826T102106.344+0000 0091 FROM JSON (wrap off) "contactCustomData"
20200826T102106.344+0000 0092 WITH CONNECTION (
20200826T102106.344+0000 0093 URL " ",
20200826T102106.344+0000 0094 HTTPHEADER "Authorization" "**Token removed for security purpose**"
20200826T102106.344+0000 0095 )
20200826T102106.967+0000 General Script Error in statement handling
20200826T102106.982+0000 Execution Failed
20200826T102106.986+0000 Execution finished.Environment
Qlik Sense Enterprise on Windows
Resolution
To be able to catch the exact error and mitigate the issue they need to apply our recommended best practices for error handling in Qlik scripting using the Error variables
Error variables
Script control statementsSet to ErrorMode=0 it will ignore any errors and continue with the script. You can use the IF statement to retry the connection or move to another connection for a few attempts and then it will change it to ErrorMode=1 and fail or just disconnect on its own.
A sample script is located here, but further options can be added from the Help links already provided.
Qlik-Sense-fail-and-retry-connection-sample-scriptNote: QlikView scripting is the same in these functions for Qlik Sense unless otherwise stated, but there are some very helpful items in the links.
Best-Practice-Error-Handling-in-ScriptCause
Error with the fetch of the token with the rest call. If the number of rows in a table doesn't match or is less than expected, trigger the script to throw an error and have it try to load the table again for more records, or if the count is off, do a Loop until returns the correct number.
Internal Investigation ID(s)
QB-3164
-
Using the Talend Cloud Management Console Public API
The Talend Cloud Management Console Public API enables users to manage Talend Management Console (TMC) from an external system (for example, a schedul... Show MoreThe Talend Cloud Management Console Public API enables users to manage Talend Management Console (TMC) from an external system (for example, a scheduler, script, or program).
Environment
This article uses Talend Cloud API 1.2, which supports operations for tasks, plans, and promotions in Talend Cloud. Note: Talend Cloud API 1.1 only supports operations on tasks, and version 1.0 has been deprecated.
Content:
- Prerequisites
- Executables and executions
- Generating a token
- API operations for tasks in Talend Cloud
- Get available Tasks - /executables
- Get Task details - /executables/{id}
- Execute Task - /executions
- Terminate Task execution - /executions/{id}
- Get Task execution status - /executions/{id}
- API operations for plans in Talend Cloud
- Get available Plans - /executables/plans
- Get Plan details - /executables/plans/{id}
- Execute Plan - /executions/plans
- Get Plan execution status - /executions/plans/{id}
- API operations for promotions in Talend Cloud
- Get available Promotions - /executables/promotions
- Get Promotion details - /executables/promotions/{id}
- Execute Promotion - /executions/promotions
- Get Promotion execution status - /executions/promotions/{id}
- Conclusion
Prerequisites
- Talend Cloud subscription
- Talend Cloud Management Console access credentials (can also be used to access API)
Executables and executions
A list of supported operations is available on the API documentation page. There are three URLs, each for a different region of Talend Cloud. However, the list of operations does not vary by region.
The API operations consist of executables and executions, with a separate set of operations available for each.
- Operations related to executables use the GET method to get information about executables, such as tasks, plans, and promotions.
- Operations related to executions perform actions such as execute or terminate using the POST, DELETE, or GET method.
- Supported operations on executables get lists of tasks, plans, or promotions, as well as details for these by ID, for instance, using "Get task details by task ID".
- The POST method is used for an operation that supports execution of a task, plan, or promotion.
- The DELETE method is used for deleting a task.
Generating a token
The first step in using the API is generating a personal access token; then you can start managing TMC through the API. Follow the detailed steps for Generating a personal access token in the Talend Help Center. You get a token that looks like this:
As mentioned in the help, you can use this token for authorization, for example in a curl command:
curl -X GET 'https://api.us.cloud.talend.com/tmc/v1.2/executables' \ -H 'Authorization: Bearer eyJraWQiOiJpYW0tb2lpYy1jbG91ZCIsImQu2WembcCB'
This article references the Swagger UI available as part of API documentation authorization; it uses email and password login credentials instead of a token.
