Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
Welcome to
Qlik Community!
Recent Discussions
-
Auto ML experiment field missing ?
Hello Everyone, I am new to Qlick and use trial version since yesterday. Following tutorial, it is requested to select "auto ML experiment" from the "... Show MoreHello Everyone, I am new to Qlick and use trial version since yesterday. Following tutorial, it is requested to select "auto ML experiment" from the "Add New" drop down menu. But, This field is missing. I am wondering whether this is because I am using a trial version of Qlick...?
Does someone know about it ?
Thank you for your help
-
How to show zero values in the line chart for months where zero value in present
Hi, I am trying to get zero value to be shown in the line chart. I have created a pivot table for the same data that I want to show in line chart. For... Show MoreHi,
I am trying to get zero value to be shown in the line chart. I have created a pivot table for the same data that I want to show in line chart. For the year 2024, 2023, 2022 i have created columns and the 2024 column contains zero value for the region for specific month. The same is done in line chart but the zero value for not shown in the line chart.
I have tried toggling all the options under missing data, but nothing worked.
Qlik Enterprise Feb 2024
-
Connector for SharePoint 2013
Is this possible. I see in the documentation that 365 is possible. Currently we get some of our data via email with no source. It is manually entered ... Show MoreIs this possible. I see in the documentation that 365 is possible. Currently we get some of our data via email with no source. It is manually entered on a company shared document via SharePoint, of which several data points are input this way. I would really love to be able to connect it. Long term wise we are set to move to 365, but may be done later down the line as there are bigger projects in the works already.
I thought about having a computer with OneDrive Business sync the file, and then share that script to an internal ftp or network drive. But seems a bit excessive for a work around (though it would be very easy to do.)
-
QlikSense Enterprise upgrade from August 2022 to Feb 2024 Failed
Hi All, We were trying to upgrade our QlikSense enterprise version from August 2022 to February 2024. Steps: - All services related to QlikSense wer... Show MoreHi All,
We were trying to upgrade our QlikSense enterprise version from August 2022 to February 2024.
Steps:
- All services related to QlikSense were stopped (PostgreSQL was running).
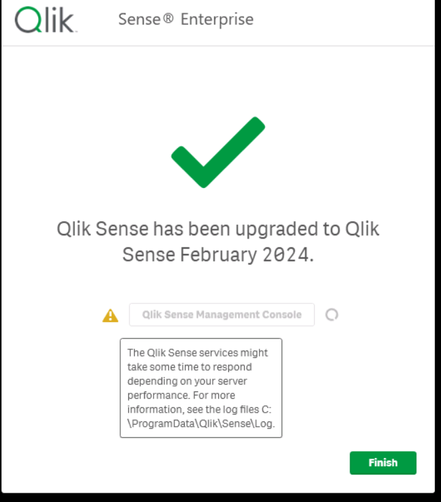
- Installed Feb 2024 version, Installation window was success. Pls see below screen.
- Clicked on Finish.
All the Services which was stopped before the installation was running post this installation. But we were not able to launch/use/ QlikSense.
The Server was not reachable post installation. we captured details from the logs folder and restored the Windows server version with the snapshot.
Please suggest what might be the issues due to which the the server was not reachable post installation.
Thanks in advance.
-
Conditional sum between 2 tables in qlik sense.
Hi! I have a dashboard with 2 excel tables in the contents (Table 1 and Table 2). I need to do some KPIs, summarizing, values from table 2, but just t... Show MoreHi!
I have a dashboard with 2 excel tables in the contents (Table 1 and Table 2). I need to do some KPIs, summarizing, values from table 2, but just the ones that belongs to a list of people in Table 1. The field that I need to use to compare between 2 tables is the "key" between the tables. Is there any way or formula I can use to do that conditional exercise.
Is it clear? Can maybe I build a new table from the 2 existing ones?
Thank you!
-
OneDrive Connection Failure
Hi all, My Qlik Cloud OneDrive data source connection was working properly, and then all of a sudden, my reload tasks started failing & when I try to ... Show MoreHi all,
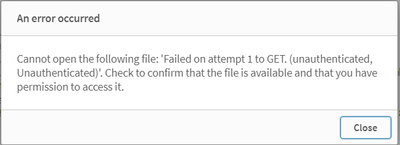
My Qlik Cloud OneDrive data source connection was working properly, and then all of a sudden, my reload tasks started failing & when I try to extract data from any of my existing files in it, I am getting this error message
I can still access the OneDrive folder from the load script & see my files. But when I try to pull any one of them in, I am receiving that error message.
Any knowledge on how & why this is happening?
