Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- App Development
- :
- Adding new jpg to the Mash Up in Qlik Sense
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Adding new jpg to the Mash Up in Qlik Sense
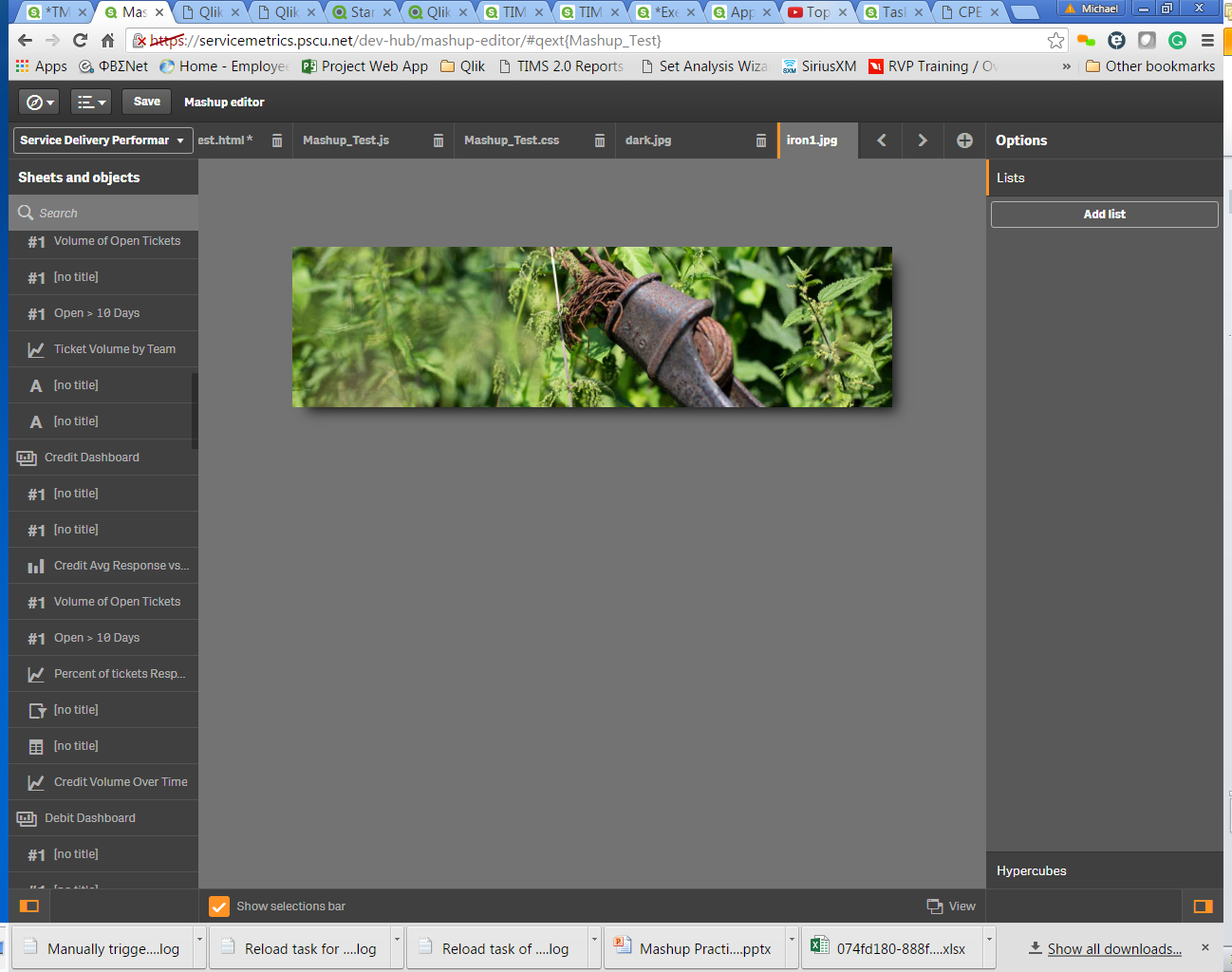
I am trying to demonstrate how easy it is to build a mash up web page with the Qlik Dev Hub in Qlik Sense. However, I want to replace the stock images with some of our own. I know only a little about HTML, however, I know enough to know where to update the text and other aspects of the web page. I also see where the template is pulling "iron1.jpg and iron2.jpg" to place as a scrolling banner. I see the files in tabs within the mash up example, but cannot figure out how to change or add new jpg's so I can update the HTML with the new images for my prototype. When I try to add a file, it says it has to be html, css, or js. I tried to update the HTML to look in a local folder for the image and it did not work.
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<!-- insert your image here. Use same height in all images-->
<img src="iron1.jpg" class="full" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<!-- insert your image here. Use same height in all images-->
<img src="iron2.jpg" class="full" alt="...">
<div class="carousel-caption">

Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Michael,
The source folder for your mashups are located in the extensions folder. I believe you can add files straight to this directory, and then reference them in your html.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Michael,
The source folder for your mashups are located in the extensions folder. I believe you can add files straight to this directory, and then reference them in your html.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you! That was it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Please can you explain how you achieved it.? I have added the images to the extension folder but how should i give a reference in HTML.? Please help !!