Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Re: Touch screen mode off in mashup
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Touch screen mode off in mashup
Hello everyone,
I just installed the September version of Qlik Sense and I would like to use the newly added touch screen mode option inside my mashup.
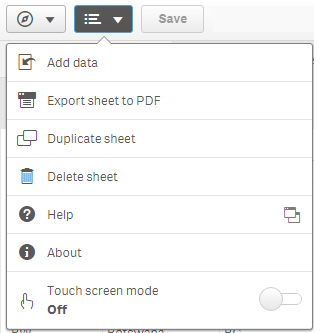
My expectation was that if I changed it inside my Qlik Sense App like this:

It would also work inside my mashup that uses this app, but unfortunately this doesn't work. Does anyone know what else I should do to make it work inside mashups?
Kind regards,
Casper
- Tags:
- mashup
- touchscreen
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi cpomeren003,
I think we missed this in the documentation; you should be able to do:
* Sets device type, which modifies the UI accordingly.
* The device type is automatically detected if it is not manually set.
*
* @function
* @param {'auto'|'touch'|'desktop'} deviceType - String describing the device type.
*
* @example
* qlik.setDeviceType('desktop');
` */
I hope this helps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi cpomeren003,
I think we missed this in the documentation; you should be able to do:
* Sets device type, which modifies the UI accordingly.
* The device type is automatically detected if it is not manually set.
*
* @function
* @param {'auto'|'touch'|'desktop'} deviceType - String describing the device type.
*
* @example
* qlik.setDeviceType('desktop');
` */
I hope this helps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That worked, I placed it here:
require( ["js/qlik"], function ( qlik ) {
qlik.setDeviceType('desktop');
Rest of code
}
Is this the preferred location or it doesn't really matter as long as it's inside the qlik.js?
Thanks for the fast response/help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, this is the best location
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, great to know.
Thanks again!