Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView Administration
- :
- QVS resizing objects in the browser??
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
QVS resizing objects in the browser??
Hi,
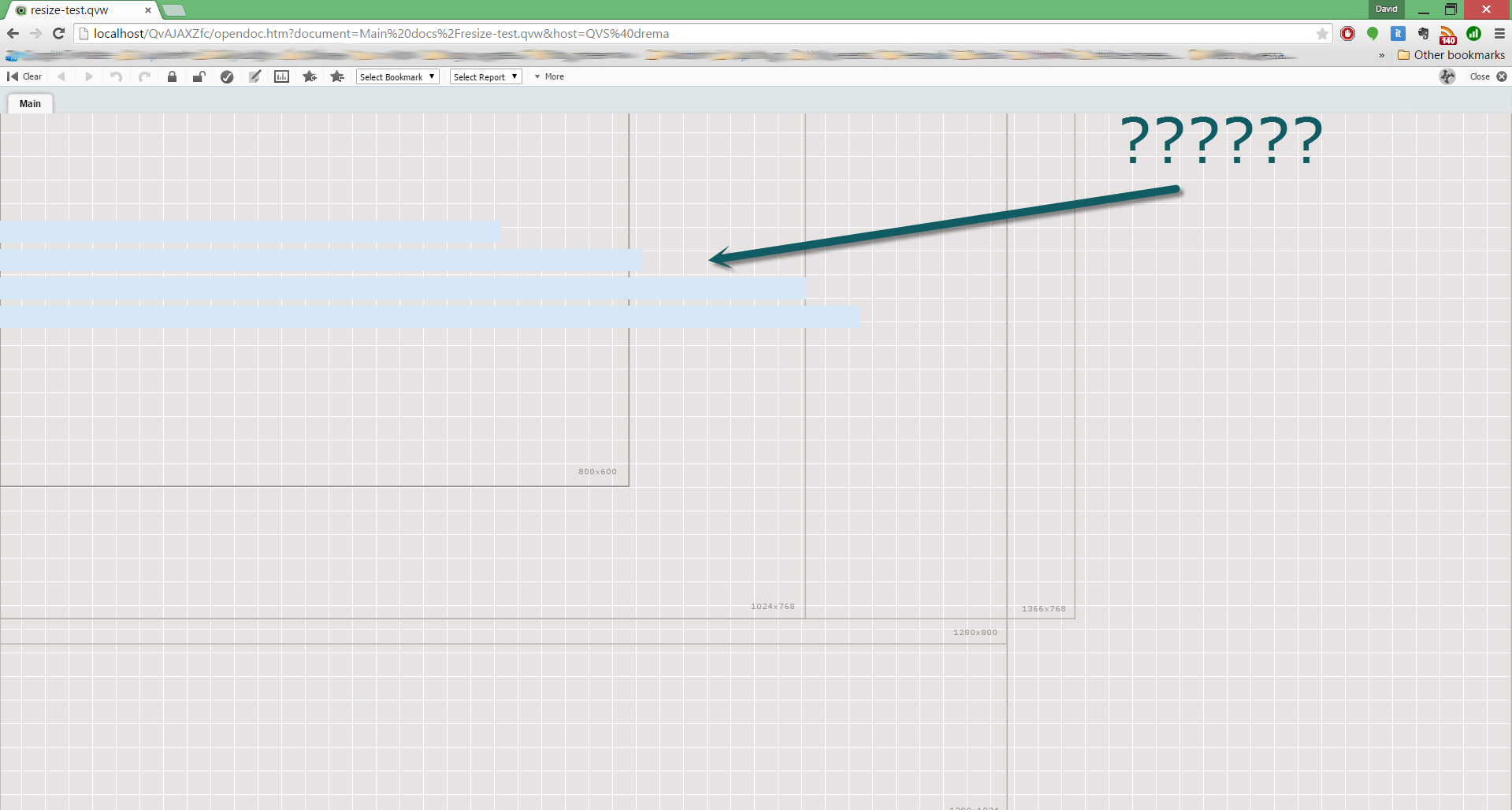
For some reason when I deploy a document on the server and I access them through a browser (ajax) the qvs is resizing all the objects!
