Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Native QS objects no longer transparent?
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Partner - Contributor III
2017-08-05
07:18 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Native QS objects no longer transparent?
Hello,
I was just upgrading a QS site that hosts mashups from 3.1 to June 2017 and it seems like the backgrounds of canvas objects when accessed through the capability API are no longer transparent.
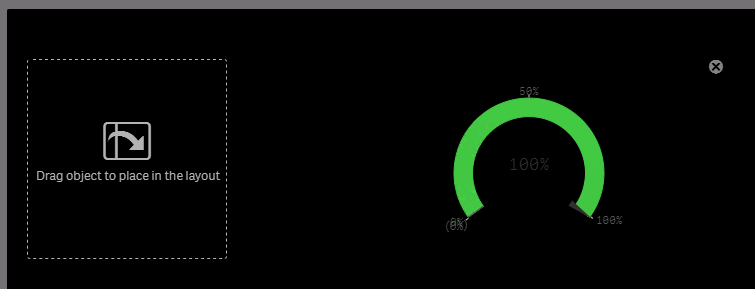
3.1:

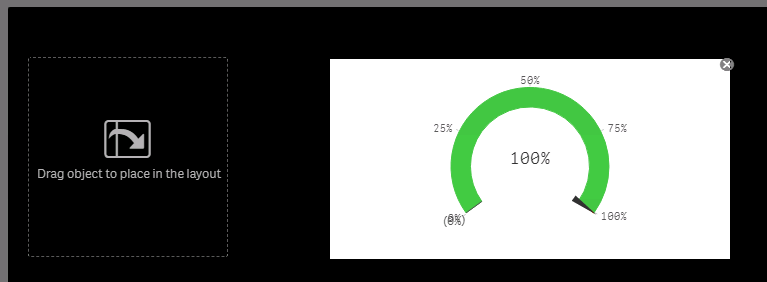
June 2017:

Was this intentional? It would be quite limiting to be forced to use white rectangles exclusively...
895 Views
1 Solution
Accepted Solutions
Creator III
2017-08-06
01:40 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Try this:-
.qv-object{
overflow: visible;
background-color: rgba(255, 0, 0, 0);
}
693 Views
2 Replies
Creator III
2017-08-06
01:40 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Try this:-
.qv-object{
overflow: visible;
background-color: rgba(255, 0, 0, 0);
}
694 Views
Partner - Contributor III
2017-08-06
11:25 AM
Author
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Lakshmi, that did the trick!
Cheers,
Mark
693 Views