Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Custom theme - understanding .qv-object :not([font...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom theme - understanding .qv-object :not([font-family])
I've created a custom theme that is behaving differently in Qlik Sense April 2019 and Qlik Sense September 2019.
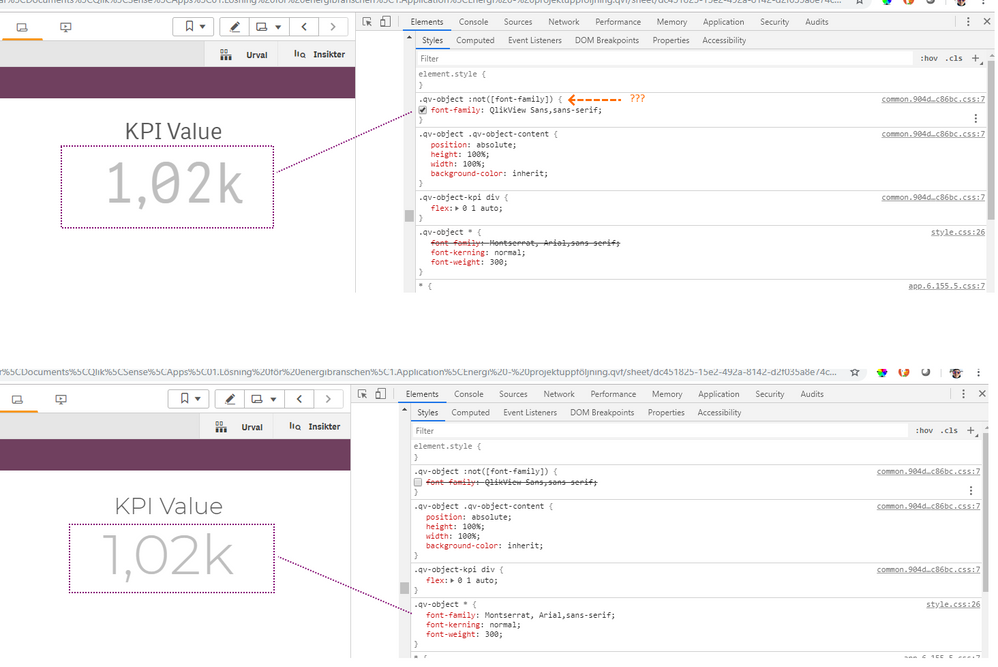
I've defined a font-family in my custom css file where qv-object * should have a font different from the default QlikView Sans. This rendered ok in Qlik Sense April 2019, but on my new Septemer 2019 version the font is overrided back to QlikView Sans due to the formatting set by Qlik. See screenshot of KPI and the dev tool showing which styling is the active for the element. If I uncheck the top styling element it fetches my custom style.
My questions are.
What does the :not([font-family]) do? I assumed that the font family should not be set in this css section.
How do I get my custom css .qv-object to override the Qlik default css?
Qlik Community MVP
- « Previous Replies
-
- 1
- 2
- Next Replies »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When you change the class ".qv-object :not([font-family])" in your theme.css it will damage all Lui style font that shows icons like "search", "glasses" in your default Qlik Sense App
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes this is exactly what happens - now all LUI icons don't work - is there a solution to this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My workaround was to add the following to my css
.qv-object .lui-caret, .qv-object .lui-checkbox__check, .qv-object .lui-icon {
font-family: LUI icons;
}
Qlik Community MVP
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, that almost works - still a few missing, but I'll figure those out. Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is not working for me. All the LUI Icons are appearing Text. Is there any other way to fix this problem please comment. really it will help me.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It stopped working for me on the last release. It’s not great from Qlik and their support for this is awful. Most of my dashboards are now broken.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try with the selector:
.qv-object :not([font-family]) :not(.lui-icon) {
//your styling here
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is not existing a class name in the Developer Tool. I tried this earlier.
Thank you for commenting.
- « Previous Replies
-
- 1
- 2
- Next Replies »