Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- More button in properties page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
More button in properties page
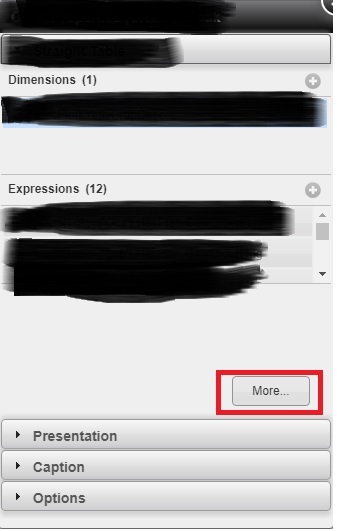
Hi, I am trying to develop an extension in QlikView. In my properties page I cannot see "More" button like the photo below. What am I doing wrong? Thanks in the advance.

This is my code;
<div class="ToolWindow-MainBody" avq="foldOutMenu:." style="overflow: visible !important; float: left;">
<div class="prop-accordion" avq="accordion:.">
<h3 class="prop-h3 accordion-shadow">
<a href="#">
Test Extension
</a>
</h3>
<div class="prop-grid_container accordion-shadow-enabler" style="overflow:auto;">
<div class="prop-grid_clear prop-grid_top-vertical-spacer-12px prop-grid_last"></div>
<div class='prop-bar-chart-header-clickable' avq='prop_listheader:.Chart.Dimension'>Dimensions:</div>
<ul avq='list:.Chart.Dimension' class='prop-dyn-sortable' tabindex='-1'>
<li class='ui-state-default prop-sortable-list-li' name='chart-dimension' >
<span class='prop-sortable-list-arrow-position' avq='list_movehandle:'></span>
<div class='prop-sortable-item-narrow' avq='prop_dynamicDropdown:.Field'></div>
<div class='prop-sortable-right-width-56px'>
<div class='prop-sortable-width-28px' propicontype='tool' avq='prop_dlgbuttonjqui:.:ExtensionDimDialog.qvpp'></div>
<div class='prop-sortable-width-28px' name='sortable-list-item-close-button' propicontype='delete-row' avq='prop_buttonjqui:.Remove'></div>
</div></li></ul>
<div class='prop-grid_clear prop-grid_prepend-1 prop-grid_span-5' avq='prop_label'>OSUSER</div>
<div class='prop-grid_span-10 prop-grid_last'>
<div class='popup-grid_span-7 popup-grid_last' style='width:94%;' avq='prop_editexpression:.Chart.Text.0.Content'></div>
</div><br />
<div class='prop-bar-chart-header-clickable' avq='prop_listheader:.Chart.Expression'>Expressions:</div>
<ul avq='list:.Chart.Expression' class='prop-dyn-sortable' tabindex='-1'>
<li class='ui-state-default prop-sortable-list-li' name='chart-measurement' >
<span class='prop-sortable-list-arrow-position' avq='list_movehandle:'></span>
<div class='prop-sortable-item-narrow' avq='prop_editexpression:.0.Definition'></div>
<div class='prop-sortable-right-width-28px'>
<div class='prop-sortable-width-28px' name='sortable-list-item-close-button' propicontype='delete-row' avq='prop_buttonjqui:.0.Remove'></div>
</div></li></ul>
<div class="prop-grid_clear prop-grid_prepend-11 prop-grid_span-4 prop-grid_standard-height prop-less-more-button">
<button class="prop-grid_button prop-grid_span-4 prop-more-less-button" avq="foldOutMenuButton:" name="barchart">More...</button>
<button class="prop-grid_button prop-grid_span-4 prop-more-less-button" avq="foldOutMenuButton:" name="barchart" isless="true">Less..</button>
</div>
</div>
<h3 class="prop-h3 accordion-shadow" avq="activeAccordionHeader:.:GenericPresentationFoldout.qvpp">
<a href="#">Presentation</a>
</h3>
<div class="prop-grid_container accordion-shadow-enabler" avq="panel::Layout.qvpp"></div>
<h3 class="prop-h3 accordion-shadow" avq="activeAccordionHeader::PropertiesCaptionFoldout.qvpp">
<a href="#">Caption</a>
</h3>
<div class="prop-grid_container accordion-shadow-enabler" avq="panel::Caption.qvpp"></div>
<h3 class="prop-h3 accordion-shadow" avq="activeAccordionHeader:.:PropertiesOptionsFoldout.qvpp">
<a href="#">Options</a>
</h3>
<div class="prop-grid_container accordion-shadow-enabler" avq="panel::Options.qvpp"></div>
</div>
<span class="bottom-gap"></span>
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you use This part like below
<div class="prop-grid_clear prop-grid_prepend-11 prop-grid_span-4 prop-grid_standard-height prop-less-more-button">
<button class="prop-grid_button prop-grid_span-4 prop-more-less-button" avq="foldOutMenuButton:" name="barchart">More...</button>
<button class="prop-grid_button prop-grid_span-4 prop-more-less-button" avq="foldOutMenuButton:" name="barchart" isless="true">Less..</button>
</div>
<div class="prop-grid_clear prop-grid_prepend-11 prop-grid_span-4 prop-grid_standard-height prop-less-more-button">
<Input Type="Submit" Value="More..." class="prop-grid_button prop-grid_span-4 prop-more-less-button" avq="foldOutMenuButton:" name="barchart" />
<Input Type="Submit" Value="Less..." class="prop-grid_button prop-grid_span-4 prop-more-less-button" avq="foldOutMenuButton:" name="barchart" isless="true" />
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, I changed that part, but problem still continues. It did not change the panel.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, is there any opion on this? Any help will be helpful. Thanks.