The holidays are over, but Qlik is still bringing gifts - this time in the form of a Visualization Bundle. The upcoming Qlik Sense February 2019 release will include a set of seven new visualizations!
We are following the same recipe as the dashboard bundle released in November 2018. The most popular and useful visualizations from the open source community Qlik Branch have been adopted by Qlik and put in a package that the user can choose at install.
Two of the extensions (Funnel and Sankey) are made by Qlik and the others are made by individual developers: Clever Anjos (Word cloud), Alexander Nerush (Multi KPI), Ralf Becher (Heatmap), Brian Booden and Matthieu Burel (Radar) and Michael Laenen (Network).
The extension bundle is an add-on, it is open source and has different terms compared to the rest of Qlik Sense product. The objects are supported by Qlik and fully functional but are limited compared to native charts in certain aspects such as accessibility and right-to-left reading. The feedback so far has been great: users love the easy way to get the new charts and the support at version upgrades.
In my opinion the extension concept is a key element to the success story of Qlik. As a former extension developer (I used to work at Idevio selling mapping extensions) I am still amazed how easy Qlik Sense can be extended!
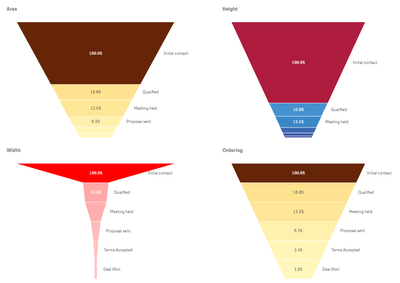
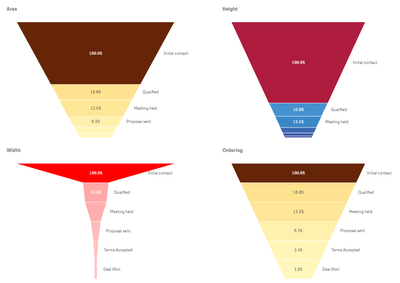
Funnel Chart
The Funnel chart reminds of vertical descending bar chart with tilted sides. Four rendering modes are supported, where the value is proportional to each segment's: area, height, width or plain ordering. Note that the measure is always descending, no need for a sorting option.

The Funnel chart is popular in sales and marketing and often used to represent stages in a sales process and to show the amount of potential revenue for each stage.
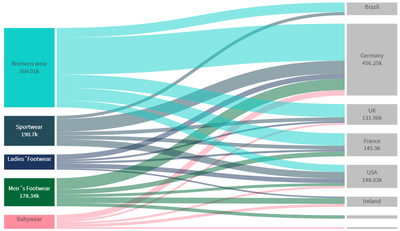
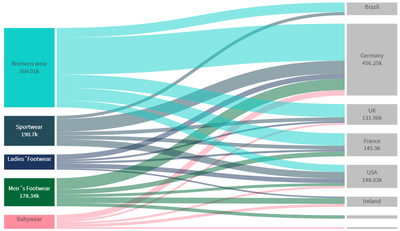
Sankey Chart
The Sankey Chart is type of flow chart, in which the width of the arrows is shown proportionally to the flow quantity. The example shows a sales breakdown from product category to country.

Sankey charts put a visual emphasis on the major transfers or flows within a system. They are helpful in locating dominant contributions to an overall flow. Sankey charts was first used in physics to show breakdown of energy efficiency but nowadays popular in web traffic analysis, traffic flows and many other applications.
Radar Chart
The radar chart shows data from three or more variables represented on axes in a polar chart starting from the same point.
 All axes have same scale, in this example the product category serve as the main dimension, colored areas. The second dimension the, axis represent KPIs with the same scale.
All axes have same scale, in this example the product category serve as the main dimension, colored areas. The second dimension the, axis represent KPIs with the same scale.
The radar chart is often used to show comparisons and outliers. One popular use case is feature comparison, for instance with consumer electronic devices. With many dimension values the chart becomes cluttered and then it is often more practical to show multiple charts side by side.
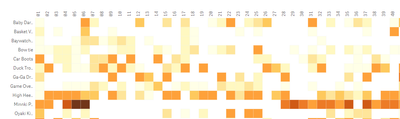
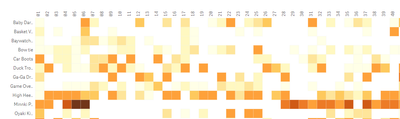
Heatmap
The Heatmap chart is a table of data where the individual values contained in a matrix are represented as colors. Larger values were represented by darker squares and smaller values by lighter squares.

