Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
Search our knowledge base, curated by global Support, for answers ranging from account questions to troubleshooting error messages.
Featured Content
-
How to contact Qlik Support
Qlik offers a wide range of channels to assist you in troubleshooting, answering frequently asked questions, and getting in touch with our technical e... Show MoreQlik offers a wide range of channels to assist you in troubleshooting, answering frequently asked questions, and getting in touch with our technical experts. In this article, we guide you through all available avenues to secure your best possible experience.
For details on our terms and conditions, review the Qlik Support Policy.
Index:
- Support and Professional Services; who to contact when.
- Qlik Support: How to access the support you need
- 1. Qlik Community, Forums & Knowledge Base
- The Knowledge Base
- Blogs
- Our Support programs:
- The Qlik Forums
- Ideation
- How to create a Qlik ID
- 2. Chat
- 3. Qlik Support Case Portal
- Escalate a Support Case
- Resources
Support and Professional Services; who to contact when.
We're happy to help! Here's a breakdown of resources for each type of need.
Support Professional Services (*) Reactively fixes technical issues as well as answers narrowly defined specific questions. Handles administrative issues to keep the product up-to-date and functioning. Proactively accelerates projects, reduces risk, and achieves optimal configurations. Delivers expert help for training, planning, implementation, and performance improvement. - Error messages
- Task crashes
- Latency issues (due to errors or 1-1 mode)
- Performance degradation without config changes
- Specific questions
- Licensing requests
- Bug Report / Hotfixes
- Not functioning as designed or documented
- Software regression
- Deployment Implementation
- Setting up new endpoints
- Performance Tuning
- Architecture design or optimization
- Automation
- Customization
- Environment Migration
- Health Check
- New functionality walkthrough
- Realtime upgrade assistance
(*) reach out to your Account Manager or Customer Success Manager
Qlik Support: How to access the support you need
1. Qlik Community, Forums & Knowledge Base
Your first line of support: https://community.qlik.com/
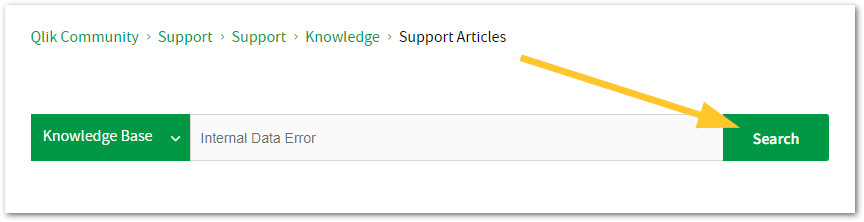
Looking for content? Type your question into our global search bar:
The Knowledge Base
Leverage the enhanced and continuously updated Knowledge Base to find solutions to your questions and best practice guides. Bookmark this page for quick access!
- Go to the Official Support Articles Knowledge base
- Type your question into our Search Engine
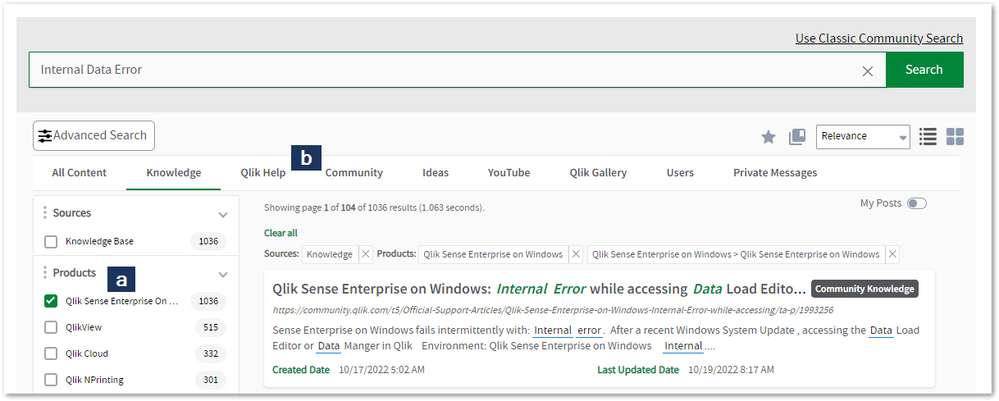
- Need more filters?
- Filter by Product
- Or switch tabs to browse content in the global community, on our Help Site, or even on our Youtube channel
Blogs
Subscribe to maximize your Qlik experience!
The Support Updates Blog
The Support Updates blog delivers important and useful Qlik Support information about end-of-product support, new service releases, and general support topics. (click)The Qlik Design Blog
The Design blog is all about product and Qlik solutions, such as scripting, data modelling, visual design, extensions, best practices, and more! (click)The Product Innovation Blog
By reading the Product Innovation blog, you will learn about what's new across all of the products in our growing Qlik product portfolio. (click)Our Support programs:
Q&A with Qlik
Live sessions with Qlik Experts in which we focus on your questions.Techspert Talks
Techspert Talks is a free webinar to facilitate knowledge sharing held on a monthly basis.Technical Adoption Workshops
Our in depth, hands-on workshops allow new Qlik Cloud Admins to build alongside Qlik Experts.Qlik Fix
Qlik Fix is a series of short video with helpful solutions for Qlik customers and partners.The Qlik Forums
- Quick, convenient, 24/7 availability
- Monitored by Qlik Experts
- New releases publicly announced within Qlik Community forums (click)
- Local language groups available (click)
Ideation
Suggest an idea, and influence the next generation of Qlik features!
