Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Re: Qlik Visualization API - exportImg method is n...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Qlik Visualization API - exportImg method is not working
Kindly Help!!! Can anyone confirm if exportImg() and exportPdf() Visualization API method works.. ? 🤔
exportImg method is not returning any result or any errors.
official documentation for exportImg method
Environment : Qlik Sense Desktop November 2020 Patch 3
Code :
var app = qlik.openApp('Insurance Claims 2020.qvf', config);
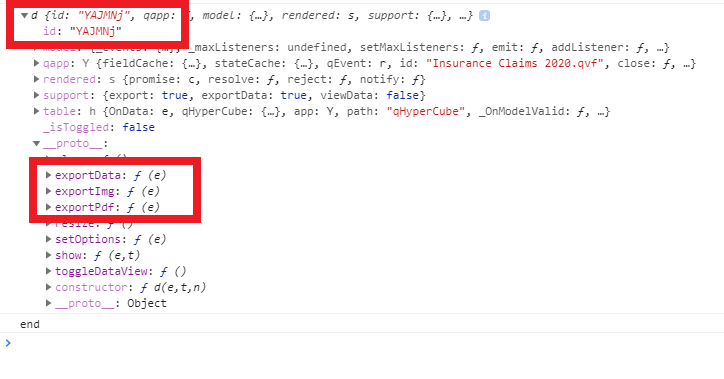
app.visualization.get('YAJMNj').then(function (vis) {
console.log(vis);
try {
vis.exportImg( { format: 'png', height: 400,width: 800} ).then(function (result) {
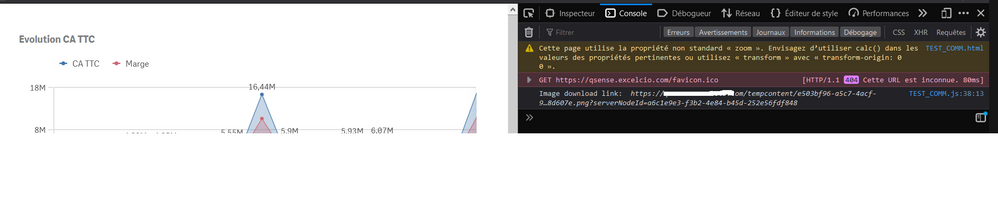
console.log('Image download link: ', result);
});
} catch (err) {
console.log(err.message);
}
console.log("end");
});
Result : get method is working ; But exportImg method never returns anything.. not even error.. as shown below. Also this issue is with exportImg() and exportPdf() methods.. exportData() is working fine. 😑
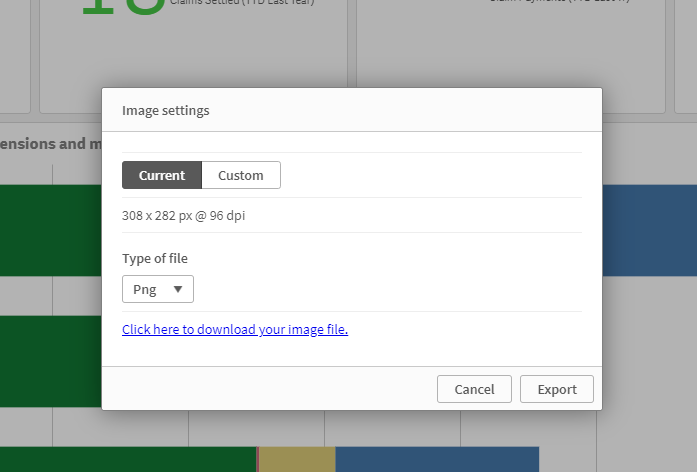
Btw Export Image feature is working in Qlik hub; So it is not the port / setup issue.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I have this code (you are right about the option):
require( ["js/qlik"], function ( qlik ) {
//callbacks -- inserted here --
//open apps -- inserted here --
var app = qlik.openApp('ecd8451b-973d-4ad1-84cf-b0404bb8275e', config);
//get objects -- inserted here --
app.getObject('QV01','92f34e86-73a4-429d-86c9-af5a37820e55');
var settings = { format: 'png', height: 200, width: 200 }
app.visualization.get('92f34e86-73a4-429d-86c9-af5a37820e55').then(function(vis){
vis.exportImg(settings).then(function (result) {
console.log('Image download link: ', result);
});
});
} );
And the result:
I use Qlik Sense Novembre 2020 Patch 2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
If you try with options like:
{ format: 'png', height: '400px',width: '800px'}
Aurélien
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the Reply.
Yes I have tried this.. but still no luck. it's still not throwing any error or giving any results back.
Also as per official documentation height and width params are of type Number or String... I doubt adding 'px' will help.
Please let me know if your suggested changes are working for you. Any screenshot for same will be appreciated..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you tring to print an extension or a built-in chart?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I have this code (you are right about the option):
require( ["js/qlik"], function ( qlik ) {
//callbacks -- inserted here --
//open apps -- inserted here --
var app = qlik.openApp('ecd8451b-973d-4ad1-84cf-b0404bb8275e', config);
//get objects -- inserted here --
app.getObject('QV01','92f34e86-73a4-429d-86c9-af5a37820e55');
var settings = { format: 'png', height: 200, width: 200 }
app.visualization.get('92f34e86-73a4-429d-86c9-af5a37820e55').then(function(vis){
vis.exportImg(settings).then(function (result) {
console.log('Image download link: ', result);
});
});
} );
And the result:
I use Qlik Sense Novembre 2020 Patch 2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Default Qlik Objects.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the sample.. It is really helpful.
one more doubt.. is app.getObject() Necessary to use exportImg method ?
Can PrintingService not create virtual HTML instance for rendering; if using exportImg method on server-side.. ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
is app.getObject() Necessary to use exportImg method ?
==> No, you can remove this line 😉
Can PrintingService not create virtual HTML instance for rendering; if using exportImg method on server-side.. ?
==> I don't konw, sorry 😕
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Exactly my thought process.. getObject() should not be required.. but if i remove it.. It's back to square one; No errors No Links. 😑
I guess one Rendered Instance of that object is required..
Let me know if your code still works for you if you remove getObject() Method.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes without this line my code still working, but it's not very fast... the link is generated after 9/10 seconds.