Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- Re: Changes in JavaScript .js file not shown in Ql...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Changes in JavaScript .js file not shown in Qlik Sense
Hi guys,
I got a super-noob question: I have no idea about JavaScript and neither the implications for Qlik Sense once an extension is loaded and whether or not (and how) it is then cached in Qlik.
So, I opened a .js file of a perfectly fine working extension and all I did was changing the color hex code from green to red for a particular element. This change is not reflected on the screen when testing with Qlik Sense on my computer (still green element). But if I copy the extension to someone else computer (who never had the extension in the first place), then the change is shown (red element).
So I guess that Qlik Sense kind of caches the initial settings and that's why I am still seeing the previous color?
I tried the following:
- closing + reopening qlik sense
- removed the whole extension folder + shut down + copied it back
- tried the above in a new Sense app...
I ran out of ideas what else I could do...and I guess its something simple that every web-dev would know instantly ![]()
Thanks for your help.
Cheers
dan
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks everybody. I should have mentioned that I am using Qlik Sense Desktop.
I found a solution that works for me and was originally posted by yblake as an answer to the post: How can I uncache Qlik Sense?
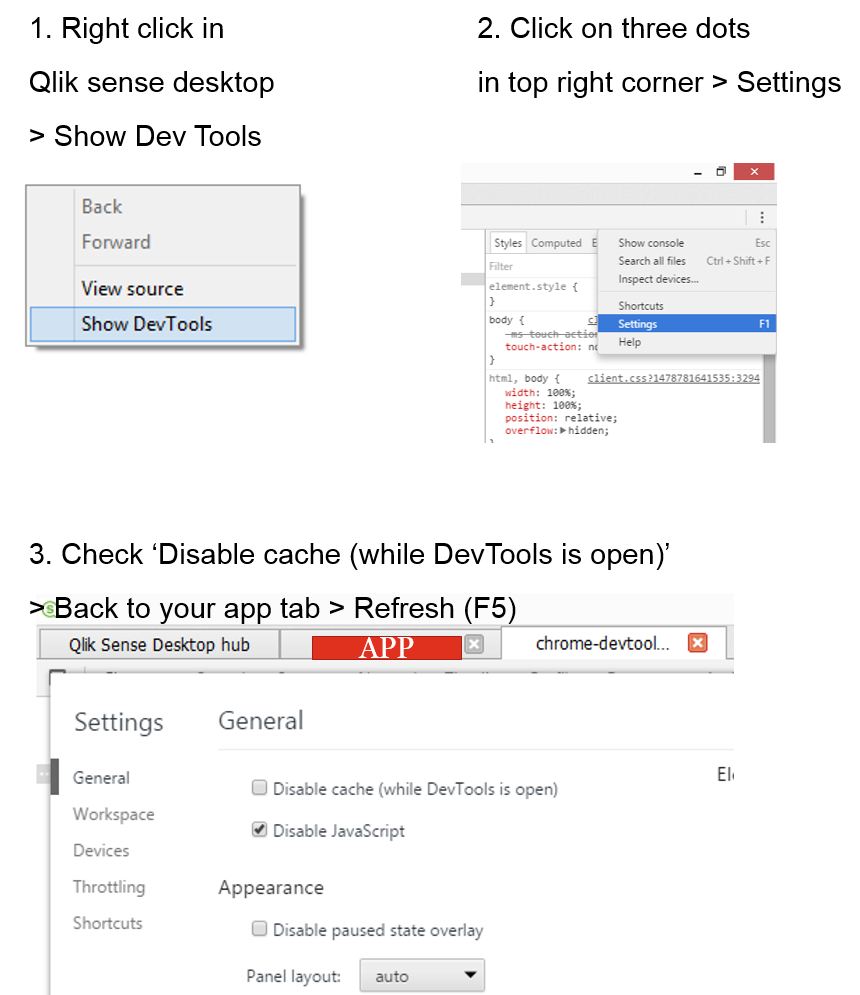
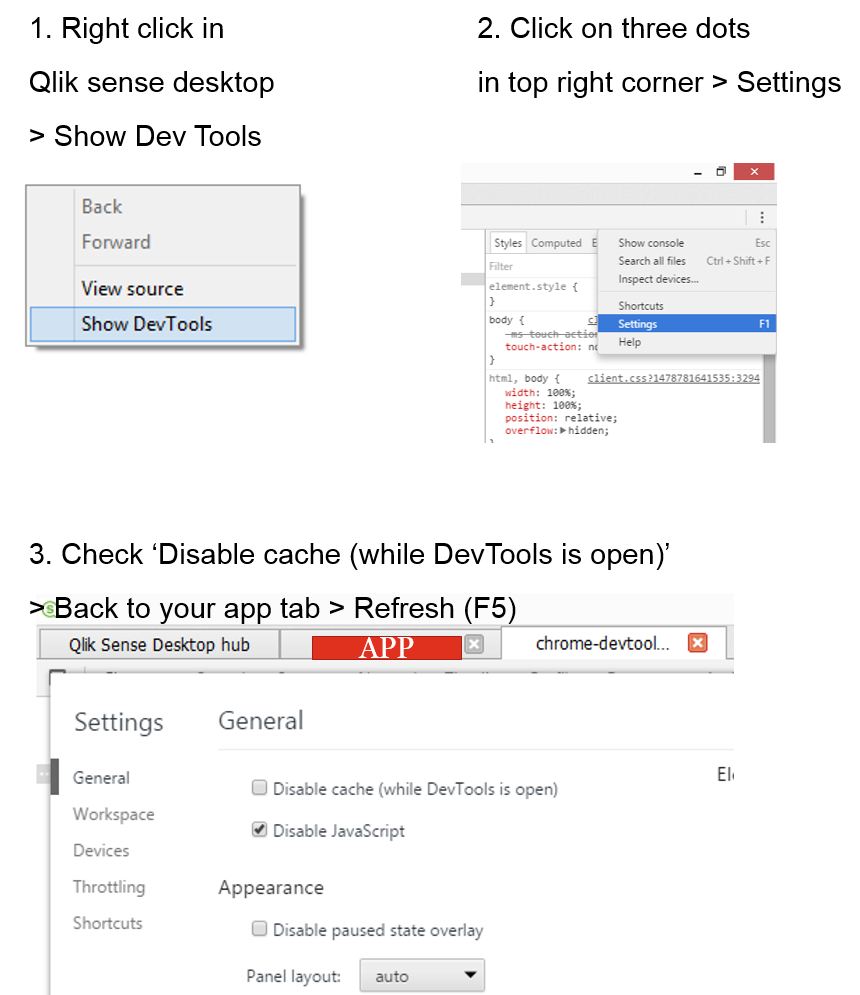
For people having the same issue, I did some step-by-step screenshots:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For decision changes to the file .js in the extensions folder had to rename the main file extension .js (in my case is the same file .js) and of the same name file .qext. It helped me. Probably this is due to the use of the cache memory in the platform Qlik Sense.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is due to caching by the web browser, which is normal behaviour to prevent unnecessary reloading of the .js file - which can be awkward when performing development. As this is normal browser behaviour you may find information on how to suppress the cache and force a reload by Googling these terms.
The caches are only cleared automatically by web browsers when you close all the instances of the browser, which will include closing Sense. For occasional changes to the extensions, that may be OK, but it is inconvenient at least.
Although I am not sure whether these will work with the browser in QS desktop...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes clear cache of the web browser
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks everybody. I should have mentioned that I am using Qlik Sense Desktop.
I found a solution that works for me and was originally posted by yblake as an answer to the post: How can I uncache Qlik Sense?
For people having the same issue, I did some step-by-step screenshots:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Two other way of clearing Chrome cache :
a) Hit Ctrl+Shift+Delete (windows) and you'll get a opup window with an option to clear the cahe.
b) If you start chrom Dev Tools on a particular tab, a "long" press (one or two seconds) on the reload icon will pop up some options. The third option will force cache clear before reload.