Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- variable - want to change back ground color
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
variable - want to change back ground color
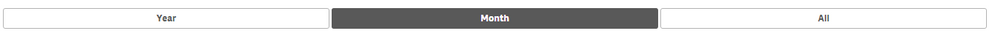
I am working with Qlik Sense. In the past, the qsVariable the background color was green for buttons. I installed the Nov 2018 patch now and now using the built in bundle/extension variable input. This color is now dark grey. Snippet attached below. Is there anyway to change the color of this background? The dark grey does not fit well with my overall dashboard.. I feel like these kind of changes should be intuitive and should be easily managed but Qlik seems to make this mere impossible to do. Any advice/thoughts are welcomed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Shortly, it's possible, however quite complex
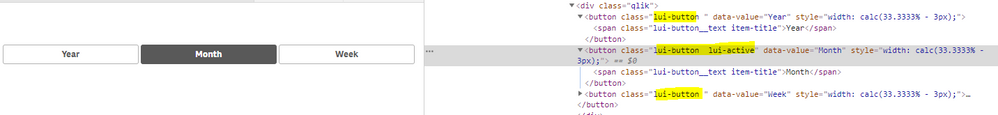
Button has a grey background because Qlik developers are using common lui library for this object, just to be consistent.
You can add new class lui-active-green to <lui>.css (actual name could be set of numbers and symbols) library, which stored in "Client" root folder
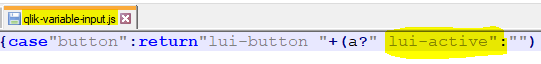
Then modify qlik-variable-input.js to use your new class (with green <whatever> background)
NOTE that this is an object level change, so your variable buttons will become green everywhere . Changes will be overwritten with next Qlik Sense upgrade
You can do all of above if only it really worth doing so and you know what you're doing. Or you can revert back to qsVariable extension, up to you.
NOTE: Modifying Qlik Sense source files is not recommended approach.
//Andrei