Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Mashups don't open in Qlik Sense Desktop (June rel...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mashups don't open in Qlik Sense Desktop (June release)
Hello everyone,
I just updated from the April release to the June release because I hoped it would solve some problems the April release had (changing the location of the pop-up-container and other fun things), unfortunately it only got worse. I currently can't open any of my mashups (some are made by me, some made by qlik themselves and some made by community members). I can't even open the examples that Qlik provides.
I get this error in the console:
require-config.js:1 Failed to load resource: the server responded with a status of 404 (Not Found)
require.js?1522774745642:55 Uncaught Error: Script error for "assets/require-config", needed by: assets/dev-hub/dev-hub
http://requirejs.org/docs/errors.html#scripterror
at makeError (require.js?1522774745642:55)
at HTMLScriptElement.onScriptError (require.js?1522774745642:55)
qlikview-sans.ttf:1 Failed to load resource: the server responded with a status of 404 (Not Found)
Anyone has any idea how to fix this? Or has an example of a working mashup?
I know about this:
replacing private libraries and introduction of new technology Webpack
But where can I find what to change / how to update my existing mashups? Or is my only solution to change back to the february version, I certainly hope not.
Any help is greatly appreciated and if you need any more information please let me know.
Casper
- « Previous Replies
-
- 1
- 2
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
did you clear the browser cache. Have you verified that you get your new HTML version? Is there a copy of the old version still under My Documents?
Erik Wetterberg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've seen that error if I update my require file in index.html to load from a June release server, but with my require.config still pointing to an earlier release.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the quick response.
My HTML points to:
<!-- Qlik -->
<script src="../../resources/assets/external/requirejs/require.js"></script>
<link rel="stylesheet" href="../../resources/autogenerated/qlik-styles.css">
and my javascript looks like this:
var prefix = window.location.pathname.substr( 0, window.location.pathname.toLowerCase().lastIndexOf( "/extensions" ) + 1 );
var config = {
host: window.location.hostname,
prefix: prefix,
port: window.location.port,
isSecure: window.location.protocol === "https:"
};
//to avoid errors in workbench: you can remove this when you have added an app
var app;
require.config( {
baseUrl: (config.isSecure ? "https://" : "http://" ) + config.host + (config.port ? ":" + config.port : "" ) + config.prefix + "resources"
} );
require( ["js/qlik"], function ( qlik ) {
var control = false;
qlik.setOnError( function ( error ) {
$( '#popupText' ).append( error.message + "<br>" );
if ( !control ) {
control = true;
$( '#popup' ).delay( 1000 ).fadeIn( 1000 ).delay( 11000 ).fadeOut( 1000 );
}
} );
$( "#closePopup" ).click( function () {
$( '#popup' ).hide();
} );
if ( $( 'ul#qbmlist li' ).length === 0 ) {
$( '#qbmlist' ).append( "<li><a>No bookmarks available</a></li>" );
}
$( "body" ).css( "overflow: hidden;" );
function AppUi ( app ) {
var me = this;
this.app = app;
app.global.isPersonalMode( function ( reply ) {
me.isPersonalMode = reply.qReturn;
} );
app.getAppLayout( function ( layout ) {
$( "#title" ).html( layout.qTitle );
$( "#title" ).attr( "title", "Last reload:" + layout.qLastReloadTime.replace( /T/, ' ' ).replace( /Z/, ' ' ) );
//TODO: bootstrap tooltip ??
} );
app.getList( 'SelectionObject', function ( reply ) {
$( "[data-qcmd='back']" ).parent().toggleClass( 'disabled', reply.qSelectionObject.qBackCount < 1 );
$( "[data-qcmd='forward']" ).parent().toggleClass( 'disabled', reply.qSelectionObject.qForwardCount < 1 );
} );
app.getList( "BookmarkList", function ( reply ) {
var str = "";
reply.qBookmarkList.qItems.forEach( function ( value ) {
if ( value.qData.title ) {
str += '<li><a data-id="' + value.qInfo.qId + '">' + value.qData.title + '</a></li>';
}
} );
str += '<li><a data-cmd="create">Create</a></li>';
$( '#qbmlist' ).html( str ).find( 'a' ).on( 'click', function () {
var id = $( this ).data( 'id' );
if ( id ) {
app.bookmark.apply( id );
} else {
var cmd = $( this ).data( 'cmd' );
if ( cmd === "create" ) {
$( '#createBmModal' ).modal();
}
}
} );
} );
$( "[data-qcmd]" ).on( 'click', function () {
var $element = $( this );
switch ( $element.data( 'qcmd' ) ) {
//app level commands
case 'clearAll':
app.clearAll();
// app1.clearAll();
// app2.clearAll();
break;
case 'back':
app.back();
break;
case 'forward':
app.forward();
break;
case 'lockAll':
app.lockAll();
break;
case 'unlockAll':
app.unlockAll();
break;
case 'createBm':
var title = $( "#bmtitle" ).val(), desc = $( "#bmdesc" ).val();
app.bookmark.create( title, desc );
$( '#createBmModal' ).modal( 'hide' );
break;
}
} );
}
//callbacks -- inserted here --
//open apps -- inserted here --
//get objects -- inserted here --
//create cubes and lists -- inserted here --
if ( app ) {
new AppUi( app );
}
});
What should I change or am I looking in the wrong direction? I am quite new at this, so maybe I am looking in the wrong spot.