Thank you
-
How to use RunTask in Qlik Enterprise Manager's REST API
Hi Support Team, There are 「Advanced Run Options」 available for Qlik tasks.You can select the following in 「Tables are already loaded. Start processin... Show MoreHi Support Team,
There are 「Advanced Run Options」 available for Qlik tasks.
You can select the following in 「Tables are already loaded. Start processing changes from:」.・Date and Time
・Source change positionIn the REST API RunTask there is an option "RESUME_PROCESSING_FROM_TIMESTAMP",
I think this is the same function as 「Date and Time」.Please tell me how to specify 「Source change position」 as a RunTask option.
-
How to list down a record where the data is found in one table but not in anothe...
Dear gurus There are so many similar posts in here but try to understand it may takes some time. Hence i decide to post it here using my table. I hav... Show MoreDear gurus
There are so many similar posts in here but try to understand it may takes some time. Hence i decide to post it here using my table.
I have 2 tables - Staff and Form_Submission. Both table contains column 'Name' and 'UserIds'
In the load editor how am i suppose to write the script so that i want to know which staff in table Staff has never submit a form. I saw lots of example using Not Exist. Just hope that someone can help me by using my scenario here . TQ !
-
Access to raise ticket/Case
Hi Team, I am part of the Nike team, we use attunity replicate regularly to access to ingest data from Oracle and db2. I already registered with m... Show MoreHi Team,
I am part of the Nike team, we use attunity replicate regularly to access to ingest data from Oracle and db2.
I already registered with my Nike account. But Still I am not able to access(or raise one) to any existing tickets.
Name: Dheeraj Gona
Email: Dheeraj.gona@nike.com
-
Custom theme not being applied
We have created a custom theme in Qlik. This has been working, until yesterday when the theme suddenly stopped being applied, and a default Qlik theme... Show MoreWe have created a custom theme in Qlik. This has been working, until yesterday when the theme suddenly stopped being applied, and a default Qlik theme is set instead. This is strange and unpredictable behavior and curious why our previously functioning custom theme, all the sudden stops being applied. The theme is uploaded based on the JSON-file code below. This has been tested and validated in JSON-validator too. Can there be any other issues with the code? Or why can a theme all the sudden stop being applied?
{"_inherit": false,"_variables": {"@default": "#31657F","@dark": "#333333","@light": "#ffffff","@H6": "10px","@font-normal": "12px","@font-family": "Arial","@TitleSize": "16px","@SubtitleSize": "14px","@TextSize": "12px","@FooterSize": "10px","@TitleColor": " #31657F","@SubtitleColor": " #31657F","@TextColor": " #31657F","@FooterColor": "#31657F","@BackgroundColor": "#ffffff","@AxisMajorColor": "#31657F","@AxisMinorColor": "#0094cf","@vFTFMoorkegraa": "#3C3E3E","@vFTFMoerkeblaa": "#31657F","@vTFKnallBlaa": "#0094cf","@vBeige": "#F5F5DC","@vFTFOransje": "#F5981E","@vSalmon2": "#DDCAD7","@vRedSymbolColor": "#CD5C5C","@vFTFTLilla": "#C8AEF8","@vLightBrown3": "#C8AE9C","@vSalmon": "#C4A1B7","@vGrey2": "#AEC3C6","@vLightBrown2": "#AE8D77","@vViolet2": "#AC7C99","@vDarkGray": "#A2A2A2","@vBlue": "#9CA0C1","@vLightBrown": "#966E56","@vViolet": "#965B7E","@vYellowGreen": "#90AB55","@vDarkViolet": "#820666","@vGrey1": "#808080","@vBrown": "#708090","@vGreenSymbolColor": "#66CDAA","@vOlive": "#668848","@vDarkGreen": "#607E54","@vLightgray" : "#D3D3D3","@vMellomblaa": "#4a8ab1"},"customStyles": [{"cssRef": "theme.css","classRef": "sense-theme"}],"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light","object": {"title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}},"label": {"name": {"color": "@default","fontSize": "@font-normal"},"value": {"color": "@default","fontSize": "@font-normal"}},"axis": {"title": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"label": {"name": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}},"line": {"major": {"color": "@default"},"minor": {"color": "@default"}}},"grid": {"line": {"highContrast": {"color": "@default"},"major": {"color": "@default"},"minor": {"color": "@default"}}},"referenceLine": {"label": {"name": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}},"outOfBounds": {"color": "@default","backgroundColor": "@default","fontSize": "@H6"}},"legend": {"title": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"},"label": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}},"barChart": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}},"axis": {"title": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"label": {"name": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}},"line": {"major": {"color": "@default"},"minor": {"color": "@default"}}},"legend": {"title": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"label": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"}},"label": {"value": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