Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- App Development
- :
- Re: Climber Selection Bar issues in June 2020
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Climber Selection Bar issues in June 2020
Hi
We are using the latest open source version of Climber Selection Bar 1.6.0.
After updating Qlik Sense to June 2020, the Climber Selection Bar is now broken. The selection bar is blocked after making a selection in the app. I can see from the page html that it inserts a <div> in front of the selection bar.
Does anyone have a fix or workaround for this?
- Tags:
- extension
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I found a solution to this problem.
Indeed, after the selections are blocked, a div is created in the html.
The class of the div is this one : qv-ui-blocker
So the solution is about to modify the css of the extension to make this div inactive.
The css is located at Extensions\cl-horizontalselectionbar\lib\css\style.css in your sense folder.
You juste have to put this code at the very end of the file :
.qv-ui-blocker {display:none};
Then it's gonna make the div inactive and you'll be free to use the selection bar without any issue.
Regards.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Same here. Did you find a solution yet, other than using the standard objects from Qlik?
When you enlarge the object, it then becomes Clickable but it should work right from the start.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No solution yet.
Only alternatives is to use native Qlik functionality, another free plugin or the paid version of Climber (Vizlib)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I found a solution to this problem.
Indeed, after the selections are blocked, a div is created in the html.
The class of the div is this one : qv-ui-blocker
So the solution is about to modify the css of the extension to make this div inactive.
The css is located at Extensions\cl-horizontalselectionbar\lib\css\style.css in your sense folder.
You juste have to put this code at the very end of the file :
.qv-ui-blocker {display:none};
Then it's gonna make the div inactive and you'll be free to use the selection bar without any issue.
Regards.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@FabsenseYour solution worked!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
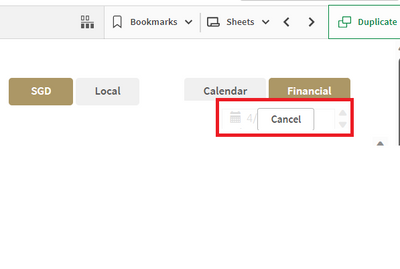
Hi @Fabsense, Actually we did upgrade the QlikSense from November 2018 to February 2023 the same issue happened after the upgrade and I have applied your solution it's working fine. But now the issue is showing the Cancel button when selecting the date filters sometimes.
Please refer to the attached
Thanks
If this resolves your Query please like and accept this as an answer.