Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- App Development
- :
- What is the optimum layout for a responsive enviro...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What is the optimum layout for a responsive environment in Sense
How does Qlik Sense determine the order in which objects on a sheet are displayed when viewed on smaller viewing devices such as a tablet or mobile?
Is there a suggested layout e.g. Filters on the left hand side? I have filters on the top and on the left with charts/tables in the middle when I look at the chart in a smaller view port my screen objects appear to display in random order. Is there a way I can set this order myself or some guidance on how best to layout the screen.
Regards
Andy
- « Previous Replies
-
- 1
- 2
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
With Sense 0.96, there was a bug in the responsive behavior. The behavior you see (and that is wired into 0.96) orders objects based on how they were created. They used to be (up untl 0.96) layed out in a first-created-first-displayed fashion on small screen devices.
With Sense v1.0, we have fixed that issue and now they are layed out in a row and column basis. i.e., starting from top left corner, sense will pickup the first object, and then layout all object in the first row, going from left to right. Then Sense will move to the next row and do the same thing, continuing until it hits the last object on the bottom right corner.
Regards,
Vinay
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ordering starts from the top-left, going row by row down.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mmmm strange my sheet is not behaving that way. Seems to be quite random as the first chart it is displaying when the browser is shrunk is from the 2nd row down and from the right hand side. I'm wondering if its using object created date or something equally weird?
I'm using Qlik Sense Desktop 0.96 so know I need to upgrade but even though I fail to see the logic at present.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Andy - some food for thought - one other suggestion / recommendation, purely subjective but may deem feasible when using Qlik Sense Apps on smaller devices.
You could choose NOT to put any filter controls, or just put a minimum needed - AND then use the Global Smart Search capability and Global Selections panel - to provide other selection interaction / analysis for the dimensions. This depends on the data-model as well as if you are using derived dimensions defined in the script or within the master items library etc. Currently derived dimensions (new dimensions created from expressions), created in the master list will not show up in the Global Search or Global Selections Tool panel - however if defined in the script when the data model is loaded they will. Also using Bookmarks - with predefined selections states can also be helpful.
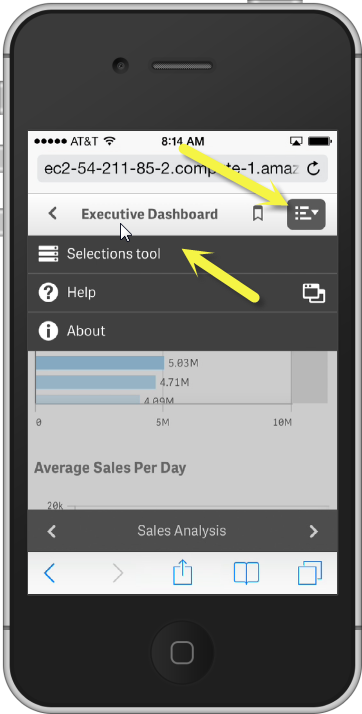
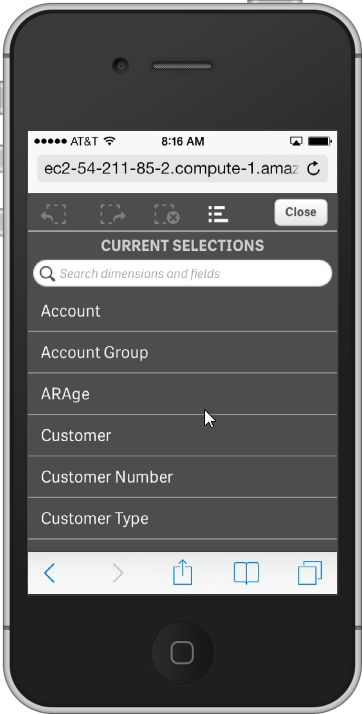
Global Selections Tool:


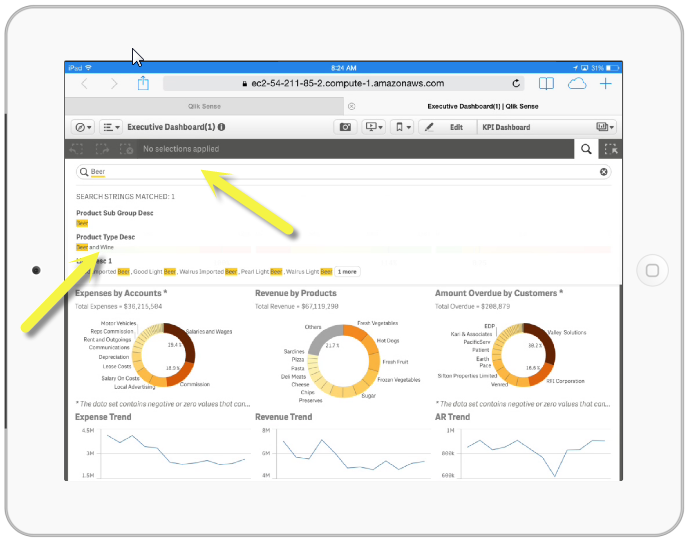
Global Smart Search:

