Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Re: Tabs in MashUP
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tabs in MashUP
Hi all
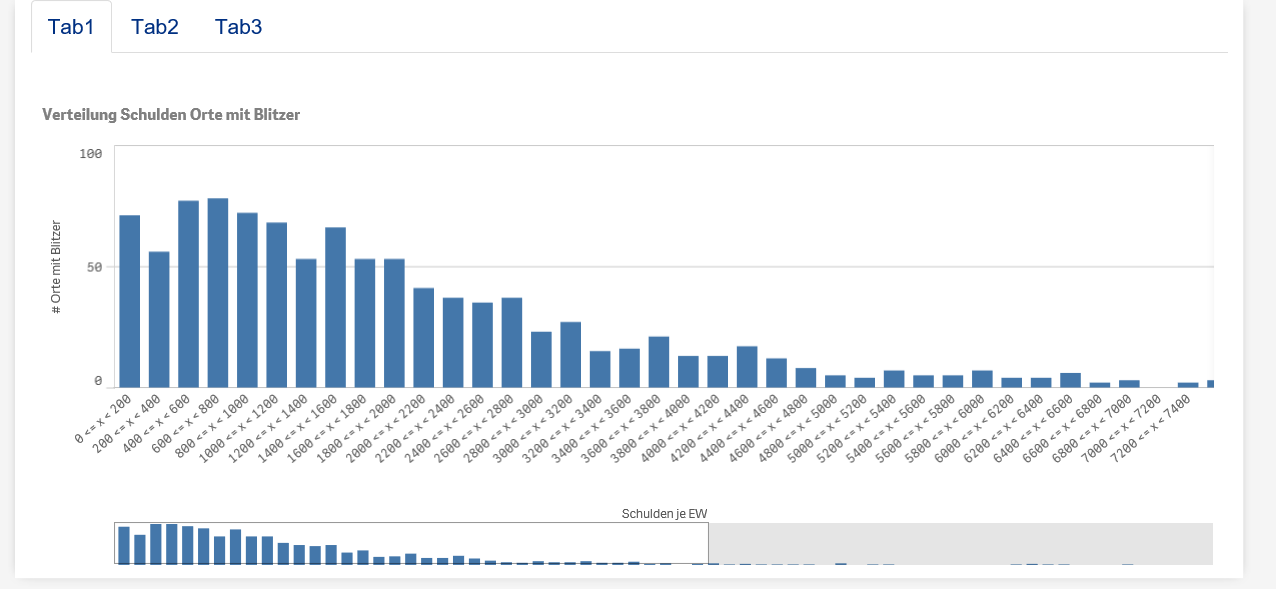
I'm working on a Qlik Sense mashup. In the mashup I'm using tabs. When the first tab is selected my qlik sense object is visible. When I select another tab only the title from the object is visible.


I have tried to use the qlik.resize function. But It doesn't work.
html:
<!--.content-section-c-->
<section class="content-section-c">
<div class="container">
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 borderShadow">
<div class="tab" role="tabpanel">
<ul class="nav nav-tabs">
<li class="active"><a href="#Tab1_big" data-toggle="tab">Tab1</a></li>
<li><a href="#Tab2_big" data-toggle="tab">Tab2</a></li>
<li><a href="#Tab3_big" data-toggle="tab">Tab3</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane fade in active" id="Tab1_big">
<div class="chart qvobject" id="Toggle1_big"></div>
</div>
<div class="tab-pane fade" id="Tab2_big">
<div class="chart qvobject" id="Toggle2_big"></div>
</div>
<div class="tab-pane fade" id="Tab3_big">
<div class="chart qvplaceholder" id="Toggle3_big"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!--/.content-section-c-->
js.:
$('#Toogle1_big').on('click', function(){
qlik.resize();
});
$('#Toogle2_big').on('click', function(){
qlik.resize();
});
$('#Toogle3_big').on('click', function(){
qlik.resize();
});
Can somenone please help me?
Thank You
Claudia
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Most likely you resize before tab's promise has resolved.
You can try to
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
qlik.resize();
})
from
https://getbootstrap.com/docs/3.3/javascript/#tabs
If you are not using bootstrap try to find the on .done or .complete function
Yianni
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Most likely you resize before tab's promise has resolved.
You can try to
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
qlik.resize();
})
from
https://getbootstrap.com/docs/3.3/javascript/#tabs
If you are not using bootstrap try to find the on .done or .complete function
Yianni
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It works !!!
Thanks soooooo much !!
Claudia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I have the same problem... do you have your example solved? I'll be so attentive and have a nice day 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
if we want to show a visualization in a div then it should must comply followings:
- div should be visible (before calling qlikApp.getObject("divName", "chartName");"
- div should have some height
when you qlik a tab, you are actually trying to put the visualization in a div that is hidden.
put some delay in fetching the visualization or trigger the fetching of visualization on the div visibility.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@claudiadrey Can you please share the code for this Tabbed container mashup only (HTML,CSS,JS)?