Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Re: Click event being ignored in a responsive Qlik...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Click event being ignored in a responsive Qlik Sense mashup. Any ideas?
I created a Qlik Sense app with many visualizations (tables, charts, KPIs, etc.).
When I execute the app, everything works perfectly. Selection, drill-down, sorting, searching, etc. Then I decided to create a Mashup using my app as the basis for it.
For some very weird reason, some components (e.g. a table and a map) are not working as expected. They are rendered correctly but many features are not working. If I try to click a cell in the table to select that particular element, sometimes it only works for the first 3 or 4 rows but not for the rest. Selection-related buttons on the visualizations are also dead... They don't respond to clicks. Nothing happens when I click them.
It's weird because even though the clicking does not work, if I try to select by clicking and holding the click, dragging over the table cells while keeping the mouse button clicked and then releasing the button, everything works as expected: all the elements are selected. Also, in the map, when the "Home" button is shown, sometimes it also does not respond to clicking but if I press the space bar in the keyboard after having tried to click on it, the map moves to the default position as expected.
I started deleting everything which was not related to the visualizations from my files (CSS rules, some additional DIVs for decoration, etc.) but in the end, even the simplest layout (with nothing else in the body but the visualizations) is not working properly.
I also saw that opening the Mozilla Developers tools has an impact on which DOM elements respond to clicking and which elements don't. If I increase the height of the Developer Tools bar, then more rows of my table stop reacting to the click event.
I really tried and tried looking in the forums and googling for answers but I found nothing except for some generic jQuery/Angular problems happening then the "onclick" event is bound but the DOM node is not yet present in the DOM tree. The problem is happening with both the Desktop and the server versions and with IE, FF and Chrome.
I am really surprised I am having this problem and nobody else seems to be having it but me.
- « Previous Replies
-
- 1
- 2
- Next Replies »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I have the same problem with my mashup.
Do you have a solution ?
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is this in the mashup editor only or also when you run the mashup outside of the editor?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The issue is in the mashup editor and when I run the mashup outside.
Thanks for your help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hello
I have the same problem.
Any answer?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is just a guess, but it might have somthing to do with scrolling pages. Is your mashup page larger than the browser window? Does it have scrollbars ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
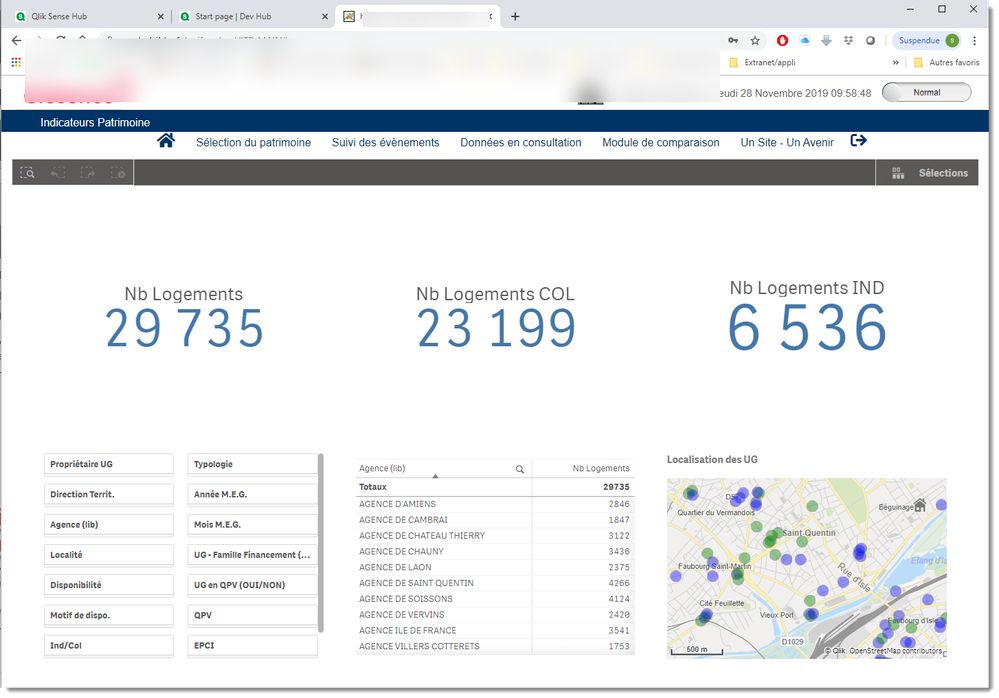
Hello Erik
As you can see, no scrollbars on this window:
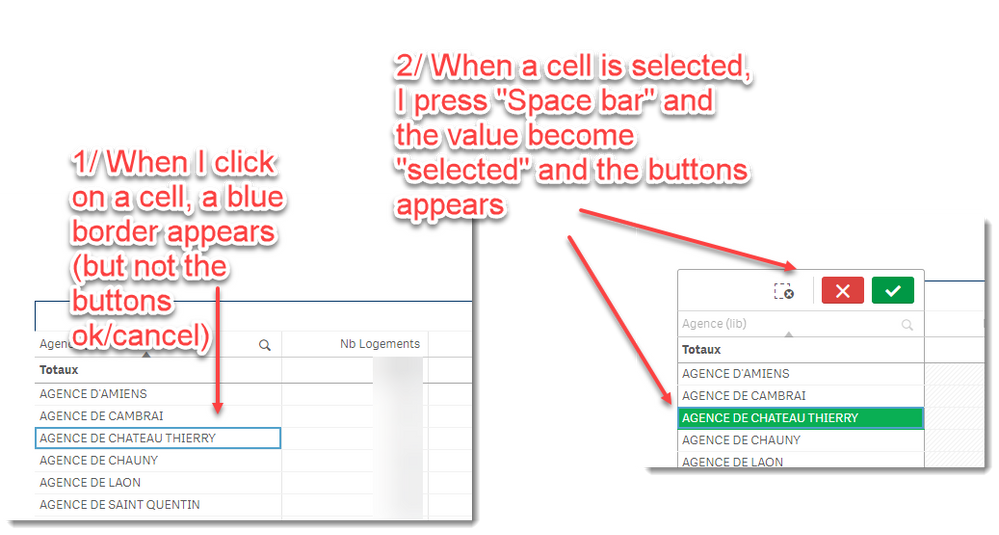
Here is a screen capture that ilustrates the problem:
I think it's related to conflicts with css files used by the website. Perhaps a class in one of the css used by the website that has the same name than a qlik class?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am also running into same issue. Any thoughts on how to fix this issue?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @ErikWetterberg ,
I have the same issue but only when I need to scroll down to see my elements.
If my page is not larger than the browser window then it's fine. Do you know what can be the cause ?
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @stefb02, @09999, @pleboucher , @ErikWetterberg
did you manage to resolve this ? I'm still stuck and don't know what can cause this...
Thank you
- « Previous Replies
-
- 1
- 2
- Next Replies »