Search & Submit Ideas
Ideation GuidelinesHow to create a Qlik ID
Get the full value of the community.
Register a Qlik ID:
- Go to: qlikid.qlik.com/register
- You must enter your company name exactly as it appears on your license or there will be significant delays in getting access.
- You will receive a system-generated email with an activation link for your new account. NOTE, this link will expire after 24 hours.
If you need additional details, see: Additional guidance on registering for a Qlik account
If you encounter problems with your Qlik ID, contact us through Live Chat!
2. Chat
Incidents are supported through our Chat, by clicking Chat Now on any Support Page across Qlik Community.
To raise a new issue, all you need to do is chat with us. With this, we can:
- Answer common questions instantly through our chatbot
- Have a live agent troubleshoot in real time
- With items that will take further investigating, we will create a case on your behalf with step-by-step intake questions.
3. Qlik Support Case Portal
Log in to manage and track your active cases in Manage Cases. (click)
Please note: to create a new case, it is easiest to do so via our chat (see above). Our chat will log your case through a series of guided intake questions.
Your advantages:
- Self-service access to all incidents so that you can track progress
- Option to upload documentation and troubleshooting files
- Option to include additional stakeholders and watchers to view active cases
- Follow-up conversations
When creating a case, you will be prompted to enter problem type and issue level. Definitions shared below:
Problem Type
Select Account Related for issues with your account, licenses, downloads, or payment.
Select Product Related for technical issues with Qlik products and platforms.
Priority
If your issue is account related, you will be asked to select a Priority level:
Select Medium/Low if the system is accessible, but there are some functional limitations that are not critical in the daily operation.
Select High if there are significant impacts on normal work or performance.
Select Urgent if there are major impacts on business-critical work or performance.
Severity
If your issue is product related, you will be asked to select a Severity level:
Severity 1: Qlik production software is down or not available, but not because of scheduled maintenance and/or upgrades.
Severity 2: Major functionality is not working in accordance with the technical specifications in documentation or significant performance degradation is experienced so that critical business operations cannot be performed.
Severity 3: Any error that is not Severity 1 Error or Severity 2 Issue. For more information, visit our Qlik Support Policy.
Escalate a Support Case
If you require a support case escalation, you have two options:
- Request to escalate within the case, mentioning the business reasons.
To escalate a support incident successfully, mention your intention to escalate in the open support case. This will begin the escalation process. - Contact your Regional Support Manager
If more attention is required, contact your regional support manager. You can find a full list of regional support managers in the How to escalate a support case article.
Resources
A collection of useful links.
Qlik Cloud Status Page
Keep up to date with Qlik Cloud's status.
Support Policy
Review our Service Level Agreements and License Agreements.
Live Chat and Case Portal
Your one stop to contact us.
Recent Documents
-
Qlik Sense Desktop: Display scaling issue with zoom higher than 100%
After installing Qlik Sense Desktop February 2024 or upgrading from a previous version, the display scaling no longer works as expected. Blank space ... Show MoreAfter installing Qlik Sense Desktop February 2024 or upgrading from a previous version, the display scaling no longer works as expected.
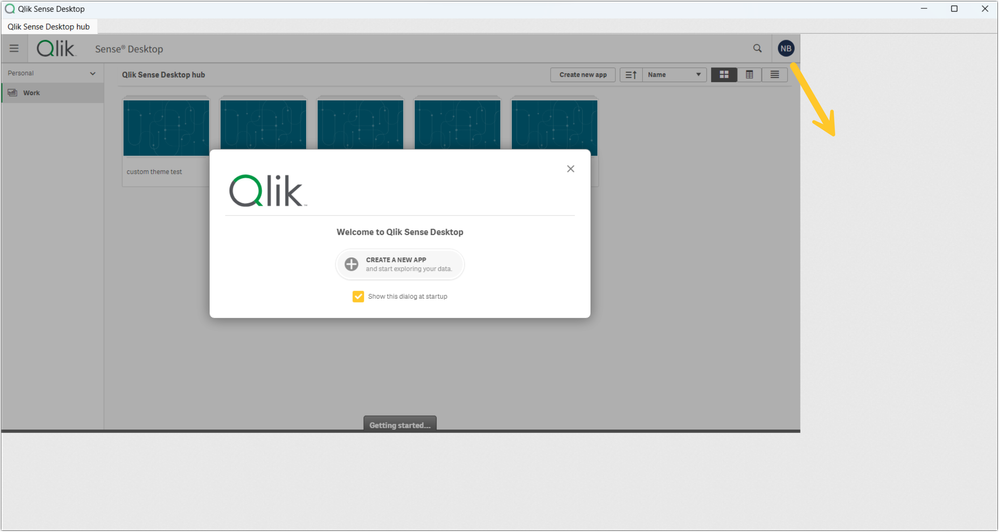
Blank space is shown to the right and bottom of the Qlik Sense client:
Resolution
This issue is caused by QB-25016. A fix will be deployed with the Qlik Sense Desktop May 2024 release.
