Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Make a call to external API on click of a button w...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Make a call to external API on click of a button which returns some data to be displayed on qlik
Hi Experts,
I have button widget added on qlik dashboard and what i want to achieve is on click of the button it makes a call to an external API and fetch some data/chart from there and returns it on the qlik dashboard .
Wanted to know your opinion if this is feasible . We are trying to reduce the workload of creating a separate mashup . Since we have an app built externally , we were looking for options if it is feasible to access the data from that app and return it on qlik dashboard based on user request.
Whether we can add the js code for ajax call through a custom component in qlik.
Thanks
- « Previous Replies
-
- 1
- 2
- Next Replies »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you need to create your own extension for the button
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Nitin ,
Thanks for the response . I did try adding a button as an extension and then on click of it , it makes an ajax call to my web API to fetch some data.
But when dragging and dropping it to on the dashboard, it's giving blank response. The same code tested on mashup editor is returning the appropriate response.
Do we have any sample code for the button extension making an ajax call, would be really helpful.
Or is there any dependency that we need to check for extensions , since my code is working fine in mashup editor .
Thanks
- Tags:
- itin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you checked the browser console for errors?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hey ,
Yeah i did . As mentioned earlier it's working fine in mashup editor . But for extensions it's giving no response.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please try once open hub in browser and check same
using below url to open hub in your browser
http://localhost:4848/hub/my/work
first need to open qliksense otherwise this url not work in browser
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Nitin ,
Sorry , didn't get you . So you are just referring to the dev hub right ?
I am accessing all the extensions built there only .
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No, I am not talking about dev hub
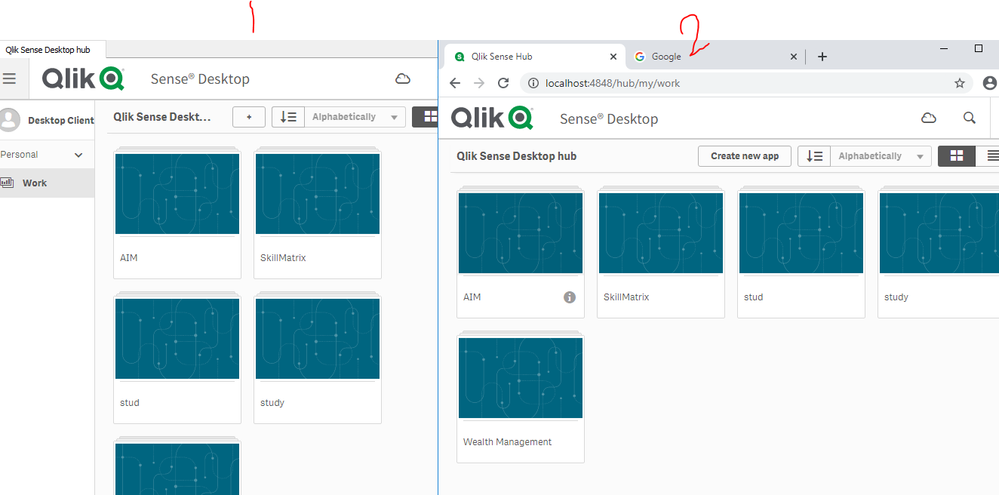
see below screenshot
1- qliksense App
2. same is open in browser
so you need to try your ext button in browser instead of qliksense app
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks.
Tried it still it's giving invalid visualization.
Not sure if there are any other dependencies that needs to be added here or any particular format that needs to be followed since in my code i just have created a sample html file containing the button and onclick function.
Since i am completely new to this any sample code/example will be helpful .
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
can you attache your button code here?
- « Previous Replies
-
- 1
- 2
- Next Replies »