Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Discover
- :
- Blogs
- :
- Product
- :
- Design
- :
- qdt-components - Horizontal Barchart by Picasso.js...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content

Continuing our blog series on the qdt-components (qdt-components - A Components Library that can be used in simple Html, Angular 5 and React & qdt-components - React template by fka), today, I will talk about two new components, the Horizontal Barchart, created with Enigma.js and Picasso.js and the Selection Toolbar that we usually use in our mashups (demos.qlik.com & webapps.qlik.com).
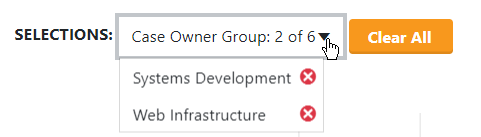
The Selection Toolbar is a simple component that listens to selections and displays the selected items either as simple buttons or if there are more than one items selected for the same field, as a dropdowns with buttons.

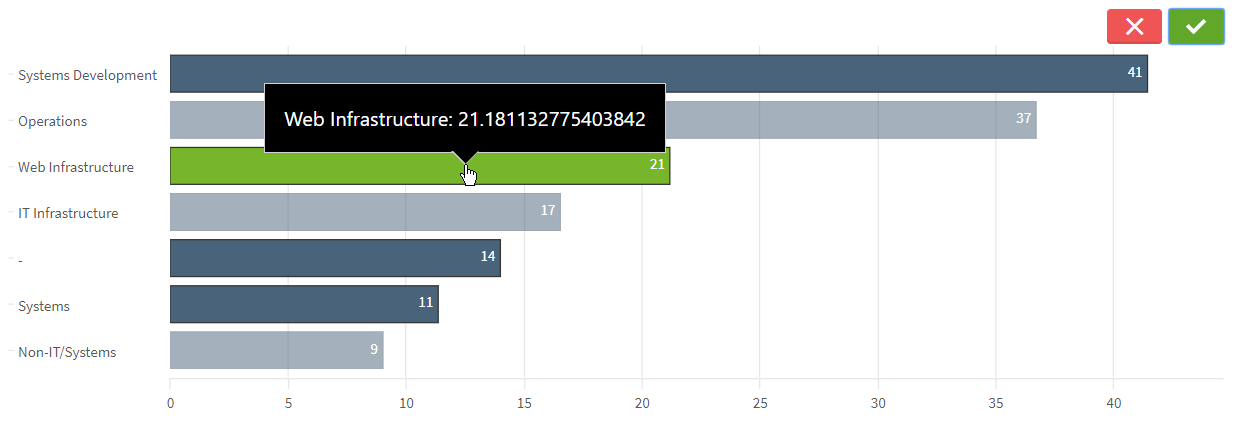
The Horizontal Barchart is using the latest Qlik Open Source, Picasso.js. It has a Tooltip with Dimension and Measure and multiple selections.

Also, we use Leonardo UI (https://qlik-oss.github.io/leonardo-ui/index.html) for icons, buttons etc..
Live: Simple html with qdt-components
qtd-components: https://github.com/qlik-demo-team/qdt-components
Enjoy ![]() ,
,
Yianni
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.