Workaround:
- Close Qlik Sense Desktop Feb 2024
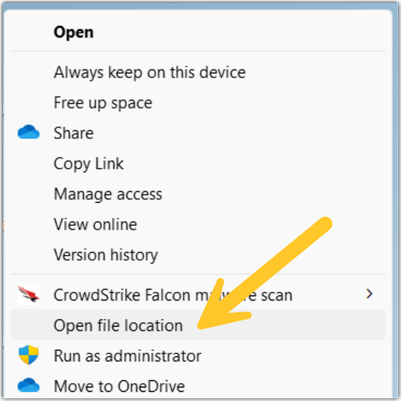
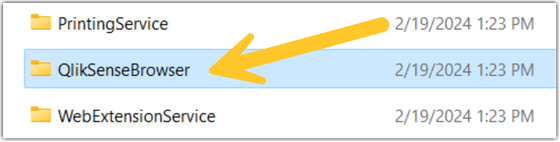
- Right-click the Qlik Sense Desktop icon, and select Open file location
- Open the QlikSenseBrowser directory
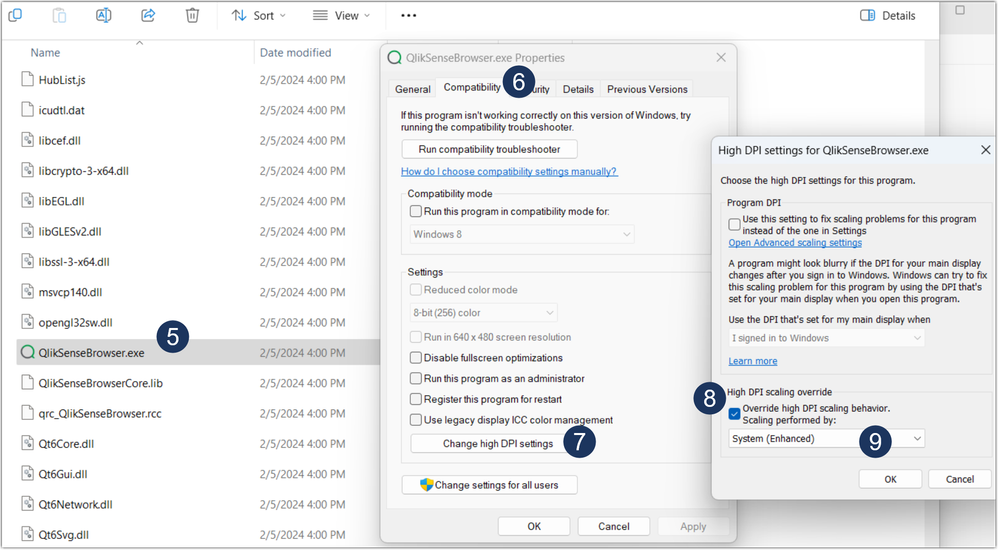
- In the QlikSenseBrowser directory, find QlikSenseBrowser.exe
- Right-click QlikSenseBrowser.exe and open Properties
- Go to the Compatibility tab
- Click Change high DPI settings
- Check Override high DPI scaling behavior
- From the dropdown list, select System (Enhanced)
- Apply the change, and open Qlik Sense Desktop
Fix Version:
Qlik Sense Desktop May 2024
Cause
Product Defect ID: QB-25016
Environment
- Qlik Sense Desktop Feb 2024
-
AAALR is registered in the Qlik Sense logs
The following messages will appear in the engine trace system logs:QVGeneral: when AAALR(63.312046) is greater than 1.000000, we suggest using new row... Show MoreThe following messages will appear in the engine trace system logs:
QVGeneral: when AAALR(63.312046) is greater than 1.000000, we suggest using new row applicator to improve time and mem effeciency.
QVGeneral: - aggregating on 'RecruiterStats'(%DepartmentID) with Cardinal(87), for Object: in Doc: ffe8a825-b52e-4ceb-aea2-30de0f2c3306
There has also been reports of end users seeing the message "Internal Engine error" when opening apps when the error above is present.
Also for QlikView see article SE_LOG: when AAALR(1072.471418) is greater than 1.000000, we suggest using new row applicator to improve time and mem efficiency.Environment:
- Qlik Sense Enterprise on Windows, all versions
"AAALR" is a very low level concept deep in the engine. Generally speaking it means the average length of aggregation array. The longer this array is, the more memory and CPU power are to be used by the Engine to get aggregation results for every hypercube node.
When AAALR is greater than 1.0, normally the customer has a large data set and suffers slow responses and high memory usage in their app. In this case, Qlik Sense has a setting called DisableNewRowApplicator (default value is 1).
By setting this parameter to “0”, Qlik Sense will use a new algorithm which is optimized for large data set to do the aggregation, and will use much less memory and CPU power.
Changing this setting when they have AAALR warnings, making this change has resulted in drastic performance increases.
Possible setting values for DisableNewRowApplicator:1 - Use Engine default
0 - Use new row applicator where Engine seems suitable
-1 - Force new row applicator all the timeResolution:
- Stop all Qlik Sense services from the windows control panel / services
- Locate the “C:\ProgramData\Qlik\Sense\Engine\Settings.ini”
- Add this portion to the Engine Settings.ini file (press <enter> at the end of DisableNewRowApplicator=0 so the cursor rests on a blank line below it)
[Settings 7]
DisableNewRowApplicator=0
<---- the cursor should be here when saving the file- Restart all Qlik Sense services
- (If multinode) Complete the above steps on every node.
