Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- App Development
- :
- Re: Using Styles (CSS) properties on Multi KPI ext...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using Styles (CSS) properties on Multi KPI extension object
I am looking for tips or an example on using the CSS style property on measures.
The latest release (Feb 2019) has a great set of visualization objects, including a Multi KPI object with various format and appearance options. The CSS style property on measures look a very powerful option. It allows pasting a CSS in text box, but I'm not sure how to use that property with the others for that measure and/or the other measures.
Any advice would be greatly appreciated!
- « Previous Replies
-
- 1
- 2
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I had the same problem an I have found the solution in the page of "simple KPI" in GitHub:
https://github.com/alner/qsSimpleKPI
Here is an example:
@import url('https://fonts.googleapis.com/css?family=Indie Flower');
@import url('https://fonts.googleapis.com/css?family=Fredoka One');
& .label * {
font-family: 'Fredoka One';
font-size: 300%;
}
& .statistic-1 .value * {
background-color: green;
font-family: 'Indie Flower', sans-serif;
color: white !important;
}
& .value * {
background-color: yellow;
font-family: 'Indie Flower', sans-serif;
font-size: 900%;
color: red !important;
}
I hope this will be useful for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi John,
I used this piece of code to modify the background color and another aspects.
However, it does not work to change the font size.
Someone has any idea how to manipulate the font size in a multi KPI?
.qv-object-qlik-multi-kpi, .qv-object-barchart, .qv-object-combochart, .qv-object-linechart, .qv-object-table {
border-radius: 3px;
box-shadow: 0 0 0.5em rgba(0, 0, 0, 0.16);
background: white !important;
padding: 1em;
border-radius: .5em;
margin: .5em auto;
height: calc(100% - 1em);
body {
font-size: 90%
}
}
regards,
Edi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I had the same problem an I have found the solution in the page of "simple KPI" in GitHub:
https://github.com/alner/qsSimpleKPI
Here is an example:
@import url('https://fonts.googleapis.com/css?family=Indie Flower');
@import url('https://fonts.googleapis.com/css?family=Fredoka One');
& .label * {
font-family: 'Fredoka One';
font-size: 300%;
}
& .statistic-1 .value * {
background-color: green;
font-family: 'Indie Flower', sans-serif;
color: white !important;
}
& .value * {
background-color: yellow;
font-family: 'Indie Flower', sans-serif;
font-size: 900%;
color: red !important;
}
I hope this will be useful for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you know the CSS coding for color based on expression?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Same question for me -- I'd like to color the measure red if the value is greater than zero.
If(Sum(errors)>0,red) for example...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Trying to add responsive with below script but it doesn't work. Did you try anything of this sort? Thanks!
& .label[max-height~="100px"] {
font-size: @labelSize * 0.75;
justify-content: center;
color: blue;
}
& .value[max-height~="100px"] {
font-size: @labelSize * 0.75;
justify-content: center;
color: blue;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Tyler.
Have you tried to write an expresion in the "color" box?
Something like this:
if(Sum(errors)>0, '#FF0000', '#00FF00')
Pay attention to the single quotes in the colors. And I think that colors have to be in hexadecimal format.
Best regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Tyler.
Have you tried to write an expresion in the "color" box?
Something like this:
if(Sum(errors)>0, '#FF0000', '#00FF00')
Pay attention to the single quotes in the colors. And I think that colors have to be in hexadecimal format.
Best regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello
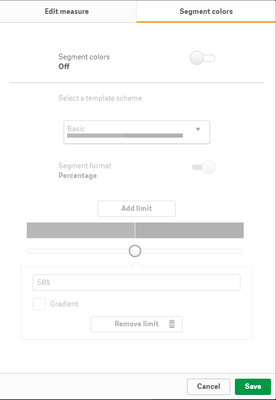
Can you tell us where is the color box ?
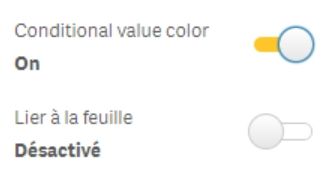
If I activate the conditional value color, I don't have any field appearing to enter a conditional formula.
I'm running on Qlik Sense sept 19 - is it a bug ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Conditional Value color are for master measure
- « Previous Replies
-
- 1
- 2
- Next Replies »