Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Re: How to get Variable value when building the ma...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to get Variable value when building the mashup
Hi, community
I recently have a question regarding how to obtain the variable value via the api in mashup.
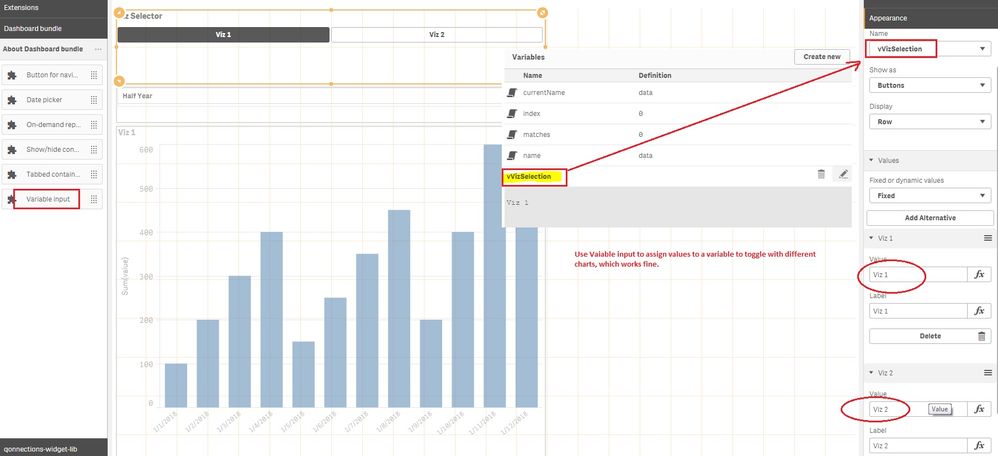
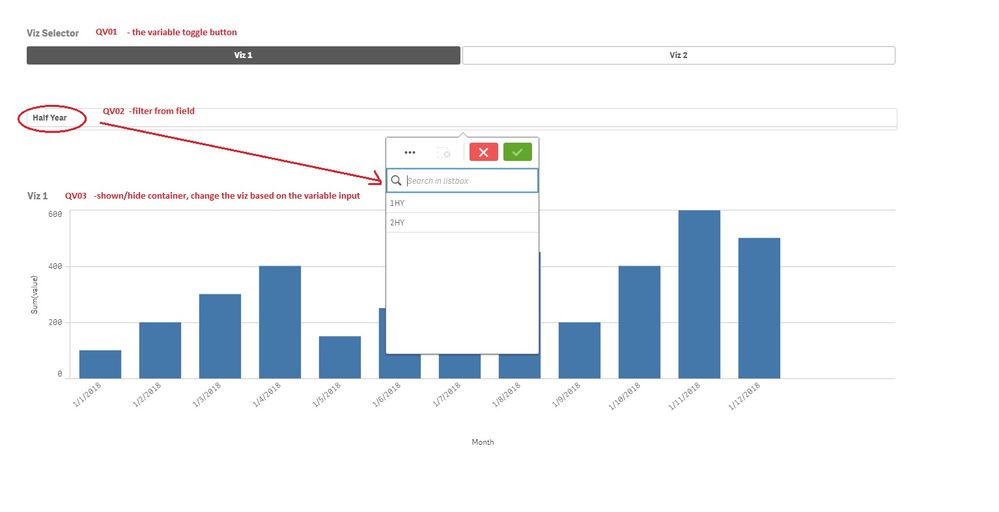
I created an simply app, with one variable input to toggle different charts, and a half year filter, and then a show/hide container as below screenshot show.
And then created the mashup with these 3 objects
My requirement is when "Viz 1" is selected, the"Half Year" filter should be displayed, while "Viz 2" is selected, it should be hide, I mean the <div> should be hide so that the chart for "Viz 2" should move up, just under the variable input. (I have tried the show/hide container, the problem is when I bring it to mashup, it holds the place even when the filter is hided)
I tried the qlik.app.variable.getContent() method, but it seems not returning the value properly when click the different buttons, so that the Viz 2 chart isn't moving up when the variable is set it to "Viz 2". Is there anyone help with this? Thx
I attached the .qvf and below are the Html and js code.
