Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Forums by Product
- :
- Products (A-Z)
- :
- Qlik Sense
- :
- Documents
- :
- Adding a background layer in Qlik Sense maps
- Move Document
- Delete Document
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Adding a background layer in Qlik Sense maps
- Move Document
- Delete Document and Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Adding a background layer in Qlik Sense maps
May 3, 2019 11:48:47 AM
May 3, 2019 11:47:20 AM
This video shows you how to add a background layer in a Qlik Sense map. Starting from Qlik Sense April 2019 release, it is now possible to set a default map background for all new map charts. Enabling further customization of backgrounds, now users can choose to set their own predefined background instead of using the Qlik standard background.
This feature provides better support for handling geographic considerations such as disputed regions with politically sensitive boundaries.
You can use the qvf attached to try out this and the other Qlik Sense feautures included in Qlik Sense April 2019 release.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I have a question concerning this feature:
How can I use an offline image file instead of an image URL for the background layer?
Thanks!
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi,
@tom-tom : You can use a IIS started locally and load the image via local url: http://localhost/qsimages/image.jpg
@Giuseppe_Panella : Thanks for the tutorial, very useful at this very early stage of releasing of this functionality in the QS road-map. I have though one question: How can one set the Bubble size, e.g. the "Size by" parameter on the Size & shape menu for a dimension in order to size the bubble diameter according to the dimension value? Also, scaling the size according to the image is important. I edited the load script and added a new column called "size" that I would like to use in the dimension Size by field but after reload the points on the map appeared as dots only, not anymore as bubbles. See below the script.
Thanks,
Radu
pts:
load * inline [
id,x,y,size
jp,1818,389,10
pn,1098,1089,100
jl,830,1085,50
ph,824,977,70
aj,688,1085,49
jo,593,1081,45
pw,454,1082,34
ay,1323,1088,200
rm,1461,1084,45
ts,1550,1086,67
sk,1714,753,90
ak,1815,755,76
jj,1815,612,84
kp,1818,525,3
];
bounds:
load * inline [
bid,by,bx
topleft,692,0
bottomright,0,1363
];
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Two questions:
- How does one find the coordinates of the corners of the map?
- What characteristics must the online image file have (I have tried a public URL and a shared file from my own cloud storage without success)?
Thank you.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
1. In order align the map with the background map, you must enter coordinates of the corners in the chosen coordinate system, normally GPS coordinates. If it is plain image without any map background, the coordinates is the width and height in pixels.
2. It must a direct file access, not any html image viewer that some cloud storages use.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi @Patric_Nordstrom , Giuseppe_Panella
Thank you for the tutorial and for your comments.
A few points to clarify please..
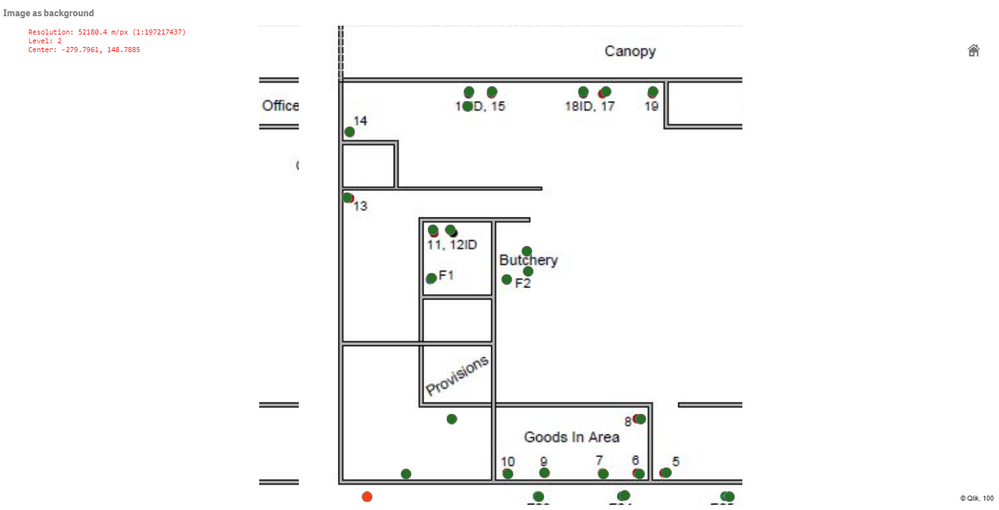
1. I am currently having an issue displaying the full image, it appears to be cutting off part of the base layer image despite using the width and height in pixels as the co-ordinates. (shown below). The image is being loaded via Base64 data URI. Are you able to advise how to rectify this please and identify the correct corner co-ordinates for the image to be displayed?
2. How can I identify the co-ordinates on the image to correctly plot the point layer locations?
3. The image also appears to be tiling. When scrolling across it's showing duplicate parts of the floor plan. Is there a way to turn of the "repeat background image" functionality of the map object?
Any insights you're able to provide into the above will be helpful.
Thanks.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
1. Add another point layer, bounds, with two points with max x,y and min x,y of the image. The layer can be hidden by setting the opacity to none.
2. Use an image editor, normally shows the x and y position of the mouse in the window. Note that most image editor have origo in top left while the map has origo in bottom left. So Y=Image height - Y.
3. Shouldnt happen, make sure Format is set to "Image".
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
@Patric_Nordstrom Thanks for your reply.
1. This unfortunately has not worked for me. Could you advise if I am using the map settings correctly based on the following please?
- The image in pixels 705 (width) x 595 (height).
- Locations on the floor plan are in pixels so for example one point is: x =252 and y = 435
- I am currently using 'undefined degrees' as the projection
How would I correctly plot this on the floor plan base layer, what would be the values to use for the top left and bottom right corners. Is there a way to calculate this based on each points x,y co-ordinates?
3. Format is already set to image but the tiling effect is still present.
Thanks for your help
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Please use undefined meters, that more suitable for pixel based reference system than degrees.
There are several ways to a bounds layer, one easy way is to load a table, in your case, put this in the loads script. After make a point layer bid as dimensions, bx and by as location x and y
bounds:
load * inline [
bid,bx,by
bottomleft, 0, 0
topright, 705, 595
];
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
@Patric_Nordstrom Is there a way to use the map base layer to plot points if you don't have the height and width of the image held in data?
Could this for instance be calculated or the map base layer configured to just fill the given map object?
Thanks.