API operations for tasks in Talend Cloud
Here are the operations available for accessing a task or its details, and for managing task execution:
Here are details on how to perform each operation with different scenarios:
Get available Tasks - /executables
/executables lists available tasks in all environments using the GET method.
The HTTPS URL for this operation is https://api.eu.cloud.talend.com/tmc/v1.2/executables.
To try this in the Swagger UI:
- Click the name of the operation to expand it.
- Click the Try it out! button.
Notice that /executables is highlighted in the Curl and Request URL sections:
The Response Body section lists all tasks in all environments of the Talend Cloud subscription. In this operation, a Response Code of 200 indicates that the API call is successful.
Get Task details - /executables/{id}
To get task details by task ID instead of getting all tasks, you use the /executables/{id} operation. The HTTPS URL for this operation is https://api.eu.cloud.talend.com/tmc/v1.2/executables/5c275067e91341357ef0b86b.
Execute Task - /executions
To execute a task, use /executions and specify the execution ID. In the example below, the parameter required for execution is the executable ID. In this case, the task is executable. Specify the parameter in JSON format. The response is the execution ID.
You can verify the execution logs in TMC by opening the task and viewing the run history. The execution ID returned as part of Response Body is used to find the execution. The screenshot shows the log for the sample task execution:
Terminate Task execution - /executions/{id}
To terminate a task in execution, use /executions/{id} called using the DELETE method. For example, in the Swagger UI as below, using the f88b8a8f-4a51-4ac5-9453-2c8eaf1e01a4 execution ID returned as part of a previous request (in the Execute Task example) terminates task execution. Because task execution in the previous API call was successful, the response returned for this terminate operation is Nothing to do for the task: its status is EXECUTION_SUCCESS.
In a real-world scenario, the terminate task would help stop execution of any long-running task.
Get Task execution status - /executions/{id}
Before terminating a task, calling /executions/{id} using the GET method returns the status of the task. This operation of getting the execution status by ID tells you whether the task is in progress, has been completed, or has failed. In the screenshot below, for the f88b8a8f-4a51-4ac5-9453-2c8eaf1e01a4 sample execution ID, notice the detailed status returned by the operation as part of Response Body:
API operations for plans in Talend Cloud
Get available Plans - /executables/plans
Like tasks, the cloud API allows you to manage plans externally. A plan is the step-by-step execution of one or more tasks. To list all plans created in all environments, the request URL, submitted using the GET method, is https://api.eu.cloud.talend.com/tmc/v1.2/executables/plans. Response Body lists plans in JSON format:
Get Plan details - /executables/plans/{id}
To get details on a particular plan using the executable ID, the request URL, submitted using a GET method, is https://api.eu.cloud.talend.com/tmc/v1.2/executables/plans/{id}. In this example, the executable ID is 49fe0c6d-95e8-413c-aa97-13a15e506350, so the request URL is https://api.eu.cloud.talend.com/tmc/v1.2/executables/plans/49fe0c6d-95e8-413c-aa97-13a15e506350.
The response for this operation consists of detailed plan information in JSON format:
Execute Plan - /executions/plans
To execute a plan from an external system, the request URL format is https://api.eu.cloud.talend.com/tmc/v1.2/executions/plans. This URL is submitted using the POST method. The parameter required for this operation consists of an executable ID in JSON format:
Just as with a task execution using the POST method, a plan execution returns an execution ID as the response. A plan execution generates logs for every task in the steps in the plan:
Get Plan execution status - /executions/plans/{id}
To get the execution status of a plan, the request URL format is https://api.eu.cloud.talend.com/tmc/v1.2/executions/plans/{id}. For this example, the request URL is https://api.eu.cloud.talend.com/tmc/v1.2/executions/plans/67975122-8e92-4b81-8818-6ce161763ece.