Related Content:
-
Qlik Talend Studio: NoClassDefFoundError for SAP DestinationDataProvider
When executing a Talend Studio job using an SAP Connection, the job may fail with the following error: Connection failure. You must change the SAP Se... Show MoreWhen executing a Talend Studio job using an SAP Connection, the job may fail with the following error:
Connection failure. You must change the SAP Settings.
java.lang.NoClassDefFoundError: com/sap/conn/jco/ext/DestinationDataProvider
at org.talend.repository.sap.SAPClientManager.init(SAPClientManager.java:121)
at org.talend.repository.sap.SAPClientManager.init(SAPClientManager.java:95)
at org.talend.repository.sap.ui.wizards.SAPConnectionForm$10.run(SAPConnectionForm.java:374)
at org.eclipse.jface.operation.ModalContext$ModalContextThread.run(ModalContext.java:122)
Caused by: java.lang.ClassNotFoundException: com.sap.conn.jco.ext.DestinationDataProvider cannot be found by org.talend.libraries.sap_7.3.1.20211105_0234-patch
at org.eclipse.osgi.internal.loader.BundleLoader.findClassInternal(BundleLoader.java:511)
at org.eclipse.osgi.internal.loader.BundleLoader.findClass(BundleLoader.java:422)
at org.eclipse.osgi.internal.loader.BundleLoader.findClass(BundleLoader.java:414)
at org.eclipse.osgi.internal.loader.ModuleClassLoader.loadClass(ModuleClassLoader.java:153)
at java.base/java.lang.ClassLoader.loadClass(ClassLoader.java:521)
... 4 moreResolution
The root cause is that studio initialised with the wrong version of jar, which needs to be replaced with the official sapjco3.jar file from SAP.
To resolve:
- Browse to your Talend Studio's installation folder
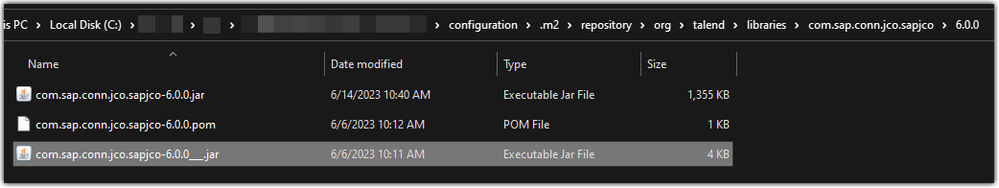
- Go to <Studio installation folder>\configuration\.m2
epository\org\talend\libraries\com.sap.conn.jco.sapjco - Remove com.sap.conn.jco.sapjco
- Reinstall sapjco3.jar
Related Content
For further investigation on installing external modules to Talend Studio, please refer to Installing external modules
Environment
-
Using Kafka with Qlik Replicate
This Techspert Talks session covers: How Replicate works with Kafka Kafka Terminology Configuration best practices Chapters: 01:06 - Kafka Archit... Show More -
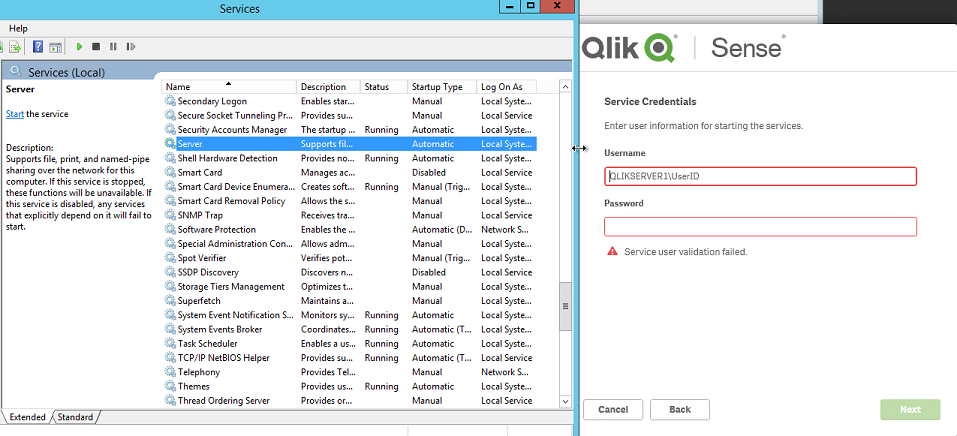
Qlik Sense setup or upgrade fails during install on invalid Service Credentials
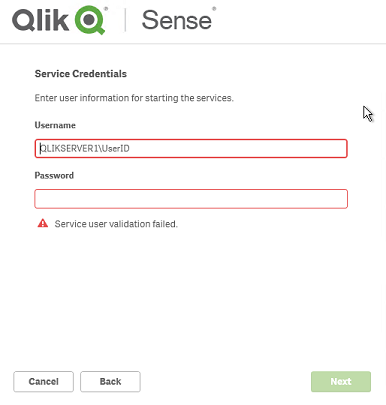
During an installation or upgrade of Qlik Sense, the administrator encounters an error indicating that the validation of the Qlik Sense service accoun... Show More
During an installation or upgrade of Qlik Sense, the administrator encounters an error indicating that the validation of the Qlik Sense service account has failed.Environment:
Qlik Sense Enterprise on Windows , all versions
Resolution:
The most common reason for this is that the credentials entered are not valid. So to be sure that these credentials work elsewhere (e.g. try to launch an application using these credentials like Notepad.exe)
Other potential causes:- Server service not running (when using a local account)
- Service user is present in the Kerberos form : user@fqdn.ad.domain.name vs. NetBiosDomainName\User as here reported.
