Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Refuse to display iFrame due to frame-ancestor
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Refuse to display iFrame due to frame-ancestor
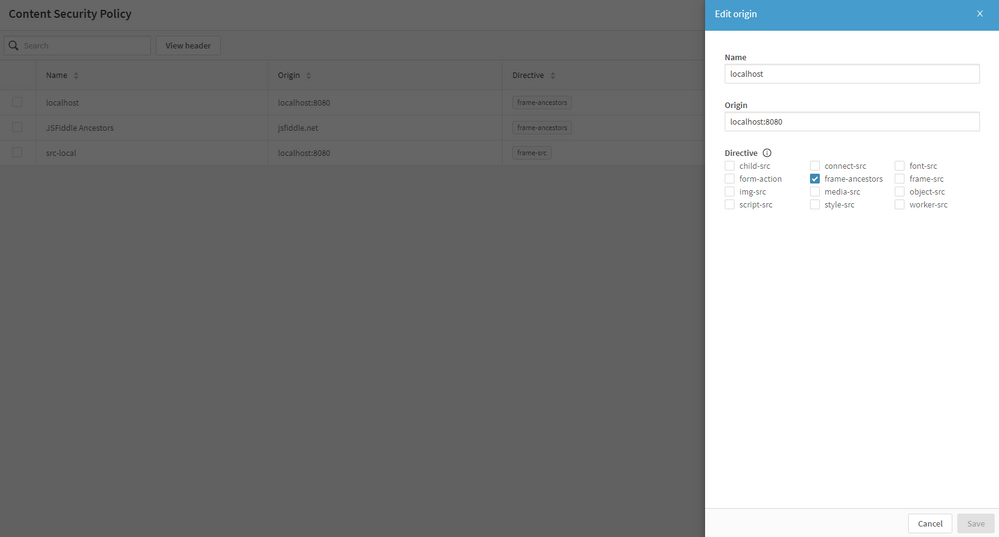
I'm trying to embed a sheet, created on my qlikcloud instance, into a custom web app that I'm hosting locally (localhost:8080) but I'm getting the error "Refused to display [url] in a frame because an ancestor violates the following Content Security Policy directive: "frame-ancestors 'self' localhost:8080"."
As you can see form the error I've added a CSP policy for frame-ancestor with the origin "localhost:8080" but it doesn't seem to work. I've tried the creating a policy with "https://jsfiddle.net" just to see if it's some weird issue with localhost but that didn't work either.
I'm not sure if I'm misunderstanding how Qlik's CSPs work but it's seriously slowing me down.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
Could you verify that your local server is using HTTPS since the CSP will enforce upgrade to secure connection. This is by design after discussions with our Security Experts.
And in the case of jsfiddle I think that the "IDE" is on that URL/Origin but the rendered viewport is in a IFRAME with some other URL/Origin (something like: https://fiddle.jshell.net)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
Could you verify that your local server is using HTTPS since the CSP will enforce upgrade to secure connection. This is by design after discussions with our Security Experts.
And in the case of jsfiddle I think that the "IDE" is on that URL/Origin but the rendered viewport is in a IFRAME with some other URL/Origin (something like: https://fiddle.jshell.net)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Han! It was that my local server was on HTTP, rather than HTTPS. Not sure about the JSFiddle but not really interested at this point anymore.
For anyone wondering, I was able to make my local server run on HTTPS by changing start script to "HTTPS=true react-scripts start" (note: this was using create-react-app).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot @Adamkimm1