Below is the HTML code for above mashup
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Qlik Sense Mashup</title>
<meta charset="utf-8">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="HandheldFriendly" content="True">
<meta name="MobileOptimized" content="320">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta http-equiv="cleartype" content="on">
<link rel="stylesheet" href="../../resources/autogenerated/qlik-styles.css">
<link rel="stylesheet" href="case1.css">
<script src="../../resources/assets/external/requirejs/require.js"></script>
<script src="case1.js"></script>
</head>
<body style="overflow: auto">
<div class="flex-container">
<div id="QV01" class="qvplaceholder" style="width:100%; height:80px"></div>
<div id="QV02" class="qvplaceholder" style="width:100%; height:80px"></div>
<div id="QV03" class="qvplaceholder" style="width:100%; height:400px"></div>
</div>
<!--Error Popup-->
<div id="popup">
<button type="button" class="close" data-dismiss="modal" aria-label="Close" id="closePopup"><span aria-hidden="true">×</span></button>
<p id="popupText"></p>
</div>
</body>
</html>
Below is the javascript code
var prefix = window.location.pathname.substr( 0, window.location.pathname.toLowerCase().lastIndexOf( "/extensions" ) + 1 );
var config = {
host: window.location.hostname,
prefix: prefix,
port: window.location.port,
isSecure: window.location.protocol === "https:"
};
require.config( {
baseUrl: ( config.isSecure ? "https://" : "http://" ) + config.host + (config.port ? ":" + config.port : "") + config.prefix + "resources"
} );
require( ["js/qlik"], function ( qlik ) {
qlik.setOnError( function ( error ) {
$( '#popupText' ).append( error.message + "<br>" );
$( '#popup' ).fadeIn( 1000 );
} );
$( "#closePopup" ).click( function () {
$( '#popup' ).hide();
} );
//callbacks -- inserted here --
//open apps -- inserted here --
var app = qlik.openApp('case1.qvf', config);// open the app
app.getObject('CurrentSelections','CurrentSelections');
//get objects -- inserted here --
app.getObject('QV01','tBypm');
app.getObject('QV02','eYZhEJT');
app.getObject('QV03','fPjMCJe');
$(document).on('click','#QV01',function() {
app.variable.getContent('vVizSelection',function (reply){
console.log(reply.qContent.qString);
if (reply.qContent.qString == 'Viz 2'){
$("#QV02").hide()
}else{
$("#QV02").show()
};
});
}
);
//create cubes and lists -- inserted here --
} );
Thanks in advance.
ZZ
- « Previous Replies
-
- 1
- 2
- Next Replies »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I have not used the Qlik Variable data as it will not get change until and unless we don't change the value of Variable from Api.
Note : Variable will always shows the definition value(while getting the variable data using Capability API) which we given while creating the variable.
So i make a workaround to get the data from the attribute of the button and passed the same in your logic and it worked 🙂
So here the Code :
HTML:
<!doctype html>
<html><head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Qlik Sense Mashup</title>
<meta charset="utf-8">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="HandheldFriendly" content="True">
<meta name="MobileOptimized" content="320">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta http-equiv="cleartype" content="on">
<link rel="stylesheet" href="../../resources/autogenerated/qlik-styles.css">
<link rel="stylesheet" href="demo.css">
<script src="../../resources/assets/external/requirejs/require.js"></script>
<script src="demo.js"></script>
</head>
<div class="flex-container"></div>
<!--Error Popup-->
<div id="popup">
<button type="button" class="close" data-dismiss="modal" aria-label="Close" id="closePopup"><span aria-hidden="true">×</span></button>
<p id="popupText"></p>
</div></body></html>
if ($(e.target).data('value') == 'Viz 2'){
$("#QV04").hide();
console.log($(this).data('value'));
}else{
$("#QV04").show();
};
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi ZZ,
Please try below code to get value from qlik variable using createGenericObject method instead of variable.getContent method:
selectedObj = {'value': {"qStringExpression" : "=(vVizSelection)"}}
app.createGenericObject(selectedObj, function (reply) {
vizSelected = reply.value;
});
Thanks,
Guru
- « Previous Replies
-
- 1
- 2
- Next Replies »