For you (if you have not seen it) an others reading this post - please check out these short videos for more on this topic:
Please mark the appropriate replies as helpful / correct so our team and other members know that your question(s) has been answered to your satisfaction.
Regards,
Hope you find this information useful.
Mike
Mike Tarallo
Qlik
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Michael
Thanks for this. It is a good summary of how to make selections. If I was designing an app to be purely viewed on a mobile this would effect my design decisions as to appropriate filters and charts to visualise the data but my brief is for the Document to be accessible from different devices with the most common way of accessing the document being office based via a PC or Laptop. Occasionally users will want access the data on the go (travelling or client/partner/supplier site visits) in which case the ability to access the document from a tablet or mobile device becomes useful.
Are you suggesting I create 2 or 3 documents designed for the device we might use? Surely this defeats the object of providing a responsive layout.
I must admit I am currently only observing this strange behaviour when I reduce the Qlik Sense Desktop window I have not got as far as loading the document onto Qlik Sense Server and accessing it from my Mobile yet so perhaps the issue will fix itself then. Are you aware of any issues with the order charts are displayed when the view port shrinks?
Regards
Andy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Andy - in regards to your question:
Are you suggesting I create 2 or 3 documents designed for the device we might use? Surely this defeats the object of providing a responsive layout.
No - as that is not necessary - the screenshots I displayed are those from real devices which automatically configure themselves based on the form-factor and the device. Due to the responsive nature there is no reason to design specific apps for mobile, as you stated - that would defeat the purpose.
The selections tool - and global smart search and bookmarks just gives you the option to use it if you need it, it is automatically configured and present in the interface and there is no need to build anything specific.
Reducing the Desktop window is a good way to test, but it may not be as accurate due to possible O/S specifics.
From what I see, is the charts and filters will wrap - for example in the first row - where the on on the far right will be the next one beneath the one on the left. I am not aware of any issues.
Mike
Mike Tarallo
Qlik
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

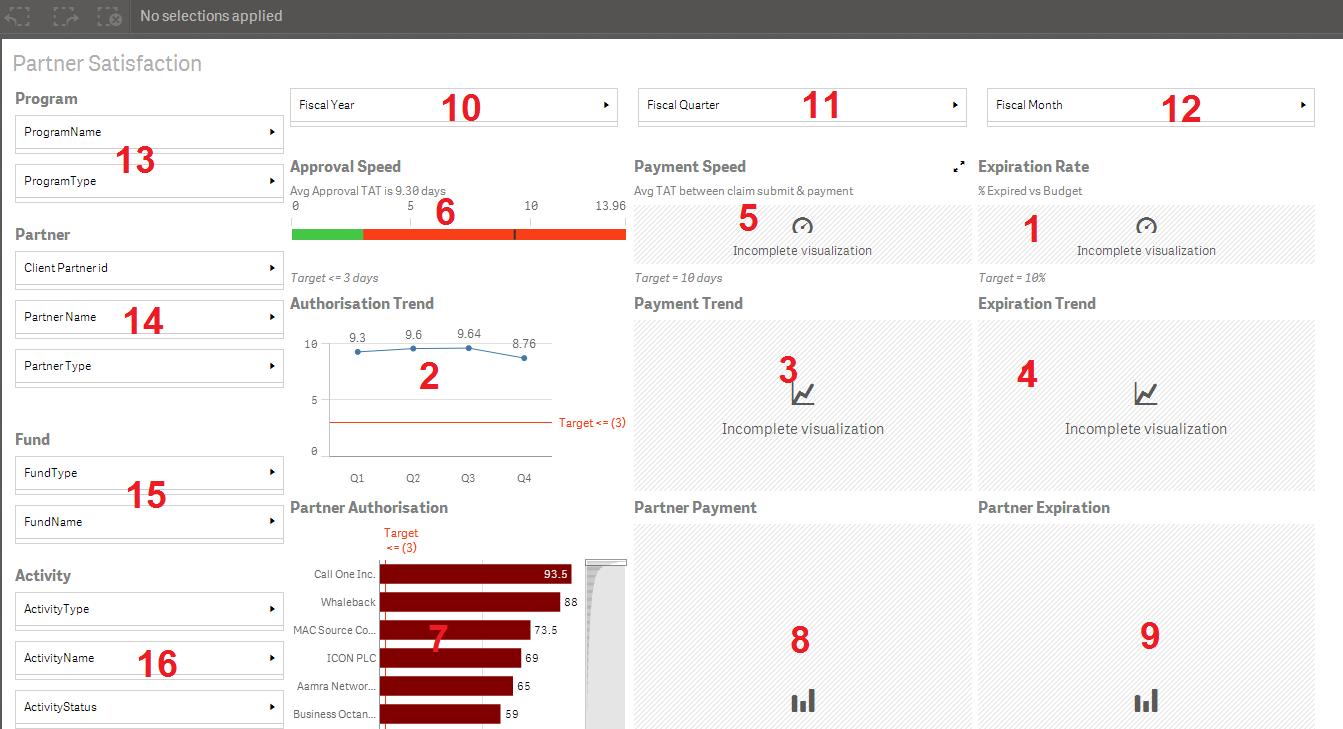
I've highlighted in red the order in which the sheet objects are displaying. So in my case the Expiration Rate Gauge is the first object to be displayed. Very strange. Have you come across this issue before?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Andy - investigating for you. 🙂
Mike Tarallo
Qlik
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Michael
Is there any update on this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Andy - I expect one today.
Mike Tarallo
Qlik
- « Previous Replies
-
- 1
- 2
- Next Replies »