Response Body contains detailed information about the plan execution:
API operations for promotions in Talend Cloud
Get available Promotions - /executables/promotions
To get a list of all promotions, the request URL is https://api.eu.cloud.talend.com/tmc/v1.2/executables/promotions. Whether it is a list of promotions, tasks, or plans, the API call returns the response based on the credentials or token permissions (based on user access). This screenshot shows the sample get available promotions operation:
Get Promotion details - /executables/promotions/{id}
You can get the details of a promotion from the executable ID. Notice the highlighted Request URL and Response Body sections:
Execute Promotion - /executions/promotions
For the execute promotion operation, the request URL is https://api.eu.cloud.talend.com/tmc/v1.2/executions/promotions, called using a POST method that requires a JSON parameter:
{ "executable": "5ce39250b0daaa43cfc64271", "keepTargetResources": true, "advanced": { "artifactId": "5d5bc62796184c43f45d310e", "artifactType": "ACTION" } }The value for artifactType in the JSON parameter determines the scope of the promotion. Refer to Managing promotions in the Talend Help Center for details about promoting artifacts, tasks, plans, workspaces, and environments.
The ACTION value promotes an artifact.
You are ready to explore the execute promotion operation in more detail. For the promotion in this article, the source environment is Vpdev and the target environment is VPProd. An artifact is promoted using artifact ID 5d5bc62796184c43f45d310e in the VPdev environment:
The target environment does not have this artifact before executing the promotion:
When you execute the promotion, Response Body for the execute promotion operation contains the execution ID:
The artifact has been promoted:
Get Promotion execution status - /executions/promotions/{id}
Using the execution ID returned as the response with the previous execute promotion operation, you can obtain the execution status of another operation, Get Promotion execution status. The request URL format is https://api.eu.cloud.talend.com/tmc/v1.2/executions/promotions/{id}. For example, the URL for the execution ID in the previous operation is https://api.eu.cloud.talend.com/tmc/v1.2/executions/promotions/5d5c0223780a65440e3fed53:
Conclusion
You have learned how to use the Talend Cloud Management Console Public API to manage tasks, plans, and promotions from an external system. You can use either a personal access token or Talend Cloud access credentials. The best practice is to use a personal access token to manage Talend Cloud tasks, plans, and promotions. Performing a combination of operations through the API is ideal for most use cases that require external management.
-
Qlik Talend ESB: How to Compile the Missing jar into Talend DI OSGI Service Desi...
When a Talend DI OSGI service using tRestRequest/tRestResponse component skips certain JARs during packaging, those libraries are not compiled into th... Show MoreWhen a Talend DI OSGI service using tRestRequest/tRestResponse component skips certain JARs during packaging, those libraries are not compiled into the service-name.jar/lib directory, causing the service to fail at runtime due to missing dependencies.
How can the missing JARs be included in the service package without requiring additional bundle installations to load them?
How To
By default, studio\plugins\org.talend.repository_8.0.2.20xxxxxx_xxx.jar/resources/osgi-exclude.properties has the default list of exclude jars.
Let's use tSendMail component as example: jakarta.mail-api*.jar
You can remove it
- Close Talend Studio.
- If <studio>/esb/osgi-exclude.properties does not exist, copy
plugins/org.talend.repository_8.0.2.*.jar/resources/osgi-exclude.properties into <studio>/esb/ directory. - Open the file, delete the single line
jakarta.mail-api
- Restart Studio and rebuild job
The user should not introduce conflicting jar files, since Talend Runtime container provides its own jar files.
In addition to that, if newer versions of jar files are packaged into another Route to be deployed, due to the Runtime shares jar files across all deployments, it may also be a point of conflict.Environment
-
Security Rule Example: How to show data model viewer for published apps
How To Grant Users The Access To Data Model Viewer. With default security rules and settings, users can not see the data model for published apps. How... Show MoreHow To Grant Users The Access To Data Model Viewer.
With default security rules and settings, users can not see the data model for published apps. However, we can achieve this by creating/updating security rules through the Qlik Sense Management Console.
Resolution
Option 1: Create a new Security Rule
- Go to the Qlik Sense Management Console
- Open Security Rules
- Click Create new
- Create the following rule:
- Name = DataModelViewers
- Description = A description of your choice.
- Resource filter = App_*
- Actions = "Read","Update"
- Conditions = Users of your choice or a previously defined role you will tag the users with.
