Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Forums by Product
- :
- Products (A-Z)
- :
- Qlik Sense
- :
- Documents
- :
- Qlik Sense Color Range Theme Approach
- Edit Document
- Move Document
- Delete Document
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Qlik Sense Color Range Theme Approach
- Move Document
- Delete Document and Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Qlik Sense Color Range Theme Approach
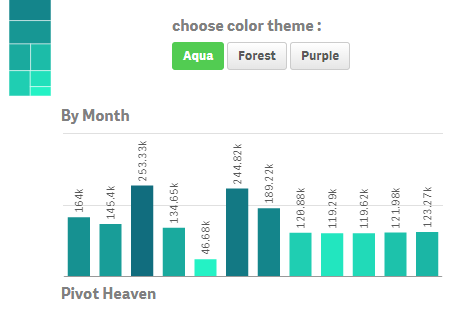
The aim was to theme an application with a variable driven color range that can highlight strong performance and fade off for less performant values. The out of the box palette allows you to do this with the Red to Yellow range but there are often requests for more corporate color sets. I'm sure we'll see this addressed in future versions but for now there is a workaround (in the soon to be release v2,2 at least - read the Note section below for an issue that stops this working in v2.1 and the workaround to address it)
The approach aims to use an expression that doesn't need to be rewritten each time the measure changes and can be copied across different objects without changes. I managed to get something working as you can see below (click on the GIF below if it's not playing for you).

In the end it is quite simple.
Steps to recreate two color range approach
1. setup two variables (vColorMixDark and vColorMixLight) to act as the boundaries for the color range we will use with the ColorMix1() function.
2. If you wish to play with the example application you will need the qVariable extension from Branch (or use the attached). If you want to set these values just once you can do so through the variables window without the extension.
3. Create your charts and use the following formula in the Appearance > Colors & Legend > Color by Expression area
ColorMix1( rank(TOTAL column(1))/NoOfRows(TOTAL) , $(vColorMixDark), $(vColorMixLight))
To explain this formula (just in case):
Assuming that we have one dimension (can be a drill through dimension) and one measure. We use the value of the measure to weight the values to assign a color in the range using the ColorMix1() function. This is completed by ranking the measure results and dividing this by the total number of rows as color mix requires a value between 0 and 1. It is written using column(1) and NoOfRows() so that it doesn't hold the formula itself but references the appropriate field in the objects dataset.
Changes to recreate three color range approach
1. setup an additional (third) variable called vColorMixMiddle, this will set the middle color of the range.
2. use the following expression in place of the one above:
ColorMix2( (rank(total column(1))/(noofrows(TOTAL)/2))-1 ,$(vColorMixDark), $(vColorMixLight),$(vColorMixMiddle))
This formula assigns a value in the range of -1 to +1 as required for the 3 color approach based on your expression identified in column(1) of the dataset. I.e. the second field of your dataset which is typically the first measure after a single dimension field.
NOTE:
- This works on v2.2 (release Feb 2016). In v2.1 there appears to be an issue with sorting when such a color by expression is applied (not all color by expressions). In v2.1 and below you will need to follow the workaround below which is not quite so graceful but gets the same result.
Workaround for v2.1 and below
- The sort order is kind of critical, the only way of making this function in v2.1 was to use the formula itself as rowno(), rank(column(1)) and other options would all deactivate the sort order of descending values which is pretty important in most charts. As such your formula would be as follows:
ColorMix1( rank(total [your measure expression here] ) / NoOfRows(TOTAL) , $(vColorMixDark), $(vColorMixLight))
- Unfortunately this means there is always an admin element whenever you use this, and whenever you change the expression formula. However, a quick upgrade to v2.2. in a months time (as of writing) will have you back to quick and simple.
Taking this idea to the next level with a cool UI through the Color Styler extension
The Color Styler extension is a brilliant tool to make your applications look stunning and fully tailored to the organisation or use case your making it for.. Excellent work by jsn Johannes Sunden.
Any comments are welcome as there's always another way of approaching things and there are things to learn in every approach.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
very good post and very usefull thanks a lot for this great example of how to manage color in qlik sense.
Let's wait for next version 2.2
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks Bruno, appreciate the comment. We've all been looking for ways to customise things for different applications and this was the least rework option I've found so far... Happy to see any others people have come up with...
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Everything works like you said. one doubt if i close the app and open again the input box is empty. so the color value is not applied to the objects. and solution for this
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Arul, The variable box extension this uses does not update the stored value in the document variables area, as such it is just for demonstration purposes and I would envisage a production application would not have these fields presented. To have the value you have entered retained then change the value in the document variables area (i.e. edit a sheet and click on the x icon in the bottom right hand corner.).
Perhaps we will see a variable extension that will allow the value to be written back soon. This would allow for a customization sheet for each user to make it as pretty as they like.
Hope this helps, Richard
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Richard
I played a little bit with your app , I will like to know if it will be possible to use variable button rather than imput field so i did this :


it works perfectly and giving me idea for exemple using 6 variables with range slider to allow user to define RGB value independently ...
something like :
vlightcolor=
RGB($(vColor1),$(vColor2),$(vColor3)) where each vColorX is set with a slider between 0 and 255
thanks again for this
Bruno
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
HI brunobertels
can you share your app please.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks Richard. its a great idea for theme.![]()
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Good work
Thank's for sharing
Saludos,
Enrique Colomer
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Is it also possible to change te direction of the color range, I want to use it in line with the rows instead on the columns?