Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Discover
- :
- Blogs
- :
- Product
- :
- Design
- :
- Developing for the Qlik Sense Mobile for SaaS app
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Qlik Sense Mobile for SaaS was recently released to the general public and judging by what I have seen on my social media feeds, it has been well received. Having had the experience of working with the app leading up to the release, I thought it might be helpful to share some of the things that I learned about developing an app for the Mobile SaaS app.
Be conscience of the design real estate
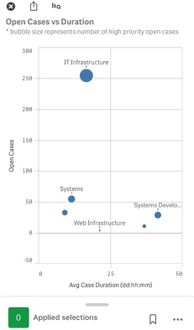
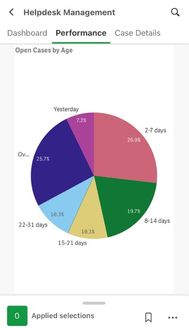
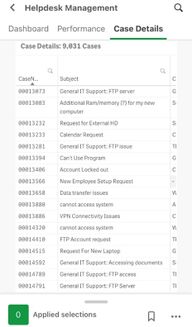
Let’s face it, there is much more design real estate on a desktop than on a mobile device. You need to keep this at the top of mind when developing your app. Also, note that the current version of the Qlik Sense mobile app can only be viewed in portrait. With all of that in mind, when designing a sheet, most times, less is more. Only include those visualizations that are relevant to the story being told. Visualizations will be resized to meet the size of the device on which the app is consumed, so be conscience of pie charts that contain many dimensions or dimensions with small slivers of data as these can be tricky to analyze for the user. Scatter plots with data density can also be difficult for a user on a mobile device. And finally, because of the portrait only view, standard tables and pivot tables will only have the first couple of columns visible to user. To see the rest of the screen, he/she will have to scroll.
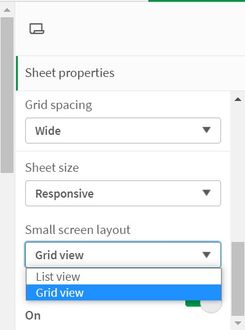
Small Screen Layout - Grid View vs List View
In the sheet properties of Qlik Sense sheets, there is a powerful property, Small screen layout, that allows you to decide how you want the visualizations to appear on mobile.
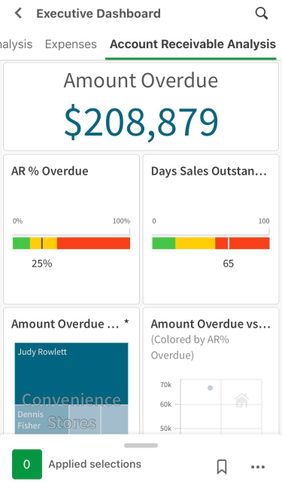
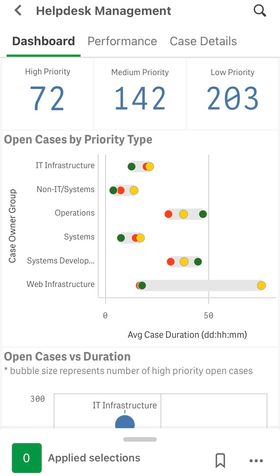
Grid View will display the sheet exactly as it is laid out on the desktop. This is good for sheets where you may want the user to be able to see the overall picture of the data.
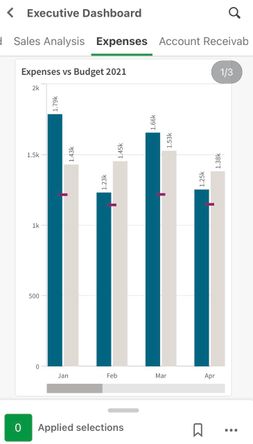
List View will display the objects on your sheet in a horizontal card scroll view. The objects will appear one at a time and they will be sorted in the order in which they appear, starting from the top left of the sheet to the bottom right. The horizontal scroll is different from the traditional vertical scroll that you have seen in the past so it may take a little getting used to for the users.
If you prefer the vertical scroll don’t fret, from what I understand, look for the return of vertical scrolling in future editions of the Qlik Sense mobile app.
Filters
Keep this in mind, unless a field is hidden in the script, it is available to the user for filtering the data in the Available selections section. You can also, create Master Items that will also be available in the app. Current selections, bookmarks, and clear selections are also accessible through the same interface.
The Qlik Sense mobile for SaaS app is awesome. I recommend that you download it from the app store and take it for a test drive. There are so many cool things in the current version of the app, but from what I have seen, there are so many more enhancement coming in future releases that the mobile app will be a “must have” for Qlik Sense users.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.