Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Tooltip in mashup isn't visible at the bottom of t...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tooltip in mashup isn't visible at the bottom of the page
I have 2 problems.
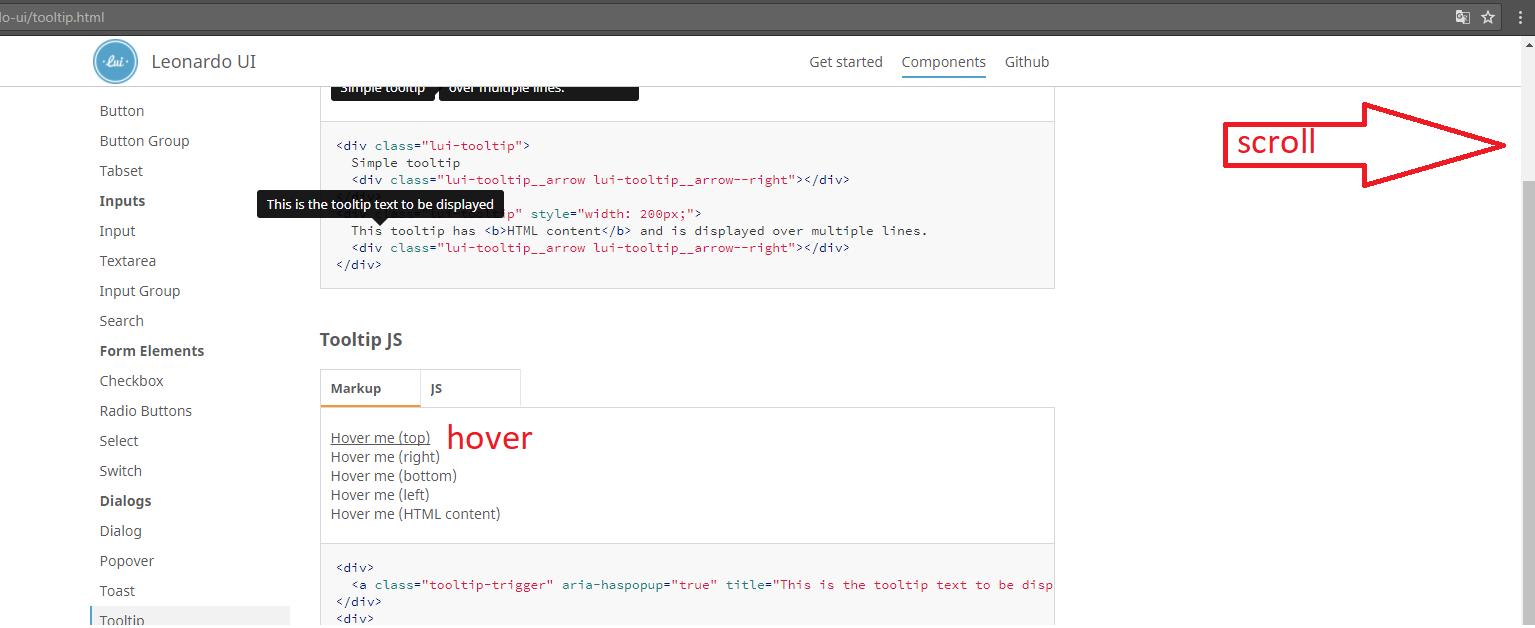
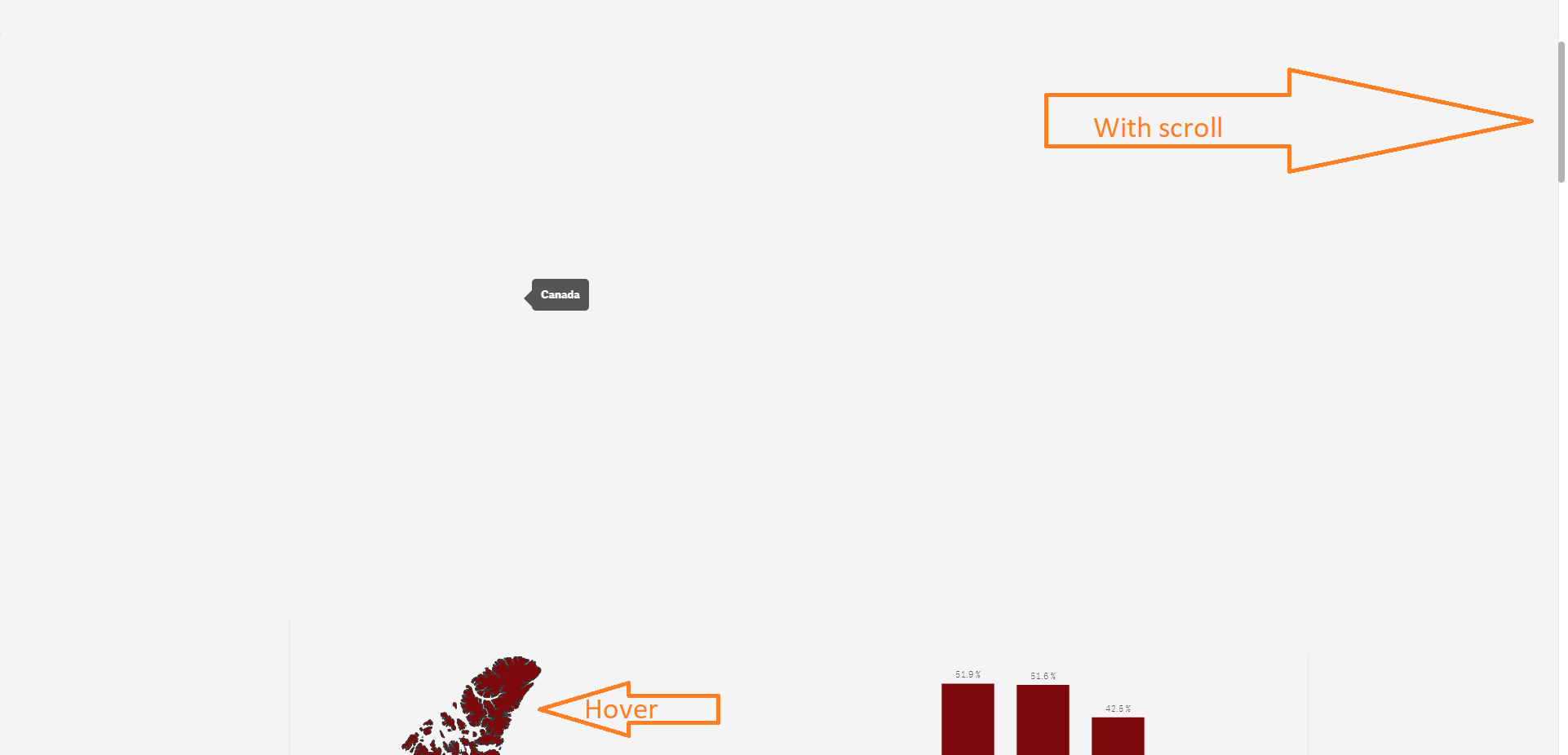
1º The position of the tooltip is wrong when scrolling down the page.

2. "S" isn't visible

Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've tried with fixed position but it does not work.
body Overflow-y worked ![]()
html, body{height:100%;}
body{overflow-y: scroll !important;}
html{overflow-y: hidden !important;}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
There was a similar issue with the filter panel (Mashup: Problem with selection box). You might find that you can add the fixed class to the tooltip element in this case also.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
position:fixed don't resolve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, it is actually the absolute position of the tooltip element that is the issue in this case.
Because if you add the css class:
.lui-tooltip {
position: fixed;
}
You can actually see that the tooltip marker now is in the correct Y-position. Unfortunately, the adding of this class makes the tooltip element to be misaligned in the X-position.
I guess there will be no easy fix for this and you might have to bring in some javascript to be able to get the position of the hovered element, get the size of that element and with the help of that be able to position the element correctly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've tried with fixed position but it does not work.
body Overflow-y worked ![]()
html, body{height:100%;}
body{overflow-y: scroll !important;}
html{overflow-y: hidden !important;}