Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Sense mashup: Font fail in IE
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sense mashup: Font fail in IE
Hello everybody,
I have created an app running on a Sense server. From this app I have taken the objects and included them within a mashup webpage.
Everything works great in Chrome and FireFox, but in Internet Explorer I face some issues with the fonts in the objects. The screenshots below shows how the fonts messes up in the "current selections bar":
IE fonts
Chrome font
As you can see, there are both differences in the font type and more importantly that the icons/images are not shown correctly (e.g. the magnifying glass turns into an F.
Has anyone had experiences with these issues or have any idea what causes them?
Thank you in advance!
- « Previous Replies
-
- 1
- 2
- Next Replies »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you open up the browser console, usually by hitting F12, there should be an error message letting you know what the problem is.
It could be that IE is harsher in terms of loading cross-origin resources, which is something that was looked at during the last SR1 of Sense. Otherwise you could add a allow-origin header to the proxy to make sure all resources are loaded correctly.
The response header would be something like Access-Control-Allow-Origin: *
You can get more info about it here: HTTP access control (CORS) - HTTP | MDN
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm using 1.1 and I'm getting the opposite problem. Works in IE, doesn't work in Chrome. font resources are being interpreted with text/html and not font.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jeffrey,
can you please ellaborate a bit more or is this the issue you sent me and others the other day?
Regards
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am experiencing something similar to Jeffery, based on his description, please see attached.
I am using the latest version of Chrome. I have tried re-installing the Qlik Sense fonts.
Thanks
Sarah

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sarah, can you open up Chrome dev tools (ctrl+shift i) and screenshot the console?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello!
Same problem here!
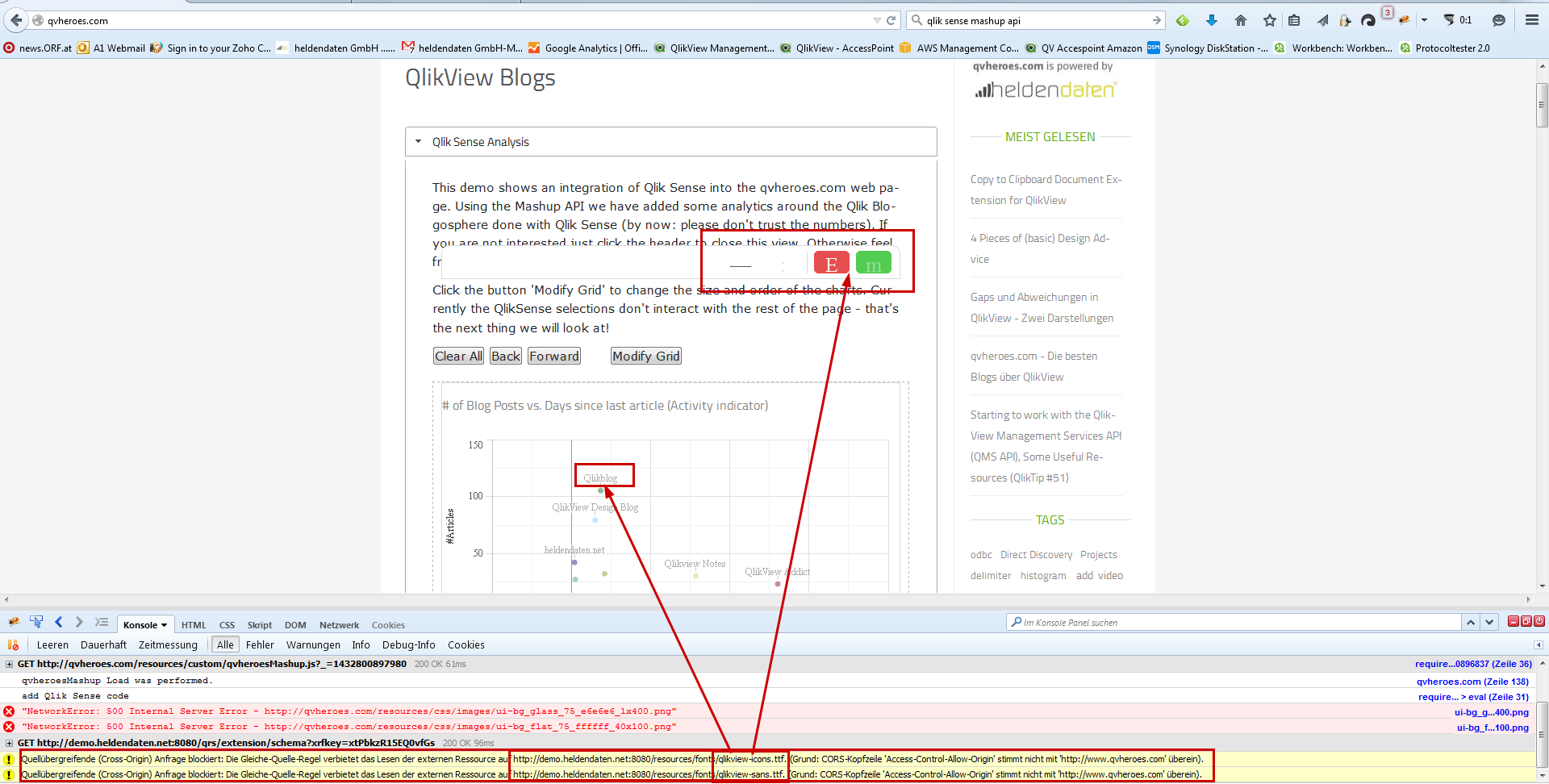
Check the QlikSense integration at http://qvheroes.com/?id=asdf24ag352hsdggsdf
- qvheroes.com includes the .css from http://demo.heldendaten.net:8080 as stated in the mashup documentation
--> These files try to read .ttf from http://demo.heldendaten.net:8080
--> causing a same origin issue. See attached screenshot in Firefox
For me the font works in IE11;
Firefox 38 and Chrom 43 throw the error!
It's really annoying as chart's toolbar shows strange characters...

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Heldendaten
I have a look on your mashup and looks really great and responsive.
I'm having the same problem with the weird characters in some browsers ... funny, works in IE, but not in chrome. I'm using the integration between a local IIS in my machine with a qlik sense server in a VM.
I'm facing another problem as well. When I browse the same webpage in two different browses any action in one browser is reflected in the another browser. Do you know why this is happening? I don't have idea what's happening there.
Btw, How have you fixed the weird characters staff?
Thanks,
Jose
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi jose!
1) All browsers of an authenticated user share the same "selection state". That's a cool feature of Qlik Sense (because of the web socket protocol). So basically if you select something on your IPAD, your Laptop shows the same selection. Really handy when you do presentations on a beamer ![]() .
.
2) I haven't done anything about the font; sometimes it works, sometimes it fails; I haven't really found a pattern. Hopefully someone at Qlik takes a look at this issue..
Best regards,
Roland
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another potential cause for the issue that could be an easy fix is to check the Font download security setting. If it is disabled, Qlik Sense will not be able to serve your browser the font file necessary to display the icons.
If you are on the server or the server is on your local intranet, the setting is located in:
Tools (the little settings gear in the top right) -> Internet Options (2nd from the bottom) -> Security (tab) -> Local intranet (icon) -> Custom level... (button) -> Downloads (about half way down the list) -> Font Download
You may have to enable this setting for the Internet security zone as well.
Hope that helps.
Nate
- « Previous Replies
-
- 1
- 2
- Next Replies »