- Context = Both in hub and QMC or Only in hub
- Click Apply
Option 2: Tagging users as ContentAdmins
This requires a rework of the ContentAdmin rule and will provide far more permissions to users than Option 1. See ContentAdmin for details on what a ContentAdmin is allowed to do.
- Tag the users you want to be able to see data models with the ContentAdmin role.
- Go to the Security Rules
- Locate the default ContentAdmin rule and open it
- Modify the rule by changing QMC only to Both in hub and QMC
- Click Apply
-
Qlik Web Connectors standalone package installation or launch error: .Net Framew...
Cannot install or launch the Qlik Web Connector standalone package (January 2024 and higher versions) on Microsoft Windows 2016 and 2019 servers. The... Show MoreCannot install or launch the Qlik Web Connector standalone package (January 2024 and higher versions) on Microsoft Windows 2016 and 2019 servers.
The installation or launch fails with:
QlikWebConnectors.exe - This application could not be started.
This application requires one of the following versions of the .NET Framework:
.NETFramework,Version=v4.8.1Resolution
A Qlik Web Connector configuration file change is needed to force the use of .NET Framework 4.8 with the Qlik Web Connector standalone package.
- Navigate to the Qlik Web Connector extraction folder; example: C:\QlikWebConnectorsJuly2025
- Find and edit the following two files:
- QlikWebConnectors.exe.config
- QlikWebConnectorsSVc.exe.config
- In each file, find and update the following line by changing v4.8.1 to v4.8:
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.8.1" />
to
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.8" />
Cause
The Qlik WebConnector standalone package requires Microsoft .NET Framework 4.8.1. See System requirements for Qlik Web Connectors.
However, Microsoft .NET Framework 4.8.1 is not supported on Windows 2016 and 2019 servers. For more information, refer to Compatible operating systems | learn.microsoft.com. Windows 2016 and 2019 servers support .NET Framework 4.8 or lower.
Environment
- Qlik Web Connectors
-
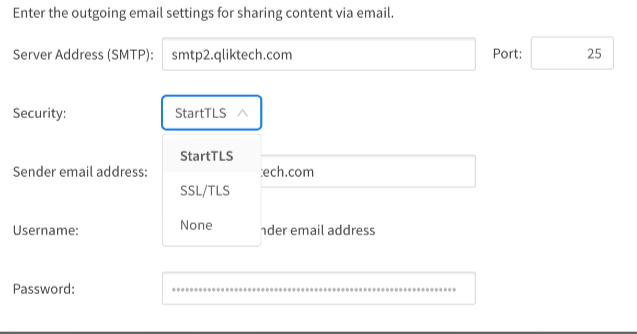
Configuring Publisher to be able to make SSL connection to an SMTP email service
Attempting to connect to Gmail SMTP server over port 587, Amazon SES over port 587 and Office Mail 365 over port 587 using SSL, results in a connectio... Show More
Attempting to connect to Gmail SMTP server over port 587, Amazon SES over port 587 and Office Mail 365 over port 587 using SSL, results in a connection error. This article explains what needs to be done in order to make this connection work properly.
Environment:- QlikView all versions
Cause:
Email servers may require encryption when sending email.
Resolution:
Use the following steps to configure an SSL connection to an SMTP email service when using Publisher:- Browse to C:\Program Files\QlikView\Management Service and edit the QVManagementService.exe.config file.
- Look for string "UseSSLForSMTP". If the entry already exists, edit its value to "true"
- If "UseSSLForSMTP" does not exist, place the following two lines of code under the <!--****** SMTP ****** --> section:
- <!--The following allows SSL connections to an SMTP mail service-->
- <add key="UseSSLForSMTP" value="true"/>
- Browse to C:\Program Files\QlikView\Distribution Service and edit the QVDistributionService.exe.config file.
- Look for string "UseSSLForSMTP". If the entry already exists, edit its value to "true"
- If "UseSSLForSMTP" does not exist, place the following two lines of code under the <!--****** SMTP ****** --> section:
- <!--The following allows SSL connections to an SMTP mail service-->
- <add key="UseSSLForSMTP" value="true"/>
For Gmail, use port 587(smtp.gmail.com);Also the Gmail account needs to:
- "2-Step Verification": Disabled;
- "Access for less secure apps": Enabled
- Change the above settings from https://www.google.com/settings/security
For Amazon Simple Email Service(SES), use port 587.