Casper
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
did you clear the browser cache. Have you verified that you get your new HTML version? Is there a copy of the old version still under My Documents?
Erik Wetterberg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Clearing my browser cache was the solution. Thank you very much (In general your posts always help me so much, thanks for taking the time).
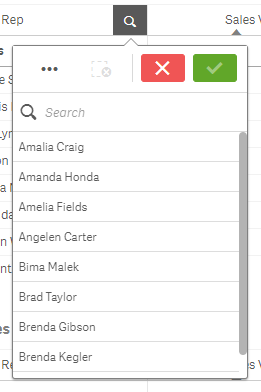
Unfortunately I still have another problem, my pop-up don't go in the right spot when I select a magnifying glass or a filter in a qlik object. Do you maybe have any brilliant ideas on how to fix this?
This is how it should look:

But in my case / mashup they are either completely gone off screen or are like 700px lower than they are supposed to. In a previous version of Qlik (Feb 2018) I managed to make it work with this CSS:
.lui-popover-container {
position: fixed !important;
z-index: 2000 !important;
}
But in the april version and now the june version it suddenly doesn't work any more. I am sure I haven't changed anything, because my server is still an old version and it shows the same mashup correctly compared to a non-working local variant that runs a newer Qlik version.
Some extra information I forgot to add (from other comment in this thread):
- It does work in the example grid-mashup. So if you guys don't have any brilliant ideas I'll try to remake my mashup from scratch and see where it stops working. That way I should be able to pinpoint the problem.
- First I thought it was because my mashup is longer than 1 page, but the grid mashup example also works when you make it bigger than 1 page, so that isn't the problem (previously that was a problem in the grid mashup example, so I don't know exactly what changed).
Any ideas are welcome.
Casper
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You were right, my browser was still using the old version. So clearing my browser cache fixed it. So thanks for the help. And just like with erik.wetterberg, I always appreciate your posts. Funnily enough even when I google my problems I somehow always end up with comments made by you or Erik and most of the time they either give me the solution to my problem or point me in the right direction. So thanks for that.
Do you maybe have some ideas regarding my other problem (copied from my other comment here to Erik):
Unfortunately I still have another problem, my pop-up don't go in the right spot when I select a magnifying glass or a filter in a qlik object. Do you maybe have any brilliant ideas on how to fix this?
This is how it should look:
But in my case / mashup they are either completely gone off screen or are like 700px lower than they are supposed to. In a previous version of Qlik (Feb 2018) I managed to make it work with this CSS:
.lui-popover-container {
position: fixed !important;
z-index: 2000 !important;
}
But in the april version and now the june version it suddenly doesn't work any more. I am sure I haven't changed anything, because my server is still an old version and it shows the same mashup correctly compared to a non-working local variant that runs a newer Qlik version.
Some extra information I forgot to add:
- It does work in the example grid-mashup. So if you guys don't have any brilliant ideas I'll try to remake my mashup from scratch and see where it stops working. That way I should be able to pinpoint the problem.
- First I thought it was because my mashup is longer than 1 page, but the grid mashup example also works when you make it bigger than 1 page, so that isn't the problem (previously that was a problem in the grid mashup example, so I don't know exactly what changed).
Any ideas / pointers are welcome.
Casper
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did you try removing the "position: fixed"?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also, it used to be common in Qlik Sense mashups to set html and body height to 100%, and set overflow: auto on body, or on some wrapper element so the page never actually had an offset, which was necessary for the Qlik Sense tooltips to work. Now, not only is that no longer necessary, doing so seems to mess up the page when you open a collapsed filter panel....so maybe that's what you're running into as well?
