Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- [QlikSense] Extension development "error from engi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
[QlikSense] Extension development "error from engine"
Hello,
Could you help me to resolve this problem :
1 - I developed an extension for Qlik Sense in order to set variables and field selections triggered by a html submit button.
2 - If i 've set only variables, it works.
3 - If i 've set only fields, it works,
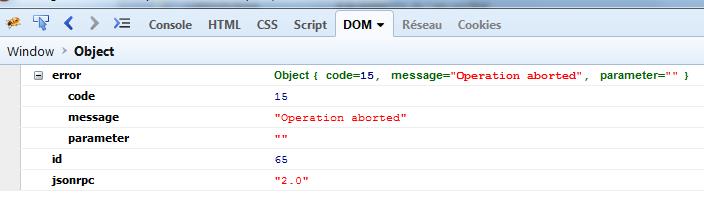
4 - If i 've set both variables and fields, it doesn't work, The error is in the screenshot join to this post.

Do you have any idea to fix this bug ?
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I looks like your second operation aborts the first one. You could try using the promise the first operation returns to make the second operation run after the first.
Something like this:
app.field("LastName").selectValues(["Obama"],true,true).then(function(){
app.variable.setContent("MYVAR","new value");
});
I haven't tested this, so I don't actually know that it helps in your case. If it doesn't, please submit a code snippet.
Erik
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your answer. But it still doesn't work.
I attach to this post, the whole folder to illustrate this error.
Sébastien
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This syntax does work very well for me (in desktop) :
if( increment % 2 == 0 ){
app.field("Year").selectValues([2011,2012], false, true);
app.variable.setContent("HelloVar","sum({$<Year={2012}>}TotalUnemployment)");
} else {
app.field("Year").selectValues([2013,2014], false, true);
app.variable.setContent("HelloVar","sum({$<Year={2014}>}TotalUnemployment)");
};
Your syntax will not work in Sense 1.0.2. Mare sure you've updated to 1.1 to accept the new simplified selectValues syntax.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
It seems like the variable HelloVar does not exists in the app, so I modified the code to add it. This will fail if it already exists, but I just ignore this error:
var created = false;
return {
paint: function ($element) {
if( $element.html() == "") {
increment = 0;
$element.html( "Hello world!!<form id=\"target\"><input type=\"text\" value=\"Hello there\"><input type=\"submit\" value=\"Go\"></form><div id=\"other\">Trigger the handler</div>" );
}
var app = qlik.currApp(this);
if(!created){
created = true;
app.variable.create("HelloVar");
}
.......
With this change it seems to work. It get the aborted from time to time, but the sum and the selected year both update on every click.
You might get this error if you make several operations quickly after each other, but the framework should be able to handle this automatically.
Erik
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks again for your answer.
In my App, ‘HelloVar’ is initialized from Navigation -> Load Data. That’s why it is not in the extension code, but maybe I sent you an old version.
I don’t know if you have the same behavior but after 4 or 5 clicks in my browser (Firefox), the sum and selected Year both update but the curve doesn’t, and I make sure I don’t make the updates quickly. So I think the framework doesn’t handle very well this abort.
I tried it in the Qlik Sense Desktop and the behavior is not the same, the abort seems better handled.
Sébastien
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
NB : I noted that if I add additional visualizations, Qlik Sense desktop generates unexpected behaviors.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This was a tricky one.
We have possibly discovered both an engine bug and a client bug. When the code looks like this:
if( increment % 2 == 0 ){
//app.variable.setContent("HelloVar","sum({$<Year={2012}>}TotalUnemployment)");
app.field("Year").selectValues([2011,2012], false, true).then(function(){
app.variable.setContent("HelloVar","sum({$<Year={2012}>}TotalUnemployment)");
});
} else {
//app.variable.setContent("HelloVar","sum({$<Year={2014}>}TotalUnemployment)");
app.field("Year").selectValues([2013,2014], false, true).then(function(){
app.variable.setContent("HelloVar","sum({$<Year={2014}>}TotalUnemployment)");
});
}
increment++;
the selectValues call will trigger an evaluation of the chart in the test application (testExt.qvf) ... then the setContent call will trigger an abort on that evaluation. The client will not ask for a new layout in that case (possible client bug) and the Engine will not invalidate the chart during the setContent call (possible engine bug)
The work around is to switch the order of the calls ... instead write like this:
if( increment % 2 == 0 ){
app.variable.setContent("HelloVar","sum({$<Year={2012}>}TotalUnemployment)").then(function() {
app.field("Year").selectValues([2011,2012], false, true);
});
} else {
app.variable.setContent("HelloVar","sum({$<Year={2014}>}TotalUnemployment)").then(function() {
app.field("Year").selectValues([2013,2014], false, true)
});
}
increment++;
Now the first call will be aborted sporadically by the second call but the chart will be invalidated and therefor re-calculated.
We will look into this further and solve the bug(s) one way or another.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
Has this engine/client bug already been fixed in sense 2.0.2?