For Microsoft 365 service, use smtp.office365.com for address and port 587. Also see the following article for an alternative: Office 365 SMTP setup for Qlikview -
Top 10 QGA tricks, Qonnections 2018
At Qonections 2018 I hosted a session called "Top 10 Qlik GeoAnalytics Tricks". Here's the app I used with all tips including test data. The app cove... Show MoreAt Qonections 2018 I hosted a session called "Top 10 Qlik GeoAnalytics Tricks". Here's the app I used with all tips including test data.
The app covers the following:
- Test location lookup
- Custom popups
- Icon layer
- Sense chart in popup
- Area outline custom width
- Store icons in app
- Custom labels
- Multi line labels
- Dynamic SVG symbols
- Points to lines
- Shared segments in routes
- Drill downs
- Custom map background color
- Reducing coordinates
- Show unselected on map
- Node graphs with map
- Override conversion in the connector
- Buffer using Travelarea and closest
- Multi Language support
The app is updated with QS Nov 2019, most of the tips works with prior versions too.
If you liked it, here's more tips in the same style:
- Qlik GeoAnalytics tips 2019 Qonnections
- Qlik GeoAnalytics tips 2020 QlikWorld
Similar but for Visualizations in general:
- Sense Visualization tips 2021 part V QlikWorld
- Sense Visualization tips 2020 part IV
- Sense Visualization tips 2020 Qlik World, part III
- Sense Visualization tips 2019, part II
- Sense Visualization tips 2019 Qonnections, part I
-
Qlik Replicate: SAP Hana trigger-based CTS mode has latency with log stream task
A Qlik Replicate task with a SAP Hana trigger-based endpoint in CTS mode has an hour of latency for its source endpoint with a log stream task. SAP H... Show MoreA Qlik Replicate task with a SAP Hana trigger-based endpoint in CTS mode has an hour of latency for its source endpoint with a log stream task.
SAP Hana Source Advanced Tab for the trigger-based endpoint:
Resolution
This latency is expected with tasks that include a high volume of tables (example: a task with three SAP applications with more than 2000 tables).
With trigger-based endpoints, part of the CDC process involves reading the incoming changes from the attrep_cdc_changes_cts table to be processed in all tables present in the task.
Only one CDC thread per task is available in a trigger-based endpoint, regardless of whether it is a log stream task or a direct task reading from the SAP Hana Source.
This is due to the fact that when processing changes from a trigger-based endpoint, Qlik Replicate reads the changes from the table and processes them via a SQL OUTER Join on the SAP Hana Source of the underlying Table(s).
The more tables, the more latency is expected.
If you need more than one CDC thread, split the task into multiple tasks and tables to gain added CDC threads rather than the default one per task.
Environment
- Qlik Replicate
-
Deprecation of basic authentication for Exchange Online and Gmail
Google and Microsoft deprecated basic authentication for their email services in 2022. Both companies consider Basic authentication as an outdated in... Show More -
Qlik Replicate: How to get encryption keys in Oracle
To specify the correct encryption key(s) used for TDE tablespace encryption or TDE column encryption, you first need to find the relevant entry (or ... Show More -
Qlik NPrinting: On-demand reporting control is not supported in this environment...
Following an upgrade to Qlik Sense Enterprise on Windows November 2025 Initial Release, Qlik NPrinting On-Demand reports fail with this error message... Show MoreFollowing an upgrade to Qlik Sense Enterprise on Windows November 2025 Initial Release, Qlik NPrinting On-Demand reports fail with this error message:
On-Demand reporting control is not supported in this environment
The issue occurs with any supported web browser and persists after recreating the On-Demand button within the Qlik Sense app.
Resolution
The problem is being investigated as defect SUPPORT-7229.
We suggest delaying the Qlik Sense November 2025 Initial Release upgrade if Qlik NPrinting On-Demand is in use.
