Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
Recent Documents
-
Dashboard Design - QS CSS MasterClass (video)
Welcome to the QS CSS MasterClass. ‼️Since the article was written a lot of features and settings have been added to Qlik Analytics. For most users ... Show MoreWelcome to the QS CSS MasterClass.
‼️Since the article was written a lot of features and settings have been added to Qlik Analytics. For most users it's better to use native functions, easier to apply and doesn't require any effort to maintain. Here's a list of common CSS mods and their new setting counter part.
https://community.qlik.com/t5/App-Development/Obsolete-CSS-modifications/td-p/2511714
FYI, the Multi KPI object which can be used to inject CSS will retired in a not too distant future. ‼️
Motivation:
In my career as a PreSales, I need to create quite a few "user-appealing-applications". Sometimes users request a specific design or specific functions I need to implement in Qlik Sense. As we all know, Qlik Sense is built for simplicity & self-service and sometimes it could be challenging to achieve the desired result. But through the last couple of years, there were a lot of tips and tricks around using CSS to create completely new designs and functions to implement a better information design concept.
This is where the MasterClass starts. I have created an application that gathers a couple of these tricks and explains them more in detail. In addition to that, it is very easy to understand because you can see the result directly within a Qlik Sense App. If you think this sounds interesting, take a couple of minutes and join my short tour through the app. I won't cover all aspects in detail. This tour will give you an overview of the documented and used tricks within the app.
Content:
The following list will give you a brief overview of what topics are focused on the specific sheet within the app.
Sheet Description Types of CSS implementation
You can add CSS definitions to your app by using themes or by using so-called "helper- objects". On this sheet, I will explain when you should use which option. Hide (Helper-) Objects
A "helper-object" carries and injects the CSS definition on a specific sheet. This sheet helps you to hide this object and which objects can be used for it. Colored Area Background
This example demonstrates how to add better guidance to your dashboards by segmenting your background. Filter Pane Highlighting
Sometimes selections can be mandatory to consume a dashboard, or the creator likes to guide the user through the filter pane by using colored filter boxes. I show you how. Hiding Button/Options
How to hide objects like the selection bar or elements within context-menus in case these functions shouldn't be used in the app or on this sheet? Using Background Pictures
Adding background-pictures to your dashboard can spice up the overall flavor of your dashboards. This can be used for segmentation or just to add some style. Table modifications
In this section, we will completely change the look and feel of a straight- and pivot table. Moving Objects
Let's create an illusion by just moving our objects closer together. After that, I'll look like we just have one. Changing standard fonts
This sheet explains the easiest way to implement your own font by using a custom theme. It's just a few lines of code. Custom Grid Layout
No matching grid? This trick shows you how to create your own grid for a specific sheet by changing the metadata through Qlik Engine API Explorer. Installation:
Under "Attachments" you can find the required package. The zip package includes a qvf file (Qlik Sense - CSS MasterClass V 1.0.qvf) and an extension (ShowHTMLfromMeasure). After importing the extension and app we need to change a quick configuration because the app has a different ID on your system now.
Open sheet called "Using Background Pictures". Normally this sheet has a background image. This gets referenced over the internal app-ID. Click on "Edit Sheet" and select the displayed CSS box ("CSS config HERE"). Navigate to submenu "Styles" and change the used app-ID in "Styles (CSS)" to your app-ID (displayed in the URL). Now you should see a background picture on this sheet.
Usage:
Every sheet has the same structure. First, a description explains the trick in general and how it's working. On most of the sheets, you also get the explanation for the used CSS selectors. On the right-hand side, you can see the used code in a black code box. You can't copy the code from here. To do so enter the "edit-mode" and click on the "CSS config HERE" button. This object is always the "Helper-object" that carries the used and explained CSS code. Navigate to the "Styles" submenu and copy the code from the "Styles (CSS)" window. I recommend using an external editor to modify or review the CSS code.
In case you like to transfer the trick to your dashboard you just need to change the object ID. If you don't know how to find the object ID this will be explained on sheet "Hide (Helper-) Objects".
-
Adding tooltips to Qlik Objects
Hello, everyone, hope you are doing great 🙂 I will divide this post in 3 parts: 1 - the problem to you understand when to use this, 2 - the solution... Show MoreHello, everyone, hope you are doing great 🙂
I will divide this post in 3 parts: 1 - the problem to you understand when to use this, 2 - the solution to show what you will have as result and 3 - how to do it in order to explain how you can do it.
The problem
Often I get business users asking to add some notes on the app to explain or alert the users about how to analyze their data properly. But sometimes doing that takes some precious space on the app.
The solution
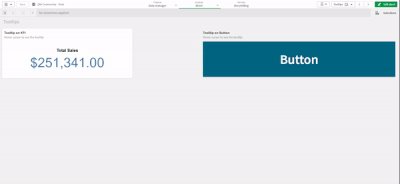
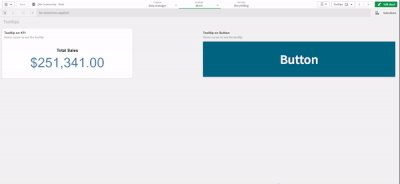
Create hidden messages that only appear when the user hover their mouse on some Qlik object.
We can do this creating tooltips using CSS on Qlik.
How to do it?
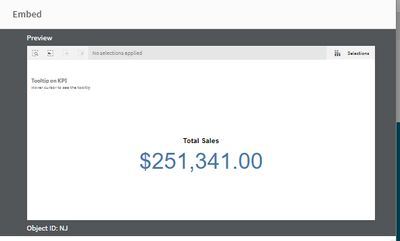
First step is to find the id of your object. You can do that by going oo your sheet in visualization mode, right click on your object -> Share - > Embed. Then you copy the object id:
After you have the id, you need to edit this css code correcting the OBJECT_ID (it appears twice) and the message on the CONTENT parameter.
/* TOOLTIP ON KPI*/
[tid="OBJECT_ID"]:after{
visibility: hidden;
width: 80%;
background-color: #4477aa;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 10px;
margin: 10px;
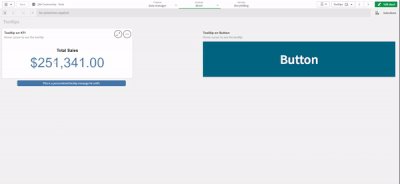
content: "This is a personalized tooltip message for a KPI.";
left: 10%;position: absolute;
z-index: 1000;
}
[tid="OBJECT_ID"]:hover:after{
visibility: visible;
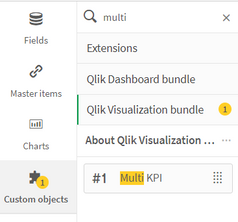
}Once you have corrected this. Add a multi-KPI on your dashboard and add a valid measure.
PS.: You can hide this object with this CSS code:
.qv-object-qlik-multi-kpi { display:none; }
The final step is to paste your css code on you multi-kpi object. You need to select your multi-kpi object and go to Appearence -> Styles -> Stylec (css). And then paste your CSS code.
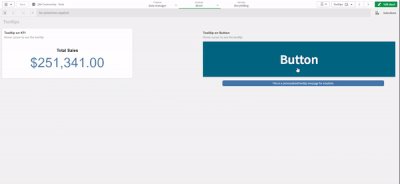
Now when you move your cursos over your object, you will see the tooltip message.