}},"outOfRange": {"color": "@default"}},"boxPlot": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}},"axis": {"title": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"label": {"name": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}},"line": {"major": {"color": "@default"},"minor": {"color": "@default"}}},"box": {"whisker": {"stroke": "@default"},"line": {"stroke": "@default"},"box": {"fill": "@default","stroke": "@default"}}},"comboChart": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}},"axis": {"title": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"label": {"name": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}},"line": {"major": {"color": "@default"},"minor": {"color": "@default"}}},"legend": {"title": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"label": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"}}},"filterpane": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}}},"gauge": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}},"axis": {"title": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"label": {"name": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}},"line": {"major": {"color": "@default"},"minor": {"color": "@default"}}},"label": {"value": {"color": "@default"}}},"histogram": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}},"axis": {"title": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"label": {"name": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}},"line": {"major": {"color": "@default"},"minor": {"color": "@default"}}},"label": {"value": {"color": "@default","fontSize": "40px"}}},"kpi": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}},"label": {"name": {"color": "@default","fontFamily": "@font-family"},"value": {"fontFamily": "@font-family"}}},"lineChart": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}},"axis": {"title": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"label": {"name": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}},"line": {"major": {"color": "@default"},"minor": {"color": "@default"}}},"legend": {"title": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"label": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"}},"outOfRange": {"color": "@default"},"label": {"value": {"color": "@vFTFMoorkegraa","fontSize": "@font-normal","fontFamily": "@font-family"}}},"listBox": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"}},"content": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}},"mapChart": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}}},"pieChart": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}},"axis": {"title": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}},"legend": {"title": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"label": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"}},"label": {"name": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"},"value": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}}},"pivotTable": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}},"header": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"content": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"}},"scatterPlot": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}},"axis": {"title": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"label": {"name": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}},"line": {"major": {"color": "@default"},"minor": {"color": "@default"}}},"legend": {"title": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"label": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"}},"label": {"value": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}}},"straightTable": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}},"header": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"content": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"}},"textImage": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}}},"treemap": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}},"legend": {"title": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"label": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"}},"branch": {"backgroundColor": "@vLightgray","label": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}},"leaf": {"label": {"fontSize": "@font-normal","fontFamily": "@font-family"}}},"waterfallChart": {"backgroundColor": "@light","title": {"main": {"color": "@default","fontSize": "@TitleSize","fontFamily": "@font-family"},"subTitle": {"color": "@default","fontSize": "@SubtitleSize","fontFamily": "@font-family"},"footer": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family","backgroundColor": "@light"}},"axis": {"title": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"},"label": {"name": {"color": "@default","fontSize": "@font-normal","fontFamily": "@font-family"}},"line": {"major": {"color": "@default"},"minor": {"color": "@default"}}},"legend": {"label": {"fontSize": "@font-normal","fontFamily": "@font-family","color": "@default"}},"label": {"value": {"fontSize": "@font-normal","fontFamily": "@font-family"}},"value": {"color": {"default": "@default","dark": "@dark","light": "@light"}},"shape": {"positiveValue": {"fill": "@light"},"negativeValue": {"fill": "#ccccc"},"subtotal": {"fill": "#000000"},"bridge": {"stroke": "#333333"}}}},"dataColors": {"primaryColor": "@vFTFOransje","othersColor": "@vTFKnallBlaa","errorColor": "@vFTFMoerkeblaa","nullColor": "@vFTFMoorkegraa"},"palettes": {"data": [{"name": "FTF