Internal Investigation ID(s)
SUPPORT-7229
Environment
- Qlik Sense Enterprise on Windows November 2025 IR
- Qlik NPrinting
-
The Qlik Sense Monitoring Applications for Cloud and On Premise
Qlik Sense Enterprise Client-Managed offers a range of Monitoring Applications that come pre-installed with the product. Qlik Cloud offers the Data Ca... Show MoreQlik Sense Enterprise Client-Managed offers a range of Monitoring Applications that come pre-installed with the product.
Qlik Cloud offers the Data Capacity Reporting App for customers on a capacity subscription, and additionally customers can opt to leverage the Qlik Cloud Monitoring apps.
This article provides information on available apps for each platform.
Content:
- Qlik Cloud
- Data Capacity Reporting App
- Access Evaluator for Qlik Cloud
- Answers Analyzer for Qlik Cloud
- App Analyzer for Qlik Cloud
- Automation Analyzer for Qlik Cloud
- Entitlement Analyzer for Qlik Cloud
- Reload Analyzer for Qlik Cloud
- Report Analyzer for Qlik Cloud
- How to automate the Qlik Cloud Monitoring Apps
- Other Qlik Cloud Monitoring Apps
- OEM Dashboard for Qlik Cloud
- Monitoring Apps for Qlik Sense Enterprise on Windows
- Operations Monitor, License Monitor, and Content Monitor
- App Metadata Analyzer
- The Monitoring & Administration Topic Group
- Other Apps
Qlik Cloud
Data Capacity Reporting App
The Data Capacity Reporting App is a Qlik Sense application built for Qlik Cloud, which helps you to monitor the capacity consumption for your license at both a consolidated and a detailed level. It is available for deployment via the administration activity center in a tenant with a capacity subscription.
The Data Capacity Reporting App is a fully supported app distributed within the product. For more information, see Qlik Help.
Access Evaluator for Qlik Cloud
The Access Evaluator is a Qlik Sense application built for Qlik Cloud, which helps you to analyze user roles, access, and permissions across a tenant.
The app provides:
- User and group access to spaces
- User, group, and share access to apps
- User roles and associated role permissions
- Group assignments to roles
For more information, see Qlik Cloud Access Evaluator.
Answers Analyzer for Qlik Cloud
The Answers Analyzer provides a comprehensive Qlik Sense dashboard to analyze Qlik Answers metadata across a Qlik Cloud tenant.
It provides the ability to:
- Track user questions across knowledgebases, assistants, and source documents
- Analyze user behavior to see what types of questions users are asking about what content
- Optimize knowledgebase sizes and increase answer accuracy by removing inaccurate, unused, and unreferenced documents
- Track and monitor page size to quota
- Ensure that data is kept up to date by monitoring knowledgebase index times
- Tie alerts into metrics, (e.g. a knowledgebase hasn't been updated in over X days)
For more information, see Qlik Cloud Answers Analyzer.
App Analyzer for Qlik Cloud
The App Analyzer is a Qlik Sense application built for Qlik Cloud, which helps you to analyze and monitor Qlik Sense applications in your tenant.
The app provides:
- User sessions by app, sheets viewed
- Large App consumption monitoring
- App, Table and Field memory footprints
- Synthetic keys and island tables to help improve app development
- Threshold analysis for fields, tables, rows and more
- Reload times and peak RAM utilization by app
For more information, see Qlik Cloud App Analyzer.
Automation Analyzer for Qlik Cloud
The Automation Analyzer is a Qlik Sense application built for Qlik Cloud, which helps you to analyze and monitor Qlik Application Automation runs in your tenant.
Some of the benefits of this application are as follows:
- Track number of automations by type and by user
- Analyze concurrent automations
- Compare current month vs prior month runs
- Analyze failed runs - view all schedules and their statuses
- Tie in Qlik Alerting
For more information, see Qlik Cloud Automation Analyzer.
Entitlement Analyzer for Qlik Cloud
The Entitlement Analyzer is a Qlik Sense application built for Qlik Cloud, which provides Entitlement usage overview for your Qlik Cloud tenant for user-based subscriptions.
