Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- building new custom qlik sense extension
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
building new custom qlik sense extension
Hello,
I am working on creating an extension (1st time). I'm looking to implement a pop up form/dialogue box (modal) for a "help" section so when a user hovers or clicks on this "help" box/button a dialogue will open to show the generic "contact us" information.
I have been researching all day to understand how building qlik extension works. I've went through qliks documentation, few of the notable users on the qlik discussion forums version of building qlik extension but still stuck in some areas. I know you have a .qext (metadata) file and a .js file that actually renders what you want in the extension. I've brought in my dependencies for everything I'll be using and created a dummy sample that seems to work. Now, I tried to mimic (literally copy and paste) W3 schools example of what I want implemented but can never get any results. I get the "visualization not in server.. etc" error. Here is the link from W3 schools - https://www.w3schools.com/bootstrap/bootstrap_modal.asp
My question is, how do I make my css, html, and js file all communicate? When I created a mash up, it breaks it down by css, html, js so when I take some code and put it in their respective areas and preview the mash up I am able to see how it looks. Whereas, in the qlik extension building process I never get any results.
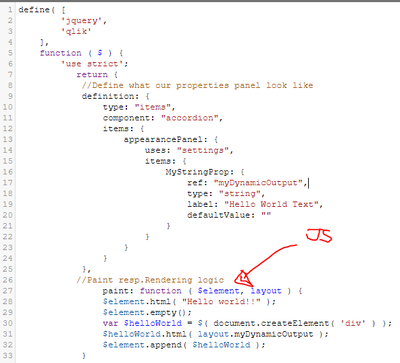
After much reading, it seems like you intertwine and throw in your javascript underneath the paint (rendering) section. I've tried this and many other ways but cannot get it to show me any results. I guess mainly the question I'm asking here is - does anyone have a good guide that explains these kind of details? Or can someone offer some guidance on where to look? Much appreciated.
- « Previous Replies
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
You can use my extension
https://github.com/ajaykakkar93/Qlik-Sense-Dialog-Box
Or if you want to learn how can you build a new extension there will be a
Udemy Tutorials by name of Qlik Sense Extension form Scratch will be online by coming monday
Regards,
Ajay Kakkar
https://github.com/ajaykakkar93/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes you are doing it wrong my friend i just added the html in the property panel of my extension by creating a button & followed the above steps. here is the gif follow the steps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
You can use my extension
https://github.com/ajaykakkar93/Qlik-Sense-Dialog-Box
Or if you want to learn how can you build a new extension there will be a
Udemy Tutorials by name of Qlik Sense Extension form Scratch will be online by coming monday
Regards,
Ajay Kakkar
https://github.com/ajaykakkar93/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Ajay. You've been awesome. Quick question - do you have a link to that udemy course you had mentioned? I tried looking for the course but came up empty.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hey Ajay, got through your first part of the video. great material for novice users trying to get their feet wet with creating qlik extensions.
quick question - the dialogue box extension, where in the .js file can I add my own HTML? I've tried to add it in the .js, also tried creating an html file and calling that within the .js file, and also tried adding the HTML code directly into the properties on the extension itself but it's not displaying anything.
I'd like to add some HTML content in here, which would really be like a 2 column structure that list helpdesk/support contact info.
Thanks again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
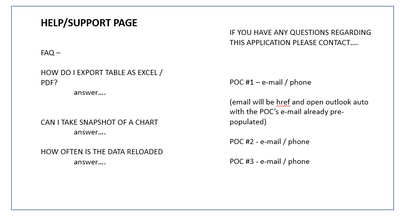
This is a quick mock up of what I am trying to achieve. A 2 column format with questions and also who to support in regards of the developed application.
I can do this in html no problem, just having some trouble on where to add/place that code so that in renders on the actual extension.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, the image captures how I'd like for the end users to see. I just have a hard time trying to add the html code in the actual extension, I've tried adding it in the property, but doesn't look like it likes that. Ideally, I'd like to add it as part of the extension. I've tried adding an HTML file and calling it in the .js file but it's not working as I expected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- « Previous Replies
- Next Replies »