A heatmap is practical for provide quick overview of many values across two dimensions, outliers are easy to spot, much faster than just having numbers in a table.
A similar effect can be achieved using an expression for the background color of the straight table and pivot table but in the heatmap chart you can use the lasso to do a selection in two dimensions at the same time.
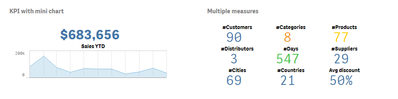
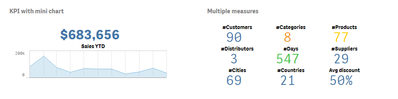
Multi KPI
The Multi KPI object offers a range of options and customizations beyond the standard KPI object. You can use font styling with size, position and color, multiple KPIs with dimension or measures, embed mini charts using master visualizations and style with CSS and icons to get the message through.

Presenting KPIs is a great way to summarize information and will look awesome in any dashboard or application.
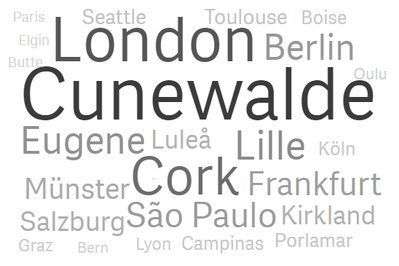
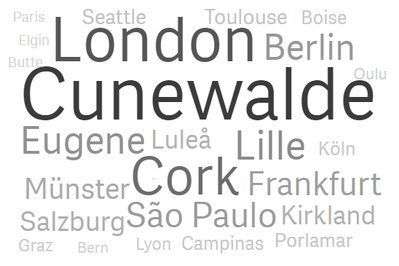
Word Cloud
The Word cloud is a visual representation of text data. Tags are usually single words, and the importance of each tag is shown with font size or color depending on a measure. In text analysis that would be the frequency of the word but any expression can be used.
 Font size limits, color ramps and number of text directions are possible to set in the Word cloud. Word clouds origins from text analysis, but will look great with any nominal data as long as the strings of the values are not too long.
Font size limits, color ramps and number of text directions are possible to set in the Word cloud. Word clouds origins from text analysis, but will look great with any nominal data as long as the strings of the values are not too long.
Network Chart
The Network chart is a pictorial representation of the links and nodes of a graph.

The network chart is probably to most demanding chart when it comes to the indata. The chart requires that the data model to be a proper graph description. The following dimensions are expected:
- Node id, it has to be numeric, unique, start at 0 and sequential 0, 1, 2...
- Node label
- Parent id, that should be referring to the Node Id)
After that, measures can be added for tooltip, node and link size. The Network chart is useful for analysis of relationships between entities. Popular use cases for network charts are organizational structures, bill of materials, computer network topologies to name a few.
Looking to the Future...
What’s next? The bundle program has been tremendous success and will continue with improvements in the Qlik Sense April 2019 release. The content for that release is still to be decided, so stay tuned for updates on this, as it might be your next favorite chart that makes the cut!
I hope you will find good use of the new charts, please try them out! The charts are available in Qlik Sense Desktop and Qlik Sense Enterprise as of the February 2019 release .
See attached for a demo, but Qlik Sense February 2019 is required. You can access the tech preview, here:
Qlik Sense February 2019 Tech Preview
Patric Nordström,
Director Product Management – Qlik Sense Visualizations & Qlik GeoAnalytics