Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Picasso Widget Help
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Creator II
2019-01-21
02:35 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Picasso Widget Help
Hi Experts,
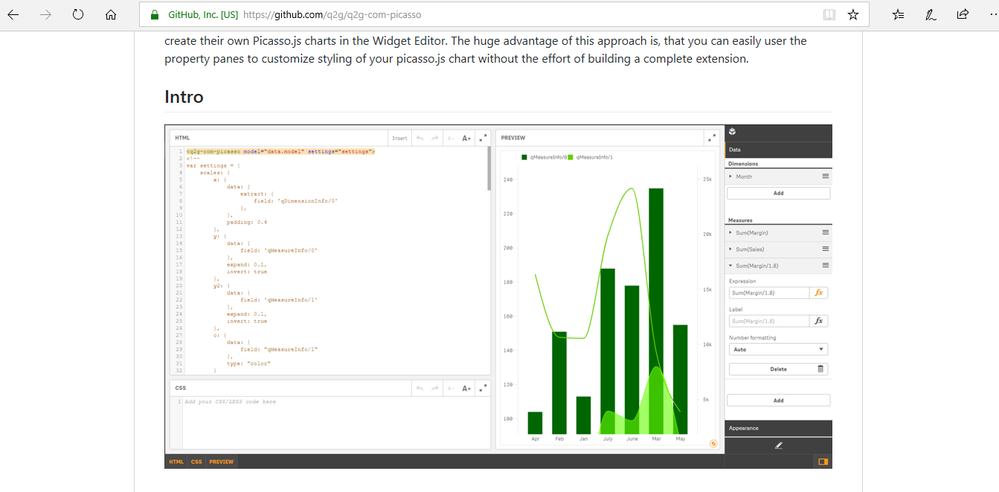
I am very new to Widget development.I am trying to build a widget based on below URL Code like below bar chart
https://github.com/q2g/q2g-com-picasso

<q2g-com-picasso model="data.model" settings="settings">
<!--
var settingsChart = {
scales: {
x: {
data: {
extract: {
field: 'qDimensionInfo/0'
},
},
padding: 0.4
},
y: {
data: {
field: 'qMeasureInfo/0'
},
expand: 0.1,
invert: true
}
},
components: [{
type: 'axis',
scale: 'y',
dock: 'left'
}, {
type: 'axis',
scale: 'x',
dock: 'bottom'
}, {
key: "bar",
type: "box",
data: {
extract: {
field: "qDimensionInfo/0",
props: {
start: 0,
end: {
field: "qMeasureInfo/0"
}
}
},
},
settings: {
major: {
scale: "x"
},
minor: {
scale: "y"
},
box: {
fill: settings.setCol
}
}
}]
};
<!--
var settingsChart = {
scales: {
x: {
data: {
extract: {
field: 'qDimensionInfo/0'
},
},
padding: 0.4
},
y: {
data: {
field: 'qMeasureInfo/0'
},
expand: 0.1,
invert: true
}
},
components: [{
type: 'axis',
scale: 'y',
dock: 'left'
}, {
type: 'axis',
scale: 'x',
dock: 'bottom'
}, {
key: "bar",
type: "box",
data: {
extract: {
field: "qDimensionInfo/0",
props: {
start: 0,
end: {
field: "qMeasureInfo/0"
}
}
},
},
settings: {
major: {
scale: "x"
},
minor: {
scale: "y"
},
box: {
fill: settings.setCol
}
}
}]
};
let chart = picasso.chart({
element: element,
data: data,
settings: settingsChart
});
element: element,
data: data,
settings: settingsChart
});
console.log("CHART", chart);
-->
</q2g-com-picasso>
-->
</q2g-com-picasso>
Thanks in advance.
293 Views
0 Replies