I'd say check and make sure theres no wrapper element (body or div) handling the overflow, let the browser do it by default (set html and body height to auto, make sure overflow is not disabled on html tag), and then remove the "position: fixed" you added to the popups to fix them previously as well. Hopefully that does it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, so I did remove the "position: fixed" part before I asked this question, but it didn't help at all. Probably had to clear my browser cache again, because after rebuilding my entire mashup the only part that I needed to remove was this exact same "position: fixed" part (so you were right!). Well at least I learned my lesson to first clear my cache before doing anything else or even think about asking a question.
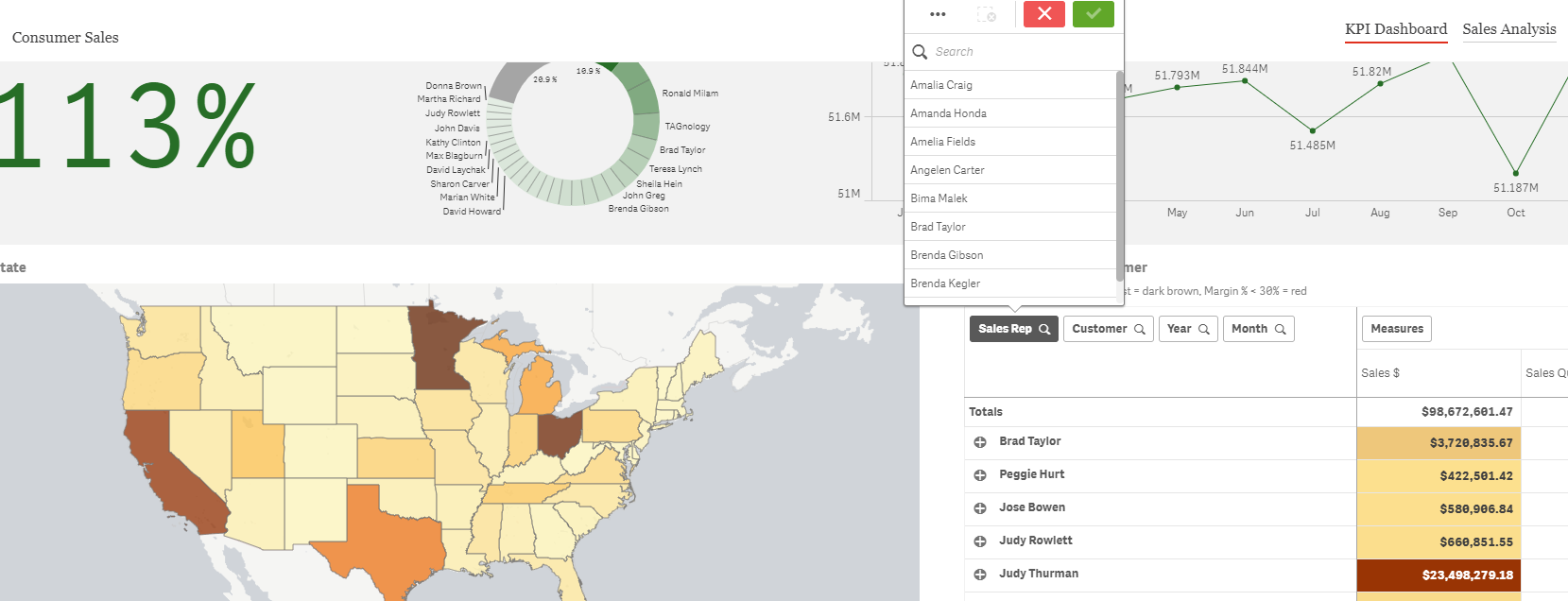
So this fixes part of my problem, because now all the filters / magnifying glasses are opening, but suddenly they only open upwards instead of downwards (like previously). Example of problem:
The problem is, I need it to go downwards otherwise it changes my scrollposition and that doesn't work in my current lay out. The reason why this doesn't work is that I try to control the scrollposition with the buttons called "KPI dashboard" and "Sales Analysis". They are basically the pages and the only way to scroll up or down, this way people can still scroll in the qlik objects without suddenly going up or down on the pages themselves and it allows me to gradually load and deload the qlikobjects.
So my follow-up question is basically, is there any way to make the filters expand downwards instead of upwards?
Thanks again for all the help.
Casper
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So it looks like whether to open up or down is probably decided in the javascript for the object, and that, for the June release at least, it will open upwards if it has the room to, otherwise it opens downwards. I just tried manipulating it a bit with positions and such, but was unsuccessful. There may be a way, to do what you'd like, but I'm not exactly sure how to at the moment.
- « Previous Replies
-
- 1
- 2
- Next Replies »