The app provides:
- Which users are accessing which apps
- Consumption of Professional, Analyzer and Analyzer Capacity entitlements
- Whether you have the correct entitlements assigned to each of your users
- Where your Analyzer Capacity entitlements are being consumed, and forecasted usage
For more information, see The Entitlement Analyzer.
Reload Analyzer for Qlik Cloud
The Reload Analyzer is a Qlik Sense application built for Qlik Cloud, which provides an overview of data refreshes for your Qlik Cloud tenant.
The app provides:
- The number of reloads by type (Scheduled, Hub, In App, API) and by user
- Data connections and used files of each app’s most recent reload
- Reload concurrency and peak reload RAM
- Reload tasks and their respective statuses
For more information, see Qlik Cloud Reload Analyzer.
Report Analyzer for Qlik Cloud
The Report Analyzer provides a comprehensive dashboard to analyze metered report metadata across a Qlik Cloud tenant.
The app provides:
- Current Month Reports Metric
- History of Reports Metric
- Breakdown of Reports Metric by App, Event, Executor (and time periods)
- Failed Reports
- Report Execution Duration
For more information, see Qlik Cloud Report Analyzer.
How to automate the Qlik Cloud Monitoring Apps
Do you want to automate the installation, upgrade, and management of your Qlik Cloud Monitoring apps? With the Qlik Cloud Monitoring Apps Workflow, made possible through Qlik's Application Automation, you can:
- Install/update the apps with a fully guided, click-through installer using an out-of-the-box Qlik Application Automation template.
- Programmatically rotate the API key that is required for the data connection on a schedule using an out-of-the-box Qlik Application Automation template. This ensures that the data connection is always operational.
- Get alerted whenever a new version of a monitoring app is available using Qlik Data Alerts.
For more information and usage instructions, see Qlik Cloud Monitoring Apps Workflow Guide.
Other Qlik Cloud Monitoring Apps
OEM Dashboard for Qlik Cloud
The OEM Dashboard is a Qlik Sense application for Qlik Cloud designed for OEM partners to centrally monitor usage data across their customers’ tenants. It provides a single pane to review numerous dimensions and measures, compare trends, and quickly spot issues across many different areas.
Although this dashboard is designed for OEMs, it can also be used by partners and customers who manage more than one tenant in Qlik Cloud.
For more information and to download the app and usage instructions, see Qlik Cloud OEM Dashboard & Console Settings Collector.
With the exception of the Data Capacity Reporting App, all Qlik Cloud monitoring applications are provided as-is and are not supported by Qlik. Over time, the APIs and metrics used by the apps may change, so it is advised to monitor each repository for updates and to update the apps promptly when new versions are available.
If you have issues while using these apps, support is provided on a best-efforts basis by contributors to the repositories on GitHub.
Monitoring Apps for Qlik Sense Enterprise on Windows
Operations Monitor, License Monitor, and Content Monitor
The Operations Monitor loads service logs to populate charts covering the performance history of hardware utilization, active users, app sessions, results of reload tasks, and errors and warnings. It also tracks changes made in the QMC that affect the Operations Monitor.
- Basic information can be found in Operations Monitor | help.qlik.com
- Detailed descriptions of sheets and visualizations are accessible in the About the Operations Monitor story available from the app overview page under Stories
The License Monitor loads service logs to populate charts and tables covering token allocation, usage of login and user passes, and errors and warnings.
- Basic information can be found in License Monitor | help.qlik.com
- Detailed descriptions of sheets and visualizations are accessible in the About the License Monitor story available from the app overview page under Stories
The Content Monitor loads from the APIs and logs to present key metrics on the content, configuration, and usage of the platform, allowing administrators to understand the evolution and origin of specific behaviors of the platform.
- Basic information can be found in Content Monitor | help.qlik.com
- Each sheet in the Content Monitor includes an About text box to describe its content.
All three apps come pre-installed with Qlik Sense.
If a direct download is required: Sense License Monitor | Sense Operations Monitor | Content Monitor (download page). Note that Support can only be provided for Apps pre-installed with your latest version of Qlik Sense Enterprise on Windows.