- Generalized timeout validating the credentials
For (1):
- Start > Administrative Tools > Services
- Navigate to the Server service:
- Start the Server service
- Re-enter the credentials
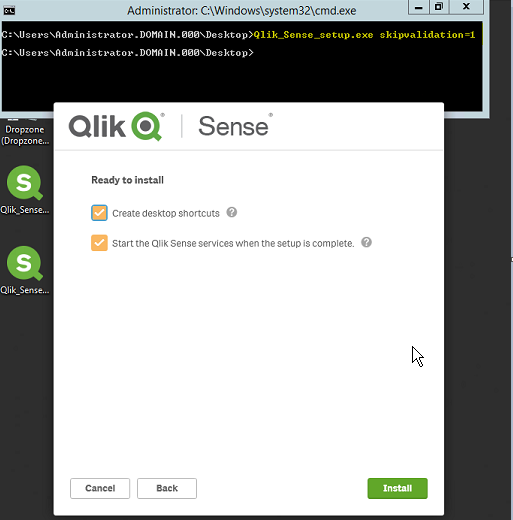
For (2):- Cancel the installer
- Start > Command Prompt
- Change the directory to the directory where the installer is present
- Execute the installer using the skipvalidation parameter
- Before 3.1.2: -skipvalidation
- 3.1.2 or higher: skipvalidation=1
- Example: Qlik_Sense_setup.exe skipvalidation=1
- Continue through the installer
- Note: When using this configuration flag the installer will do no validation of the credentials entered. If bad credentials are entered, then the administrator will encounter a failure of the services to start due to these incorrect credentials.
-
The Qlik Sense Monitoring Applications for Cloud and On Premise
Qlik Sense offers a range of Monitoring Applications that come pre-installed with the product. This article aims to provide information on where to f... Show MoreQlik Sense offers a range of Monitoring Applications that come pre-installed with the product. This article aims to provide information on where to find information about them or where to download them.
Content:
- Qlik Cloud
- Entitlement Analyzer for Qlik Cloud
- App Analyzer for Qlik Cloud
- Reload Analyzer for Qlik Cloud
- Access Evaluator for Qlik Cloud
- How to automate your Qlik Cloud Monitoring Apps
- Other Qlik Cloud Monitoring Apps
- Qlik Application Automation Monitoring App
- OEM Dashboard for Qlik Cloud
- Monitoring Apps for Qlik Sense Enterprise on Windows
- Operations Monitor and License Monitor
- App Metadata Analyzer
- The Monitoring & Administration Topic Group
- Other Apps
Qlik Cloud
Entitlement Analyzer for Qlik Cloud
The Entitlement Analyzer is a Qlik Sense application built for Qlik Cloud, which provides Entitlement usage overview for your Qlik Cloud tenant.
The app provides:
- Which users are accessing which apps
- Consumption of Professional, Analyzer and Analyzer Capacity entitlements
- Whether you have the correct entitlements assigned to each of your users
- Where your Analyzer Capacity entitlements are being consumed, and forecasted usage
For more information and to download the app and usage instructions, see The Entitlement Analyzer for Qlik Cloud.
App Analyzer for Qlik Cloud
The App Analyzer is a Qlik Sense application built for Qlik Cloud, which helps you to analyze and monitor Qlik Sense applications in your tenant.
The app provides:
- App, Table and Field memory footprints
- Synthetic keys and island tables to help improve app development
- Threshold analysis for fields, tables, rows and more
- Reload times and peak RAM utilization by app
For more information and to download the app and usage instructions, see Qlik Cloud App Analyzer.
Reload Analyzer for Qlik Cloud
The Reload Analyzer is a Qlik Sense application built for Qlik Cloud, which provides an overview of data refreshes for your Qlik Cloud tenant.
The app provides:
- The number of reloads by type (Scheduled, Hub, In App, API) and by user
- Data connections and used files of each app’s most recent reload
- Reload concurrency and peak reload RAM
- Reload tasks and their respective statuses
For more information and to download the app and usage instructions, see Qlik Cloud Reload Analyzer.
Access Evaluator for Qlik Cloud
The Access Evaluator is a Qlik Sense application built for Qlik Cloud, which helps you to analyze user roles, access, and permissions across a tenant.
The app provides:
- User and group access to spaces
- User, group, and share access to apps
- User roles and associated role permissions
- Group assignments to roles
For more information and to download the app and usage instructions, see Qlik Cloud Access Evaluator.
How to automate your Qlik Cloud Monitoring Apps
Do you want to automate the installation, upgrade, and management of your Qlik Cloud Monitoring apps? With the Qlik Cloud Monitoring Apps Workflow, made possible through Qlik's Application Automation, you can:
- Install/update the apps with a fully guided, click-through installer using an out-of-the-box Qlik Application Automation template.
- Programmatically rotate the API key that is required for the data connection on a schedule using an out-of-the-box Qlik Application Automation template. This ensures that the data connection is always operational.
- Get alerted whenever a new version of a monitoring app is available using Qlik Data Alerts.
For more information and usage instructions, see Qlik Cloud Monitoring Apps Workflow Guide.
Other Qlik Cloud Monitoring Apps
Qlik Application Automation Monitoring App
This article shows how to use the Qlik Application Automation Monitoring App. It explains how to set up the load script and how to use the app for monitoring Qlik Application Automation usage statistics for a cloud tenant.
For more information and to download the app and usage instructions, see Qlik Application Automation monitoring app.
