Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- App Development
- :
- Modify color and style CSS of header filter pane
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Modify color and style CSS of header filter pane
Hello,
I would like to modify the color and the Police of the header of a Filter pane. I am using the multi KPI method where I insert the code in the CSS section.
But I am having a hard time to modify the color of the header of a filter pane. I am using this code :
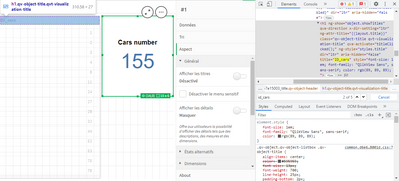
.qv-object-title .qvt-visualization-title
{
color: rgb(102,160,15)!important;
}
I have tried differents possibilties but It's doesn't work.
So, I am not sure it's possible to change the color of the filter pane's header.
Moreover my knowledge in web dev is very limited.
If you could help me to solve this issue it would be nice of you.
Thanks.
ps : I am using qlik sense cloud
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @foxwhite, if you want to use CSS you can try something like this:
.qv-object-title-text {
color: rgb(102,160,15)!important;
}
Notice that this will change the title color of all visualizations (so not only the filters' one) as the class is common to all titles. Instead, you could edit the JSON properties for the list box object in the theme.json file, using something like this:
"listBox": {
"backgroundColor": "#ffffff",
"title": {
"main": {
"color": "#000000",
"fontSize": "10px",
"fontFamily": "sans-serif"
}
},
"content": {
"color": "#000000",
"fontSize": "12px",
"fontFamily": "sans-serif"
}
}
If you want a full guide on how to develop a custom theme have a look here: Getting started building custom themes
And specifically, have a look here for the editable JSON properties (including the ones for list boxes and filter panes): Custom theme JSON properties
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @foxwhite, if you want to use CSS you can try something like this:
.qv-object-title-text {
color: rgb(102,160,15)!important;
}
Notice that this will change the title color of all visualizations (so not only the filters' one) as the class is common to all titles. Instead, you could edit the JSON properties for the list box object in the theme.json file, using something like this:
"listBox": {
"backgroundColor": "#ffffff",
"title": {
"main": {
"color": "#000000",
"fontSize": "10px",
"fontFamily": "sans-serif"
}
},
"content": {
"color": "#000000",
"fontSize": "12px",
"fontFamily": "sans-serif"
}
}
If you want a full guide on how to develop a custom theme have a look here: Getting started building custom themes
And specifically, have a look here for the editable JSON properties (including the ones for list boxes and filter panes): Custom theme JSON properties
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is great. Thanks for the solution, I was trying to do the same thing, however I'd like to take it further. I've attached a picture. I have a collapsed filter pane object with multiple dimension and whilst I can colour the titles and backgrounds when expanded, I'd like to colour them when collapsed. Do you have any suggestions on how to do so?
I found some code relevant to the object, however, the background colour code was transparent, which I believe refers to the bottom part only. I'd like to colour behind the text also.
Would you have any suggestions? Any help would be most appreciated.
Thanks,
Matt