Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Unable to print chart on the fly visualization in ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unable to print chart on the fly visualization in mashup
Hi All,
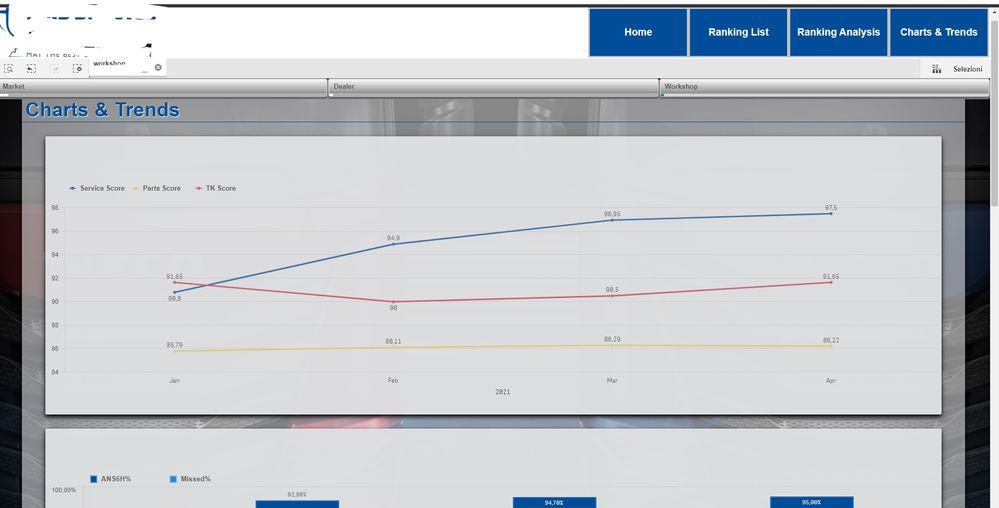
unfortunatelly I'm back again! I have developed a mashup creating all the objects on the fly by using APIs and/or hypercubes.
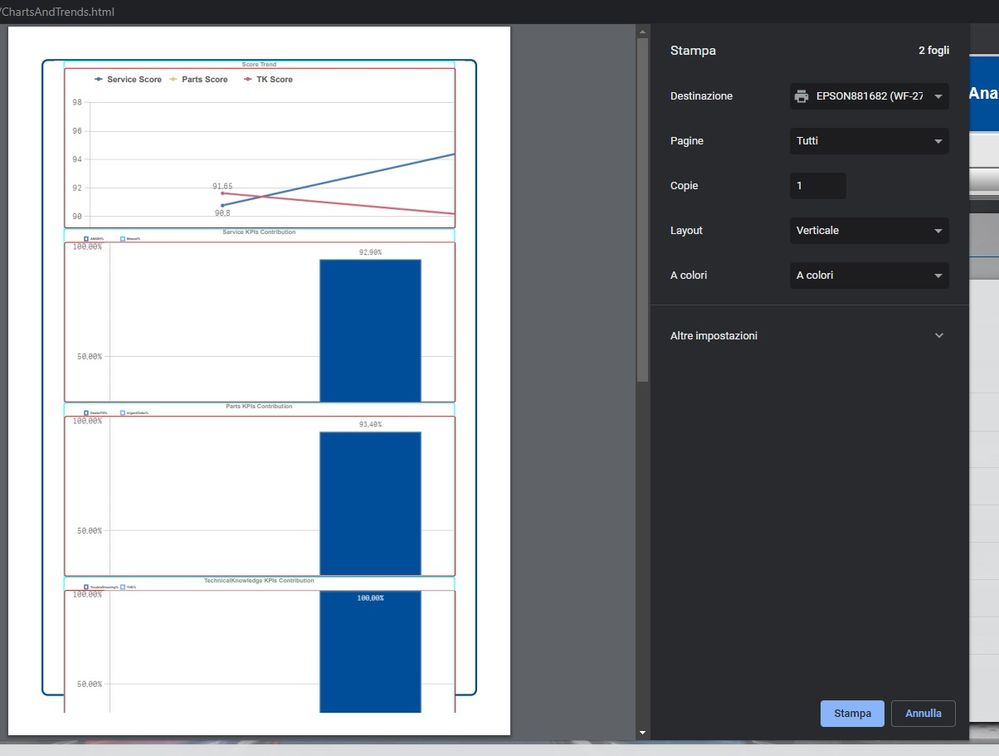
As you can see the mashup contains a charts section. The problem is when I try to print this section. I think the image below can better explain what I get from chrome browser printing tool:
Do not consider the position or the size of the DIVs these can be easily adjusted but pay attention to the charts inside those DIVs. They are oversized and I can't find the way to reduce the size. It is emabarassing! I was able to prepare a css template for printing all the rest of the objects in the mashup but charts are out of my controll.
Following you can find the code I used to create and style these object:
app.visualization.create(
'linechart',
[
{
"qDef": {
"qGrouping": "N",
"qFieldDefs": ["MonthName"],
"qFieldLabels": ["2021"]
},
"qNullSuppression": true
},
{
"qDef": {
"qLabel": "Service Score",
"qGrouping": "N",
"qDef": "=expression",
"qNumFormat": {
"qType": "U",
"qnDec": 1,
"qUseThou": 0
}
}
},
{
"qDef": {
"qLabel": "Parts Score",
"qGrouping": "N",
"qDef": "=expression",
"qNumFormat": {
"qType": "U",
"qnDec": 1,
"qUseThou": 0
}
}
},
{
"qDef": {
"qLabel": "TK Score",
"qGrouping": "N",
"qDef": "=expression",
"qNumFormat": {
"qType": "U",
"qnDec": 1,
"qUseThou": 0
}
}
}
],
{
"showTitles": false,
"title": "Service Score Trend",
"nullMode": "connect",
"dataPoint": {
"show": true,
"showLabels": true
},
"measureAxis": {
"show": "label",
"dock": "near",
"spacing": 0.5,
"minMax": "max",
"max":"1",
},
"legend": {
"show": true,
"showTitle": false,
"dock":"top"
},
"components": [
{
"key": "line",
"style": {
"dataPointSize": 6,
"lineThickness": 3,
"lineType": "solid",
"lineCurve": "linear"
}
}
]
}
).then(function(vis){
vis.show("ServTrendPrint");
});
the object is then inserted in a DIV :
<div id="ServTrendPrint" class="chart"></div>
and this is the class definition inserted in the "@media print" section of my CSS file:
.subsection{
width:95%;
margin:auto;
color: #dcddde;
text-align: center;
font-size: 1.3vw;
font-weight: bold;
text-shadow:none;
box-shadow:none;
border-radius:3px;
border:1px solid cyan;
}
.chart{
height:35vw;
width: 100%;
border-radius:3px;
border:1px solid red;
}where class "subsection" belongs to the DIV container of the chart object.
Can you please help me to understand where I failed?
thank you so much!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You should try adding the class="qvobject" to the div element
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Christopher,
thank you!
I've tried with your suggestion but I cannot get the correct resize of the canvas. However I found a trick to temporarly solve this issue using the "zoom" CSS property. I'll produce a more detailed reply to exaplain what I have done to solve it.