OEM Dashboard for Qlik Cloud
The OEM Dashboard is a Qlik Sense application for Qlik Cloud designed for OEM partners to centrally monitor usage data across their customers’ tenants. It provides a single pane to review numerous dimensions and measures, compare trends, and quickly spot issues across many different areas.
Although this dashboard is designed for OEMs, it can also be used by partners and customers who manage more than one tenant in Qlik Cloud.
For more information and to download the app and usage instructions, see Qlik Cloud OEM Dashboard & Console Settings Collector.
The Qlik Cloud monitoring applications are provided as-is and are not supported by Qlik. Over time, the APIs and metrics used by the apps may change, so it is advised to monitor each repository for updates and to update the apps promptly when new versions are available.
If you have issues while using these apps, support is provided on a best-efforts basis by contributors to the repositories on GitHub.
Monitoring Apps for Qlik Sense Enterprise on Windows
Operations Monitor and License Monitor
The Operations Monitor loads service logs to populate charts covering performance history of hardware utilization, active users, app sessions, results of reload tasks, and errors and warnings. It also tracks changes made in the QMC that affect the Operations Monitor.
The License Monitor loads service logs to populate charts and tables covering token allocation, usage of login and user passes, and errors and warnings.
For a more detailed description of the sheets and visualizations in both apps, visit the story About the License Monitor or About the Operations Monitor that is available from the app overview page, under Stories.
Basic information can be found here:
The License Monitor
The Operations MonitorBoth apps come pre-installed with Qlik Sense.
If a direct download is required: Sense License Monitor | Sense Operations Monitor. Note that Support can only be provided for Apps pre-installed with your latest version of Qlik Sense Enterprise on Windows.
App Metadata Analyzer
The App Metadata Analyzer app provides a dashboard to analyze Qlik Sense application metadata across your Qlik Sense Enterprise deployment. It gives you a holistic view of all your Qlik Sense apps, including granular level detail of an app's data model and its resource utilization.
Basic information can be found here:
App Metadata Analyzer (help.qlik.com)
For more details and best practices, see:
App Metadata Analyzer (Admin Playbook)
The app comes pre-installed with Qlik Sense.
The Monitoring & Administration Topic Group
Looking to discuss the Monitoring Applications? Here we share key versions of the Sense Monitor Apps and the latest QV Governance Dashboard as well as discuss best practices, post video tutorials, and ask questions.
Other Apps
LogAnalysis App: The Qlik Sense app for troubleshooting Qlik Sense Enterprise on Windows logs
Sessions Monitor, Reloads-Monitor, Log-Monitor
Connectors Log AnalyzerAll Other Apps are provided as-is and no ongoing support will be provided by Qlik Support.
-
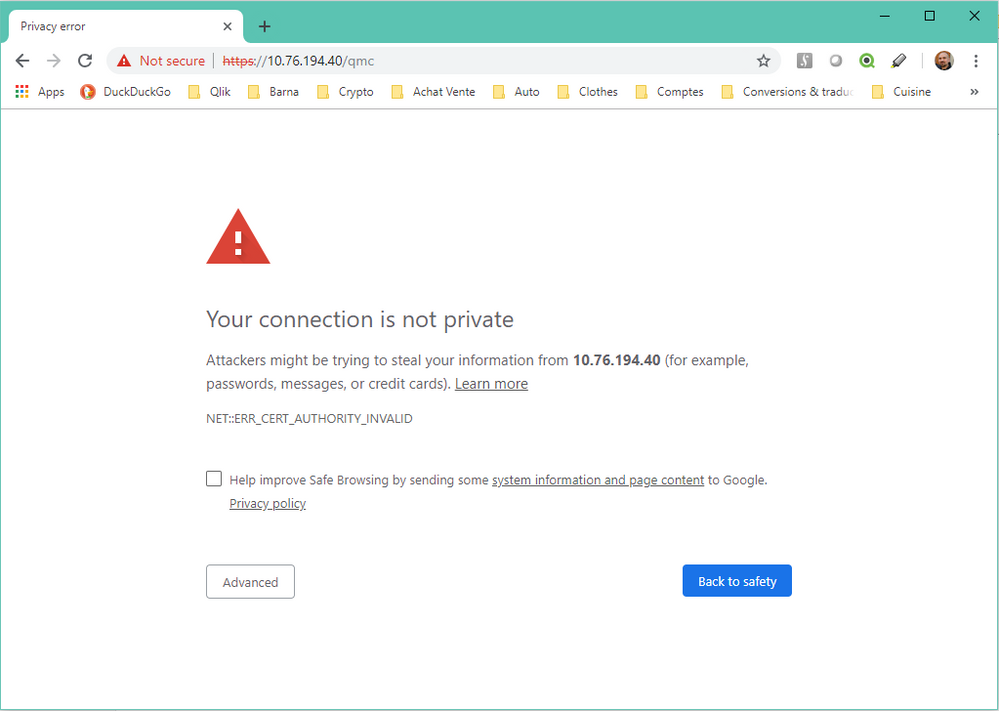
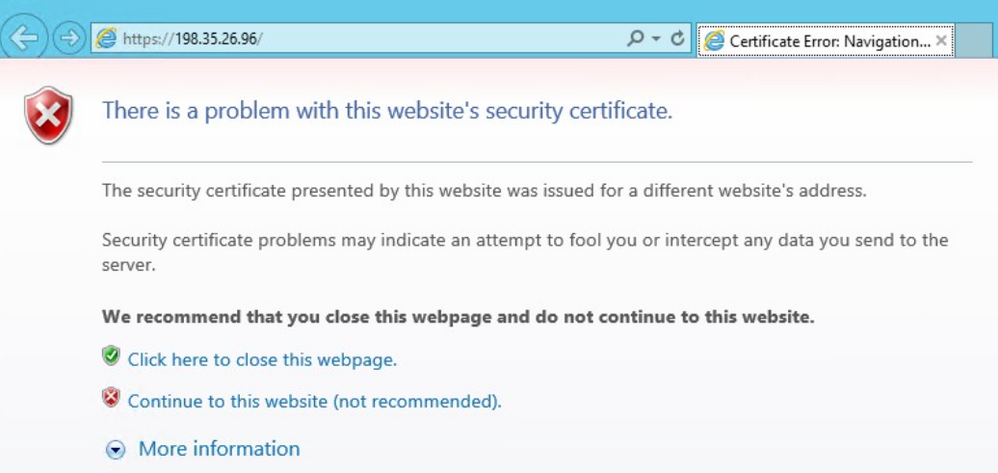
Qlik Sense: Problem with Security Certificate, Connection is untrusted
Accessing the Qlik Sense Enterprise on Windows hub or Management Console with HTTPS leads to a number of different browser errors (depending on browse... Show MoreAccessing the Qlik Sense Enterprise on Windows hub or Management Console with HTTPS leads to a number of different browser errors (depending on browser vendor):
There is a problem with this website's security certificate.
