Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- Re: Changing the colors of the states in filter pa...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Changing the colors of the states in filter pane and changing the background color of "x" and "✓"
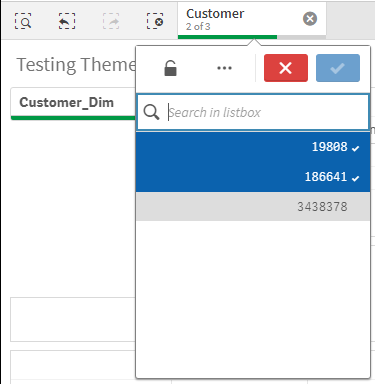
Is it possible to change the color states of filter pane or list box. I want to change the color of selected from green to blue and the color of selected text from black to white also the background color of "x" and "✓" button. Is this read from a JSON file perhaps? I could not find one and I have some requirements regarding how the filter pane should look.
I hope it is configurable!
Thanks.
- « Previous Replies
-
- 1
- 2
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jenriquez
I played with the QlikSense's Theme feature on SelectPane, getting pretty close to resolving your requirements, I did not change the background color of the X because you did not describe the required color; the attached Theme Zip file is for SelectPane, you install it with the same procedure to install extensions.
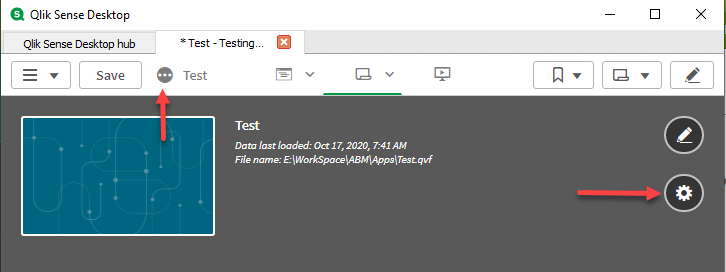
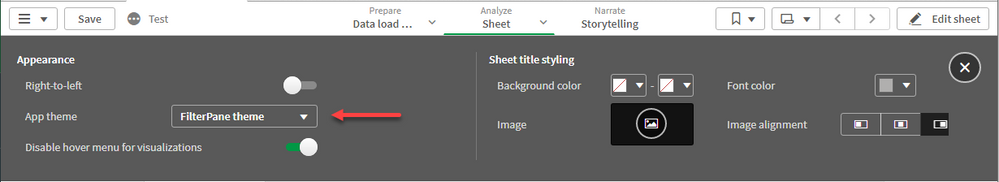
Follow these screen-shots to apply the theme-Filter template:
The themeFilter theme define some attributes on the pane's title, sub-title and footnote, I left there as a guide for you.
A journey of a thousand miles begins with a single step.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
i dont believe thats possible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jenriquez
Qlik has a Custom Theme feature, I haven't try them myself, this topic was written in 2018 about how to do it: How to create a custom theme in Qlik Sense it contains an example.
Good Luck
A journey of a thousand miles begins with a single step.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I found a video and a web page with more information about Custom Themes.
- Getting started creating custom themes - Qlik Sense
- Qlik Sense Custom Themes ; This seems to be very helpful.
hth
A journey of a thousand miles begins with a single step.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jenriquez
I played with the QlikSense's Theme feature on SelectPane, getting pretty close to resolving your requirements, I did not change the background color of the X because you did not describe the required color; the attached Theme Zip file is for SelectPane, you install it with the same procedure to install extensions.
Follow these screen-shots to apply the theme-Filter template:
The themeFilter theme define some attributes on the pane's title, sub-title and footnote, I left there as a guide for you.
A journey of a thousand miles begins with a single step.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
There is an alternative to themes (not the best practice, but it works well).
I made a video about that, hope it helps: https://youtu.be/OeeEUTCFGIk
Best regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
its a huge help. Thank you so much.
But I have still one question I cant find what class can I use to configure the "x" button on filter pane? TIA.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It is done by the dense.css; You should find my comments starting on line 22; I used Chrome's Developer Tools (F12) to find those elements.
Which color do you want to use for the "x" button?
A journey of a thousand miles begins with a single step.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@ArnadoSandoval yup, I already find the class for the "x" button, btw I want to use a #ed174f. I'm already using the qlik sense desktop that's why I cant find those elements. But I configure the "x" button using this class "qv-client.qv-dense button.sel-toolbar-btn.ng-scope.sel-toolbar-cancel". Thank you so much. its a big help for my requirements .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jenriquez
Keep in mind that your can start the QS Hub off the QlikSense Desktop with localhost:4848/hub then you can open-debug the Theme with your workstation browser's Developer Tools !!!!
A journey of a thousand miles begins with a single step.
- « Previous Replies
-
- 1
- 2
- Next Replies »