App Metadata Analyzer
The App Metadata Analyzer app provides a dashboard to analyze Qlik Sense application metadata across your Qlik Sense Enterprise deployment. It gives you a holistic view of all your Qlik Sense apps, including granular level detail of an app's data model and its resource utilization.
Basic information can be found here:
App Metadata Analyzer (help.qlik.com)
For more details and best practices, see:
App Metadata Analyzer (Admin Playbook)
The app comes pre-installed with Qlik Sense.
The Monitoring & Administration Topic Group
Looking to discuss the Monitoring Applications? Here we share key versions of the Sense Monitor Apps and the latest QV Governance Dashboard as well as discuss best practices, post video tutorials, and ask questions.
Other Apps
LogAnalysis App: The Qlik Sense app for troubleshooting Qlik Sense Enterprise on Windows logs
Sessions Monitor, Reloads-Monitor, Log-Monitor
Connectors Log AnalyzerAll Other Apps are provided as-is and no ongoing support will be provided by Qlik Support.
-
After upgrading Qlik Sense, CPU usage increases to 99% or 100%
Qlik Sense upgrade process was completed successfully. However, upon attempting to run Qlik Sense services, the CPU usage spiked to 99% to 100%, rende... Show MoreQlik Sense upgrade process was completed successfully. However, upon attempting to run Qlik Sense services, the CPU usage spiked to 99% to 100%, rendering the Qlik server unresponsive.
Restarting the Qlik Sense services or rebooting the Qlik Sense Windows machine does not resolve the issue.
The Windows Task Manager on the Qlik Sense Windows machine reveals the Qlik Dispatcher service causes the CPU spike.
This article provides a solution for one possible root cause leading to a high CPU load. Other root causes may exist (such as an unoptimized Qlik Sense document) and will require additional troubleshooting.
Resolution
To resolve this particular root cause:
- Navigate to
C:\Program Files\Qlik\Sense\ServiceDispatcher\on the Qlik Sense Windows machine - Open the
services.conffile - Verify f you can locate duplicate entries, such as:
- If duplicates are found, delete them.
Note: In a multi-node environment, this verification must be performed on all nodes.
Cause
A duplicated command in the configuration file was leading to multiple instances of the service being triggered, creating an infinite loop. This misconfiguration resulted in an excessive number of threads and consumed all available CPU resources.
Environment
- Navigate to
-
Qlik Cloud: Removing the deprecated Developer role and Enable API keys toggle (N...
The following two items were deprecated in June 2025: Developer role Enable API keys toggle The deprecation notice was communicated in an Administra... Show MoreThe following two items were deprecated in June 2025:
- Developer role
- Enable API keys toggle
The deprecation notice was communicated in an Administration announcement and documented on our What's New in Qlik Cloud feed. See Developer role and API key toggle deprecated | 6/16/2025 for details.
What products are affected by the removal of the role and toggle?
- Qlik Cloud Analytics
- Qlik Talend Cloud
What actions do I need to take?To replace the deprecated built-in role, migrate your users away from the Developer role to a Custom Role with the required permissions (Manage API Keys).
To create and assign a replacement custom role:
- In the Administration activity center, go to Manage users
- On the Permissions tab, select Create new
- Name the role using your organization's naming convention
- Set Manage API keys to Allowed
- Assign the role to users or groups who previously had the deprecated role
- Remove the deprecated role from those users or groups
For additional reading on the Managed API Keys (set to Not allowed by default), see Permissions in User Default and custom roles | Permission settings — Features and actions.
When will the deprecated items be removed?
The Developer role and Enable API keys toggle will be removed in the coming weeks in line with the original announcement aiming for the end of 2025.
What will happen if we fail to migrate?
Once the Developer role has been removed, users who have not been updated to use the “Manage APK keys” = Allow permission will:
- Be unable to access the API keys UI in Profile > Settings
- Find their API keys disabled, resulting in 3rd-party integrations failing
API keys are not deleted from Qlik Cloud and will automatically be re-enabled once a user has been assigned the required Manage API Keys permissions.
To resolve this, a Tenant Administrator needs to act as outlined in What action do I need to take?
Environment
- Qlik Cloud Analytics
- Qlik Talend Cloud