Problem with security certificate or connection is untrusted.
Your connection is not private.
NEST::ERR_CERT_AUTHORITY_INVALID
When selecting Continue.... the page will display with a red cross in its URL bar and the error:
Certificate error
Environment:
Qlik Sense Enterprise on Windows
The client's web browser does not consider the certificate provided by the server to be trusted.
By default, Qlik Sense Enterprise on Windows is installed with a server-side self-signed certificate. These are not trusted by clients and the error is to be expected.
Resolution
Use the correct URL
- Do not use the IP address of the server. The certificate is assigned to the hostname.
- Are you using an alias of the server name? Use the correct name.
Progress without action
- You can proceed without taking further action (not recommended)
Obtain and install a trusted certificate
- Obtain a valid Signed Server Certificate matching the Proxy node URL, from a trusted Certificate Authority (such as VeriSign, GlobalSign or trusted Enterprise CA) or your corporate certificate authority. See Qlik Sense: Compatibility information for third-party SSL certificates to use with HUB/QMC for requirements.
- Install the certificate as documented in Qlik Sense Hub and QMC with a custom SSL certificate.
Note: This still requires that the root certificate is installed locally on all clients. With trusted Certificate Authorities, this is usually the case by default.
Import the root certificate on all local clients.
Don't have a certificate by a trusted Certificate Authority? You will need to import the certificate on all local clients.
This can be achieved using a Group Policy, see Distribute Certificates to Client Computers by Using Group Policy
Related Content
Identifying Qlik Sense root CA and server certificates in certificate store
Qlik Sense: Compatibility information for third-party SSL certificates to use with HUB/QMC
Qlik Sense Mobile on iOS: cannot open apps on the HUB
Qlik Sense: Trust a self-signed certificate on the client -
How to: automation monitoring app for tenant admins with Qlik Application Automa...
This article shows how to use the Qlik Application Automation Monitoring App. It explains how to set up the load script and how to use the app for mon... Show MoreThis article shows how to use the Qlik Application Automation Monitoring App. It explains how to set up the load script and how to use the app for monitoring Qlik Application Automation usage statistics for a cloud tenant.
Index:
- How to configure the load script
- Qlik Application Automation Monitoring app content
- Loading data
- Limitations
The app included is an example and not an official app. The app is provided as-is.