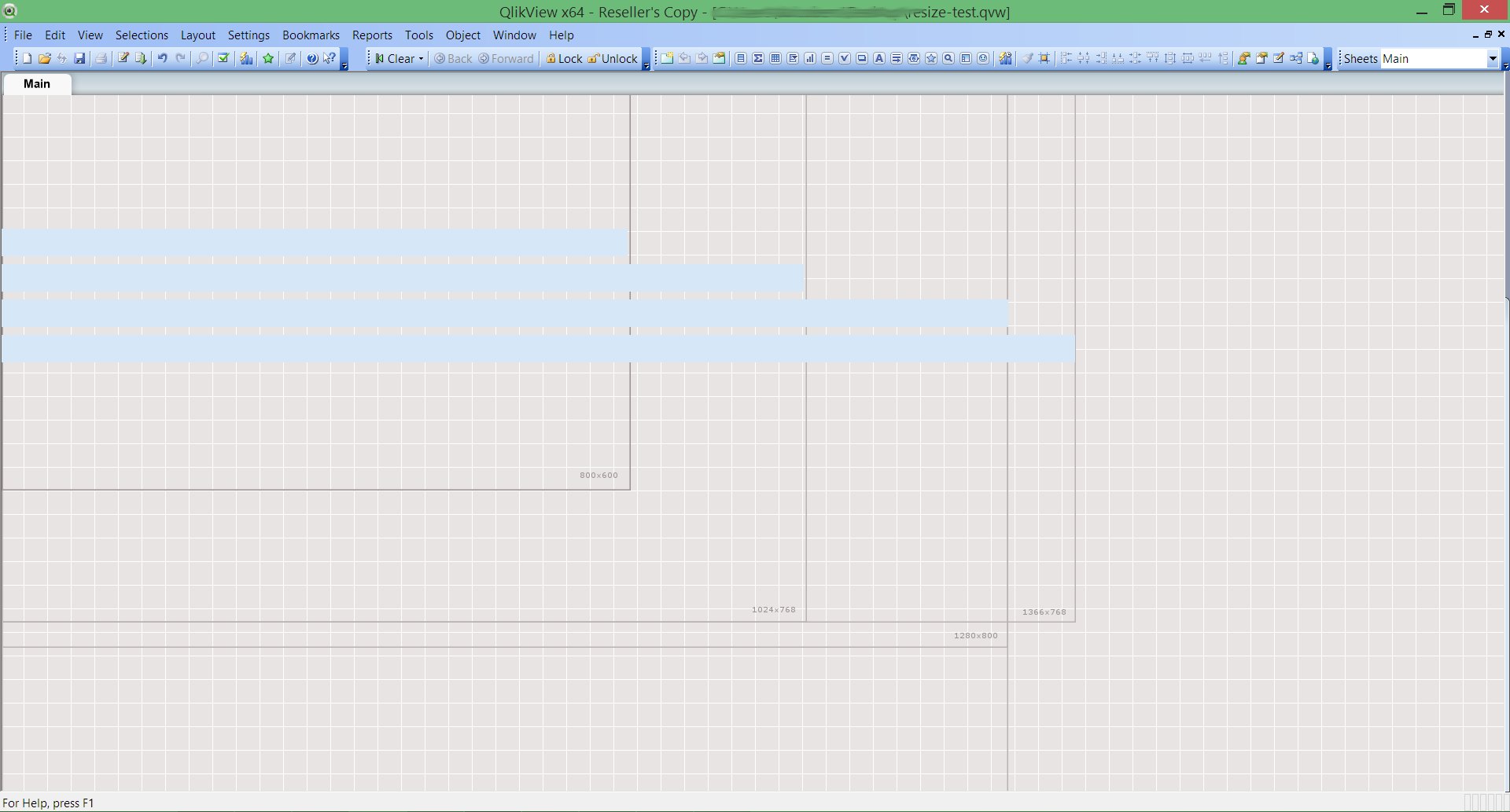
Any idea how can I avoid that? As an example I used a grid (with the resolution painted on it) and I aligned objects until the boundaries of each resolution. Once I open in in the browser, everything is resized..! That's crazy!
