Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
There are some common misconceptions that surround the field of Visual Design. One of them is that visual design is just the act of making something look pretty or to make something pop. However, Visual Design is more than that.
While making something looks aesthetically pleasing is one of the important parts of Visual Design, it goes beyond that to effectively communicate to people what the product or the application is all about. Visual Design if not done well cannot help the user to answer basic questions like – What is this? How do I use it? Why should I care?
These are some crucial questions that a design needs to answer in order for it to be user friendly and seamless.
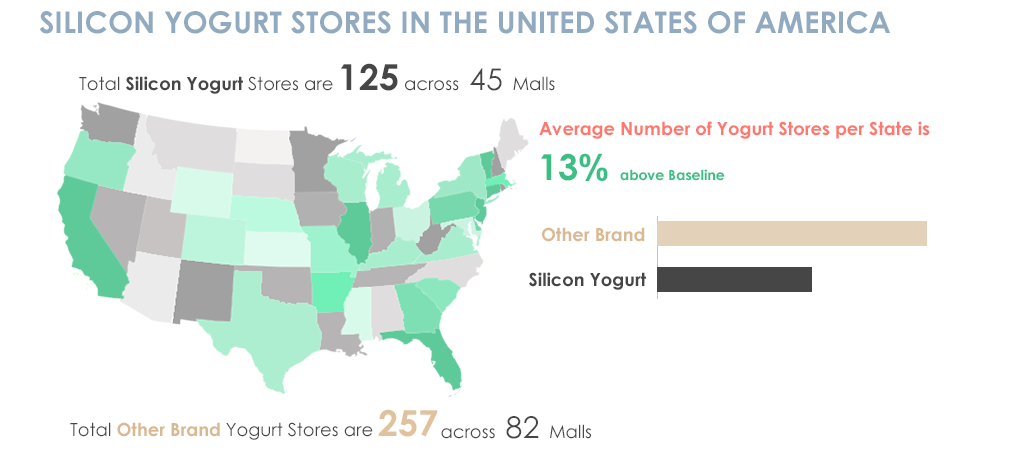
For instance, Figure 1 below shows information about Silicon Yogurt stores in the United States of America and a comparison between other brands. The information below is visually appealing but the problem is that I don’t get the story.
Figure 1

In Figure 1, the first set of information tells me about the total number of Silicon Yogurt stores and across how many malls, then my eyes go down to the average number of yogurt stores per state which is a high level information then a comparison is made between other brands and Silicon brand which again is something that talks about the detailed statistics and then it gives me information about other brands. All this information is delivered in bits and pieces and it is hard for someone to understand the point of this material as it is not organized in a proper high-level to low-level sequence.
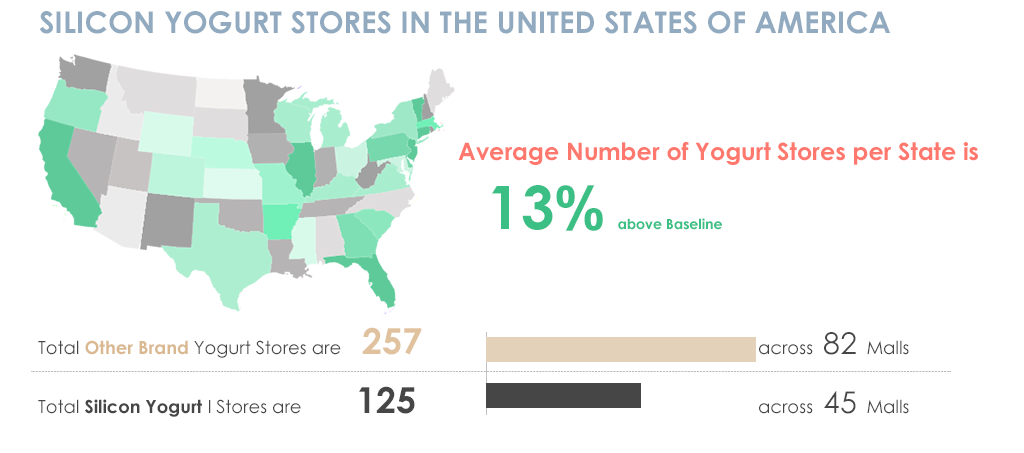
Whereas in Figure 2 below, all elements of the visual design are the same but the information is organized is in a way that tells a story and the info graphic makes more sense.
Figure 2

The Title introduces the topic, the map and piece of information goes hand in hand by giving a high level summary of Yogurt stores per State. Once a high level summary is given, my eyes then go to the details and a comparison is made side by side which is useful to understand instantly?
The difference between Figure 1 and 2 was only about content organization which made a huge difference in creating a story to the article, something which is an important part of visual design.
This is just one part but there are a number of other things that need to be thought about along with the look and feel of something.
- Organizing information in an effective way
- Looking at the design problem holistically so that everything works in conjunction with each other
- Balancing the look and feel such that no element in the design pops up unless intentional
- Choosing the right colors, fonts and other UI elements
These are some considerations that need to be taken care of while working on the visual design of something. And then of course there is making everything look neat and pretty.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.