Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Re: June 2018 - Mashup on external webserver
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
June 2018 - Mashup on external webserver
Hello Community,
I upgraded my test environment to June 2018 (from September or November 2017 I think) and now I'm not able to execute functions on the qlik instance.
Example html file (hosted via IIS express in a .net Core application):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://srvqliksense/resources/assets/external/requirejs/require.js"></script>
</head>
<body>
<script>
require.config({
baseUrl: 'https://srvqliksense/resources',
});
require(['js/qlik'], function (qlik) {
qlik.setOnError(function (error) {
console.log(error);
});
qlik.getAppList(); // or qlik.getGlobal();
qlik.getThemeList().then(function (t) {
console.log(t)
});
});
</script>
</body>
</html>
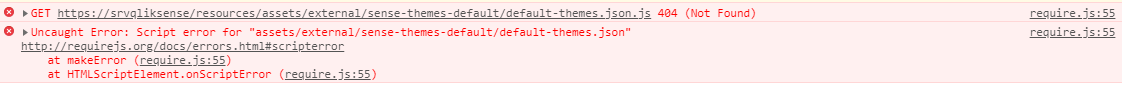
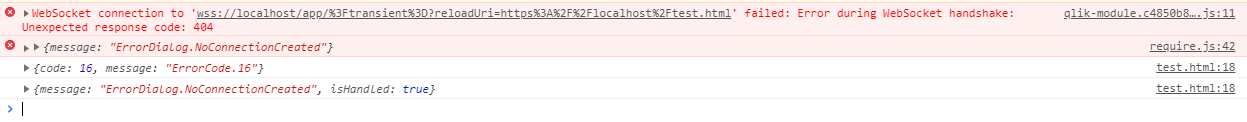
Error in chrome developer console:
getThemeList()

getAppList() / getGlobal()

Any idea on how to prevent / fix those errors?
Thanks in advance and best regards,
Mathias
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Erik!
No problem, thank you again for your time! After a lot of trial and error I've found a solution that seems to work:
1.) Create config object containing host, port etc.
2.) Force xhr-load for all text resources using require-js text plugin config (for files like theme.json)
3.) Manually create an XMLHttpRequest and set withCredentials-property to true ("withCredentials" is optional if you use the Ticket-API)
var config = {
baseUrl: 'https://srvqliksense/resources',
prefix: '/',
port: 443,
host: 'srvqliksense',
isSecure: true,
config: {
text: {
useXhr: function (url, protocol, hostname, port) {
// enable xhr load for all text resources
return true;
},
createXhr: function () {
// use withCredentials flag to prevent authentication errors
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
return xhr;
},
},
}
};
require.config(config);
After that we need to load the app (surprisingly it will not work if we dont use ".openApp"-method) and then theming works as expected:
require(['js/qlik'], function (qlik) {
qlik.setOnError(function (error) {
console.log(error);
});
var app = qlik.openApp('1a58c9da-2921-4850-8057-bd3e68c64a89', config);
qlik.theme.get('custom-theme').then(t => {
console.log('theme:', t)
});
});
Hope this helps anyone!
Cheers,
Mathias
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
You need to add a config object with host, port etc to your Qlik Sense server.
Erik Wetterberg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Erik,
thank you for your response. Unfortunately, the config object only seems to be used in the "openApp"-method:
<script>
var config = {
baseUrl: 'https://srvqliksense/resources',
port: 443,
host: 'srvqliksense',
isSecure: true
};
require.config(config);
require(['js/qlik'], function (qlik) {
qlik.setOnError(function (error) {
console.log(error);
});
var app = qlik.openApp('1a58c9da-2921-4850-8057-bd3e68c64a89', config);
console.log('app:', app);
qlik.getAppList();
});
</script>
As you can see the app instance is being logged to the console, calling the getAppList()-method still fails though.

I think Qlik Sense tries to use the "window.hostname"-variable to create a websocket connection. Is there a way to set a default config object on the qlik instance?
Cheers,
Mathias
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
If you send in the config object to getAppList(), it will probably work better. Check the documentation here:
And yes, qlik tries to get the host from the URL if you do not provide a config object. That works for webapps hosted by Qlik Sense.
Erik Wetterberg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another option, since you already have an app is to use app.global.getAppList(callback). That will use the same web socket for the applist as for the app while the other approach will open a new one.
Erik Wetterberg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks again Eric!
Do you also know how I can call methods that do not accept a config object like e.g. getThemeList()- or theme.apply()-methods?
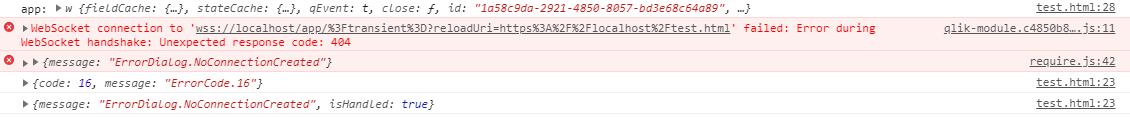
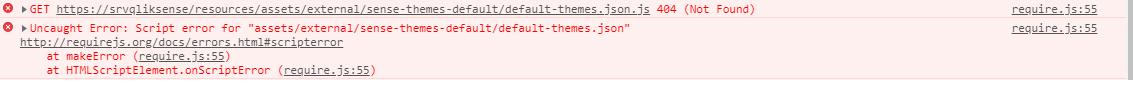
I'm not able to get past this error:

I just want to apply a theme but neither of those methods are working (the first one was working in the previous version, before there was official support for custom themes):
qlik.theme.apply('custom-theme');
qlik.theme.apply('custom-theme', config);
qlik.theme.get('custom-theme');
qlik.theme.get('custom-theme', config);
app.theme.get('custom-theme');
app.theme.get('custom-theme', config);
I also tried to find a "Root-API instance" where the correct config object is already set (like in the app.model.engineSession property) but there is none where the theme object is available.
Cheers,
Mathias
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I'm sorry, I don't really know, haven't had the time to work with Themes.
Erik Wetterberg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Erik!
No problem, thank you again for your time! After a lot of trial and error I've found a solution that seems to work:
1.) Create config object containing host, port etc.
2.) Force xhr-load for all text resources using require-js text plugin config (for files like theme.json)
3.) Manually create an XMLHttpRequest and set withCredentials-property to true ("withCredentials" is optional if you use the Ticket-API)
var config = {
baseUrl: 'https://srvqliksense/resources',
prefix: '/',
port: 443,
host: 'srvqliksense',
isSecure: true,
config: {
text: {
useXhr: function (url, protocol, hostname, port) {
// enable xhr load for all text resources
return true;
},
createXhr: function () {
// use withCredentials flag to prevent authentication errors
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
return xhr;
},
},
}
};
require.config(config);
After that we need to load the app (surprisingly it will not work if we dont use ".openApp"-method) and then theming works as expected:
require(['js/qlik'], function (qlik) {
qlik.setOnError(function (error) {
console.log(error);
});
var app = qlik.openApp('1a58c9da-2921-4850-8057-bd3e68c64a89', config);
qlik.theme.get('custom-theme').then(t => {
console.log('theme:', t)
});
});
Hope this helps anyone!
Cheers,
Mathias
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, it's working for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
> // enable xhr load for all text resources
Would you mind expanding on this? I'm having the same issue, though I'm writing all of this in Ember, so I'm not sure where you're pulling in the `url, protocol, hostname, port` or what text resources you're enabling. Does the `return true;` do all of the work, or are there lines of code truncated within the `useXhr` object?
Thanks!