Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- Set Analysis initial value reacts to user selectio...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Set Analysis initial value reacts to user selection
Hi Community,
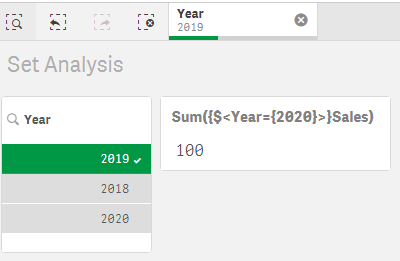
I'm a bit confused because of the following, really simple looking example: The goal is to show total of current year value. User should be able to change value by selecting last year.
Sales:
load * inline [
Year, Sales
2020,100
2019,99
2018,98
];
Why do I still see 100? I've expected 99.
- Tags:
- script
- setanalysis
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI
it seems you are confusing
set analysis from regular selections ,
set analysis is like making a selection on the field and it's disregarding other selection in the field
in your case it doesn't matter what you'll choose in the year field it will always return 100 , because it's going to disregard the selection .
in your case if you want the regular behavior then you just use sum(Sales) , that way if you select a year you'll get this year result and if you don't select any year you'll get the total of all years ,
if you look for a solution to always display the max year from available years you can use
sum({<Year = {"$(=max(Year))"}>}Sales)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI
it seems you are confusing
set analysis from regular selections ,
set analysis is like making a selection on the field and it's disregarding other selection in the field
in your case it doesn't matter what you'll choose in the year field it will always return 100 , because it's going to disregard the selection .
in your case if you want the regular behavior then you just use sum(Sales) , that way if you select a year you'll get this year result and if you don't select any year you'll get the total of all years ,
if you look for a solution to always display the max year from available years you can use
sum({<Year = {"$(=max(Year))"}>}Sales)