I can understand that sometimes the resizing is needed.. but at least keep the aspect ratio :S (I tried to change the background in all the possibles ways, and it was the same result, but different distances..).
I tried both Chrome and IE, and it's pretty much the same...


Any idea how to fix this??
Kindest regards!
David
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I found the solution.
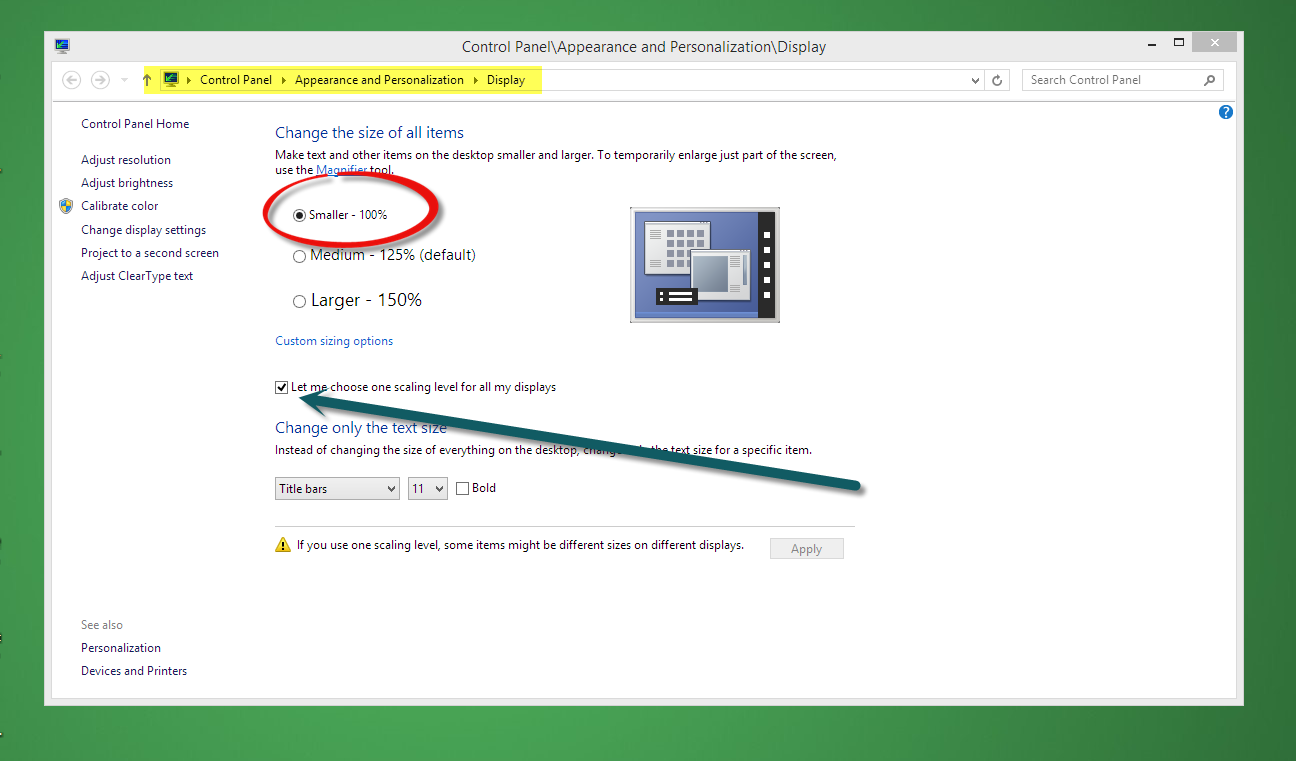
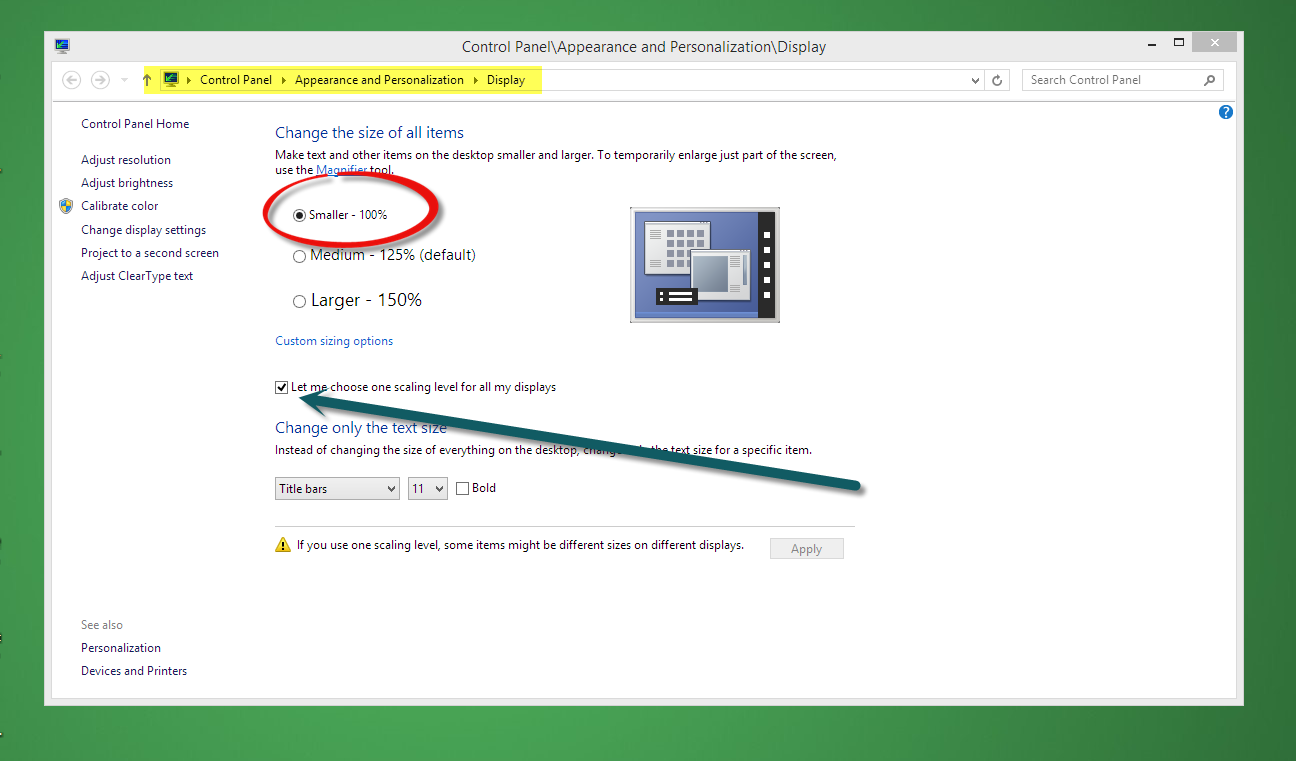
The problem was in my laptop resolution, because of the large fonts displays.
I had my fonts at 125% default. So the font was being resized but not the images!
You can fix this changing the configuration in the control panel -> Display

Hopefully this will save time to some people in the same situation..
Regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi David,
I would contact support and have them to look at it. It does appear to be an issue.
Bill
To help users find verified answers, please don't forget to use the "Accept as Solution" button on any posts that helped you resolve your problem or question.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I found the solution.
The problem was in my laptop resolution, because of the large fonts displays.
I had my fonts at 125% default. So the font was being resized but not the images!
You can fix this changing the configuration in the control panel -> Display

Hopefully this will save time to some people in the same situation..
Regards,