colors","translation": "FTF colors","propertyValue": "12","type": "row","scale": ["@vFTFMoerkeblaa","@vTFKnallBlaa","@vFTFOransje","@vFTFMoorkegraa","@vSalmon2","@vRedSymbolColor","@vFTFTLilla","@vLightBrown3","@vSalmon","@vGrey2","@vLightBrown2","@vViolet2","@vDarkGray","@vBlue","@vLightBrown","@vViolet","@vYellowGreen","@vDarkViolet","@vGrey1","@vBrown","@vGreenSymbolColor","@vOlive","@vDarkGreen","@vMellomblaa"]},{"name": "FTF contrast colors","translation": "FTF 4 colors","propertyValue": "4","type": "row","scale": ["@vTFKnallBlaa","@vFTFOransje","@vFTFMoorkegraa","@vFTFMoerkeblaa"]},{"name": "First data palette","translation": "Qlik colors","propertyValue": "data-palette-1","type": "pyramid","scale": [["#4477aa"],["#4477aa", "#cc6677"],["#4477aa", "#ddcc77", "#cc6677"],["#4477aa", "#117733", "#ddcc77", "#cc6677"],["#332288", "#88ccee", "#117733", "#ddcc77", "#cc6677"],["#332288", "#88ccee", "#117733", "#ddcc77", "#cc6677", "#aa4499"],["#332288","#44aa99","#88ccee","#117733","#ddcc77","#cc6677","#aa4499"],["#332288","#44aa99","#88ccee","#117733","#999933","#ddcc77","#cc6677","#aa4499"],["#332288","#44aa99","#88ccee","#117733","#999933","#ddcc77","#cc6677","#882255","#aa4499"],["#332288","#44aa99","#88ccee","#117733","#999933","#ddcc77","#661100","#cc6677","#882255","#aa4499"],["#332288","#6699cc","#44aa99","#88ccee","#117733","#999933","#ddcc77","#661100","#cc6677","#882255","#aa4499"],["#332288","#6699cc","#88ccee","#44aa99","#117733","#999933","#ddcc77","#661100","#cc6677","#aa4466","#882255","#aa4499"]]}],"ui": [{"name": "Palette","colors": ["@vFTFMoerkeblaa","@vTFKnallBlaa","@vFTFOransje","@vFTFMoorkegraa","@vSalmon2","@vRedSymbolColor","@vFTFTLilla","@vLightBrown3","@vSalmon","@vGrey2","@vLightBrown2","@vViolet2","@vDarkGray","@vBlue","@vLightBrown","@vViolet","@vYellowGreen","@vDarkViolet","@vGrey1","@vBrown","@vGreenSymbolColor","@vOlive","@vDarkGreen"]}]},"scales": [{"name": "FTF gradient blue","translation": "","type": "gradient","propertyValue": "q09ang","scale": ["@vFTFMoerkeblaa","@vTFKnallBlaa"]},{"name": "FTF sequential blue","translation": "","type": "class","propertyValue": "q08ang","scale": ["@vFTFMoerkeblaa","@vTFKnallBlaa"]},{"name": "FTF gradient salmon","translation": "","type": "gradient","propertyValue": "q07ang","scale": ["@vDarkViolet","@vSalmon"]},{"name": "FTF sequential salmon","translation": "","type": "class","propertyValue": "q06ang","scale": ["@vDarkViolet","@vSalmon"]},{"name": "Qlik Sequential Gradient","translation": "Qlik Sequential Gradient","propertyValue": "sg","type": "gradient","scale": ["#1A2980","#26D0CE"]},{"name": "Qlik Sequential Classes","translation": "Qlik Sequential Classes","propertyValue": "sc","type": "class","scale": ["#d32b1d","#023474"]},{"name": "Qlik Diverging gradient","translation": "Qlik Diverging gradient","propertyValue": "dg","type": "gradient","scale": ["#1A2980","#FFFFFF","#26D0CE","#d32b1d"]},{"name": "Qlik Diverging Classes","translation": "Qlik Diverging Classes","propertyValue": "dc","type": "class","scale": ["#9C824A","#EF0107","#DB0007","#FFFFFF","#023474"]}]}

Lots of Qlik Talend Data Integration Sessions!
Wondering about Qlik Talend Data Integration Sessions? There are 11, in addition to all of the Data & Analytics. So meet us in Orlando, June 3 -5.

Qlik Community How To's
Browse our helpful how-to's to learn more about navigating Qlik Community and updating your profile.

Do More with Qlik - Delivering Real-Time, Analytics-Ready Data
Join us on April 24th at 10 AM ET for the next Do More with Qlik webinar focusing on Qlik’s Data Integration & Quality solutions.

Your journey awaits! Join us by Logging in and let the adventure begin.
Customer Story
Qlik Data Integration & Qlik Replicate story
Qlik enables a frictionless migration to AWS cloud by Empresas SB, a group of Chilean health and beauty retail companies employing 10,000 people with 600 points of sale.
Customer Story
Building a Collaborative Analytics Space
Qlik Luminary Stephanie Robinson of JBS USA, the US arm of the global food company employing 70,000 in the US, and over 270,000 people worldwide.
Location and Language Groups
Choose a Group
Join one of our Location and Language groups. Find one that suits you today!
Healthcare User Group
Healthcare User Group
A private group is for healthcare organizations, partners, and Qlik healthcare staff to collaborate and share insights..
Japan Group
Japan
Qlik Communityの日本語のグループです。 Qlik製品に関する日本語資料のダウンロードや質問を日本語で投稿することができます。
Brasil Group
Brazil
Welcome to the group for Brazil users. .All discussions will be in Portuguese.
Blogs
Community News
Hear from your Community team as they tell you about updates to the Qlik Community Platform and more!