Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Scrollbar errors with straight table in Mashup
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Scrollbar errors with straight table in Mashup
Hi all, [using Qlik Sense April Patch 2 on a QAP server]
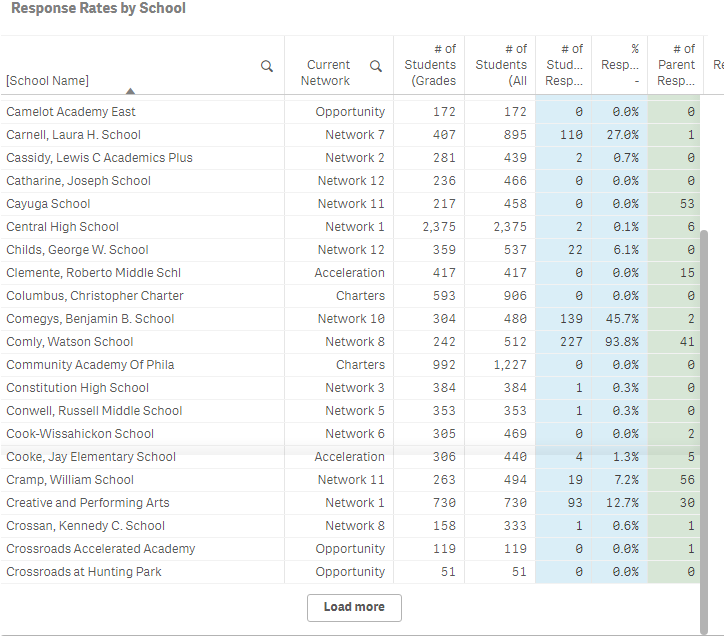
I'm having a problem in which a straight table embedded into an html page is not showing a scroll bar. You can still scroll through it with your mouse, but it is not convenient for all users (e.g., my boss!). Here's a live version of the table:
https://dashboards.philasd.org/extensions/district-wide-surveys/index.html#/tracker
Before posting a question I found this previous question, where there was a similar issue. A responder suggested using css to force a scrollbar, because there were potentially conflicts with local css:
.qv-grid-object-scroll-area {
overflow-y: auto!important;
}
I tried this and it does, indeed, put a scrollbar next to the table - but the scrollbar doesn't actually allow you to scroll to the end of the table. I get a "Load more" button -which doesn't actually do anything. The strange thing is that I can still use my mouse to continue scrolling, even though the scrollbar stops about a third of the way down the list.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This piece of css code - properly nested to only address this single object - appears to work:
.scrollbar-track {
opacity: 1 !important;
margin-left: 3px;
}
This is not a perfect solution because the table's scroll should work automatically, this css-hack forces the scrollbar to show, no matter what - but it works.
Hat tip to AW at IPC.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh, and I forgot to mention. There is bootstrap in this mashup, but I've tried the table outside of any bootstrap components, still doesn't work.
I also put a button, for testing, that when pressed calls qlik.resize() inside the javascript. This should reload the object - but that doesn't have any effect.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
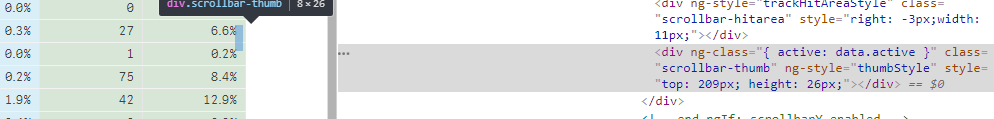
One more thing I noticed. If I look up the scroll bar in the elements panel in chrome I can see the thumb cursor. So, it's there, working as it is supposed to (It changes position when I scroll with the mouse), but it's just not displaying:

I'd be willing to do an override in my local css for this particular object.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This piece of css code - properly nested to only address this single object - appears to work:
.scrollbar-track {
opacity: 1 !important;
margin-left: 3px;
}
This is not a perfect solution because the table's scroll should work automatically, this css-hack forces the scrollbar to show, no matter what - but it works.
Hat tip to AW at IPC.