Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- How to create heat map between origin and destinat...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to create heat map between origin and destination in geoqlik maps
Hi community
iam workig with geoqlik in qlik sence
my requirement is create heat map between origin and destination
lets say for example my lane is from Tijuana, BC to San Diego, CA
here
origin : Tijuana, BC
destination : San Diego, CA
how to prepare longitude and latitude for both points(origin and destination) to show in map
please provide any solution for this
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sreeranga,
Your requirement isn't entirely clear to me. Are you referring to a heat-map or to a flow-map?
A heat-map allows representing density phenomena, by associating "warmer" colors to areas containing a higher density of objects.
A flow-map allows linking a set of origins with a set of destinations, using lines or arrows, having various colors and widths.
May I suggest you contact us directly, so we can discuss your specific business needs?
Best regards,
Ariel
GeoQlik Team
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Ariel i am referring to flow-map please provide any example for this requirement
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sreeranga,
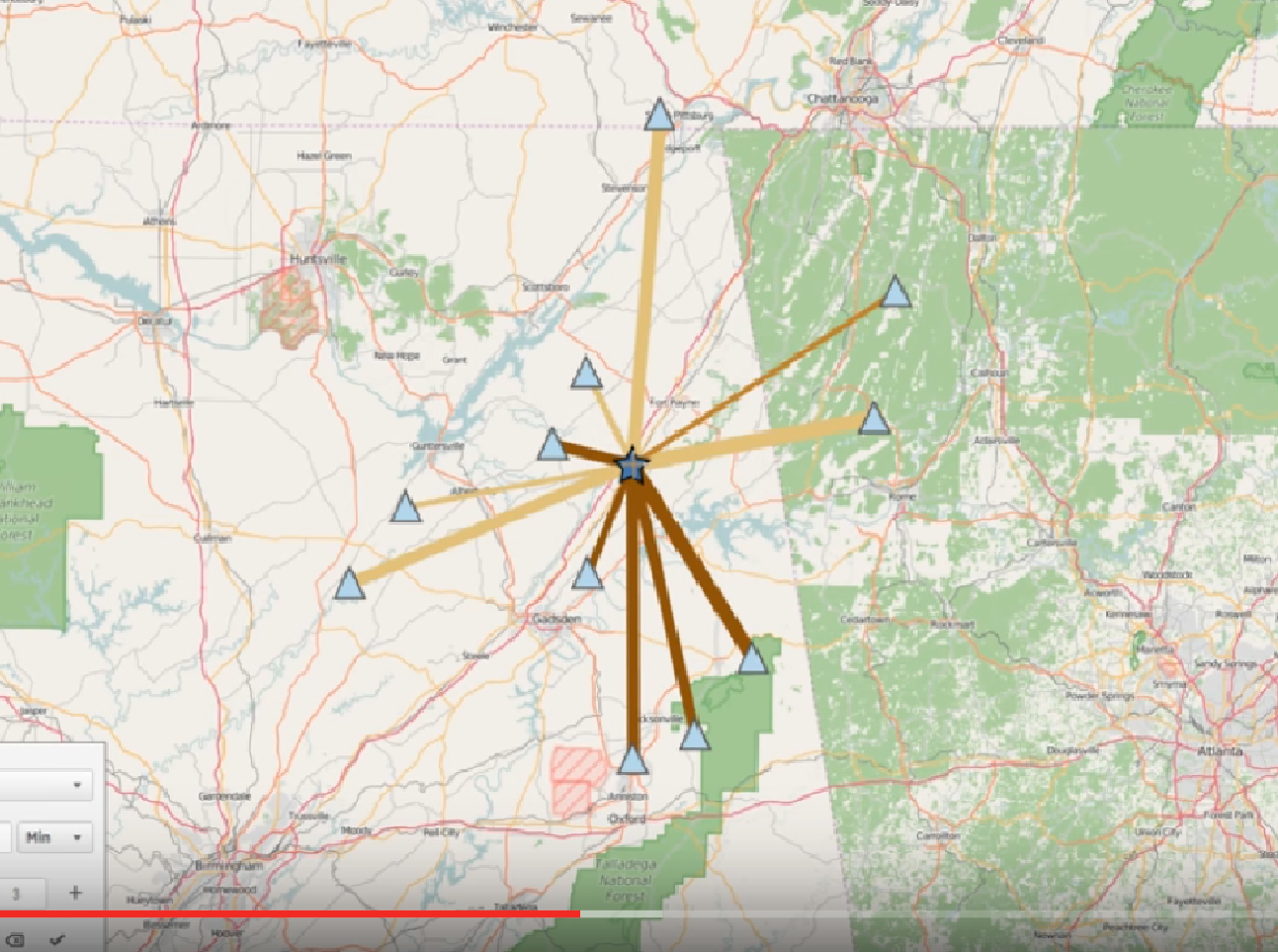
A very interesting example of flow-maps in GeoQlik can be seen in the following demonstration (GeoQlik dedicated session during Qonnections 2016):
GeoQlik for Qlik Sense Demo: climate-oriented BI case study (English language) - YouTube
Please contact us directly for more information:
Best regards,
Ariel
GeoQlik Team
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Ariel yo did very good job
but i need to know how you did it
can you please show the data used for this example and how you created those lines like belowi n screen shot