Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- d3 Extension - Dealing with section access/selecti...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
d3 Extension - Dealing with section access/selections
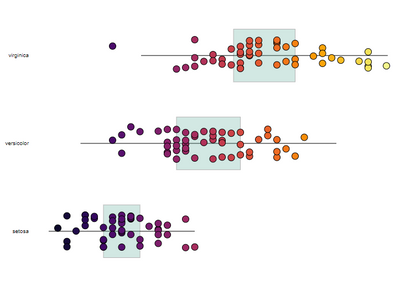
I am currently building a custom box plot extension through d3. I'm pulling in my raw data as a dimension and calculating quartiles by group using d3.nest() and plotting the calculated quartiles as rectangles (min->q1 (First rectangle), q1->q2 (Second rectangle, etc.) Essentially, I'm building a plot that resembles this one from d3-graph-gallery but with rectangles instead of the horizontal line.
In my case, the individual data points are student scores and the quartile measurements pertain to the class as a whole. The students are granted access via section access so that they see only their own data. I am trying to essentially have the quartiles for the class as a whole remain while the data points are reduced down by section access to the individual student.
I've gotten everything to calculate and plot as expected, but I have not been able to prevent the section access from affecting the quartiles. When the section access is activated, the data from the selection drills down to just the single student and henceforth no quartiles can be calculated.
Many thanks in advance for your help/consideration.
- Tags:
- extension
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
More details... In the extension I currently have two measures. The first measure is used to calculate quantiles for the dataset as a whole and then to translate the quantiles into a box plot.
- (=Aggr({1<Student=>} NODISTINCT Max(Final_Score), Student, Domain)
The second measure is used to plot the individual data points on top of the box plot.
- (=Aggr(NODISTINCT Max(Final_Score), Student, Domain)
The set analysis and overall data structure appear correct when I look at the data in a table with the appropriate selections. In the visualization, however, initially everything appears correctly, but when I initiate a selection for Student the box plot calculated from Measure 1 disappears and only the data points for the selected student remain. I'm creating the extension in d3 and the code is included below.
Thanks in advance for any help.