Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView Integrations
- :
- Re: Bullet Chart Extension Redux
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bullet Chart Extension Redux
The extension I built for a bullet chart is one of the examples that "ships" with version 11. I built it a while ago and some of the properties and the code ended up being a little confusing.
So, I've made some minor changes to the extension and I'll probably be getting this version into a future SR. In the meantime, here it is.
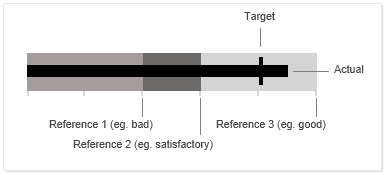
As a quick reminder, the names of the different bars involved in the creation of the chart can be seen in this graphic:

Also, remember the bullet chart can be used vertically of horizontally, it just depends on whether you make the object longer horizontally or vertically.
I'll probably be posting updated version of some of the other extension examples soon. In particular, the org chart one needed some updating.
EDIT: There was a problem being caused by some debugging code I left in there so I've fixed that and a few other things.
Thanks.
- « Previous Replies
-
- 1
- 2
- Next Replies »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
agree with Elia on this a simple step by step woudl be handy , thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've fixed a few things with the extension, so please download it again and try it out.
In terms of set up, the best thing to do is look at the image I posted in the article. Each of the properties in the extension coincides to that image.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another implementation to this ... basically differs from the standard-BulletChart that you can create multiple bulletcharts with a single extension instance ...
http://www.qlikblog.at/2751/d3-bullet-charts-bulletgraph-object-extension/
Regards
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I would definitely agree, the one Stefan built is a better choice. Just make sure you're going to be running a browser compatible with d3.
- « Previous Replies
-
- 1
- 2
- Next Replies »