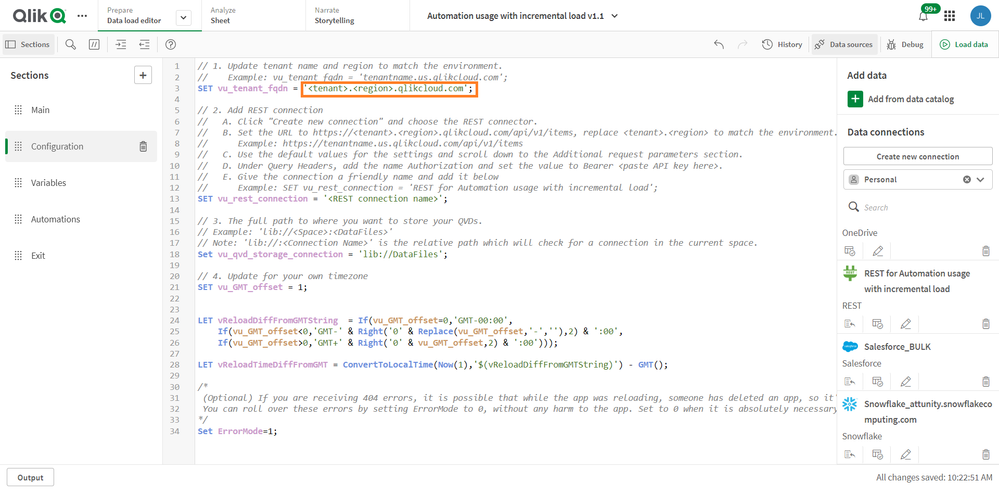
How to configure the load script
There are four steps for the configuration of the load script:
- Configure your tenant here by typing the name of your tenant and region here:
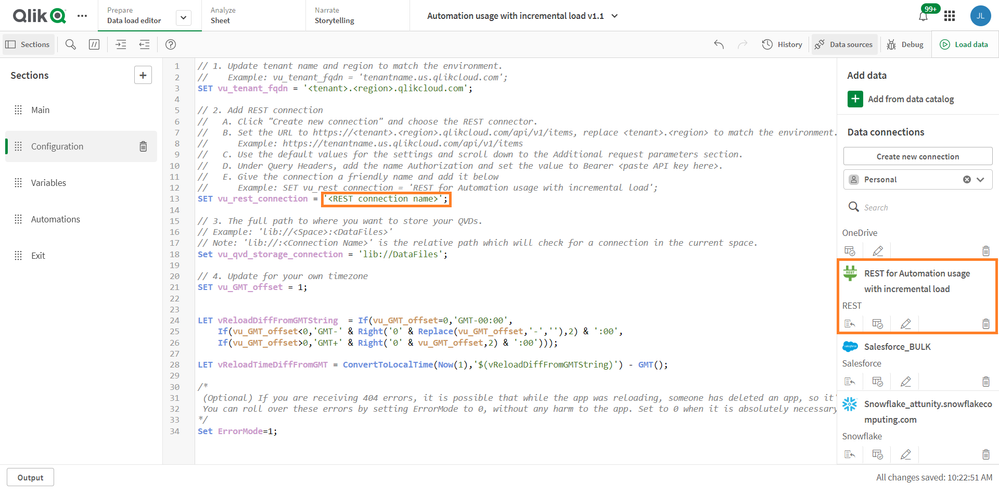
- Configure your data connection by typing the name of an existing data connection. The data connection must be configured in the pane to the right, see picture. If you do not have one, you must create one.
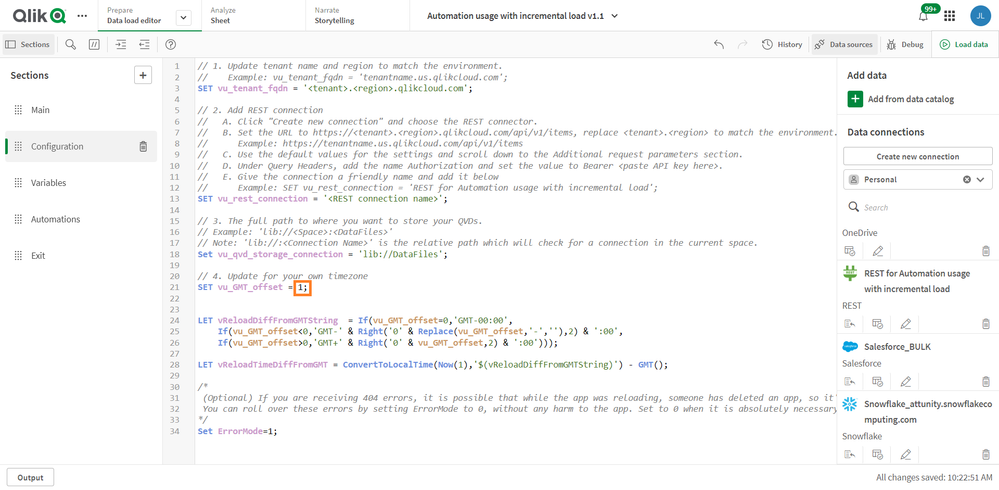
- Configure your data folder location here:
- Configure your time zone here, using deviation from GMT, for example, Central European time +1:
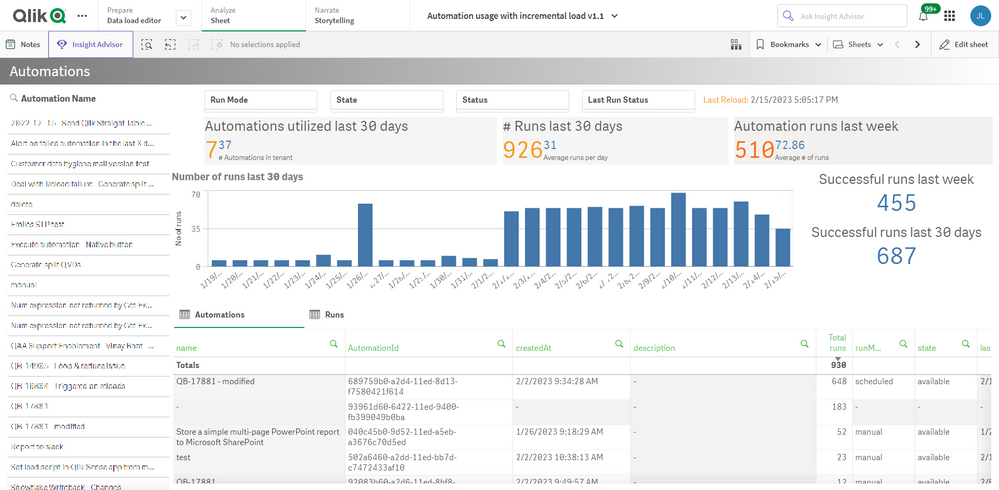
Qlik Application Automation Monitoring app content
The monitoring app includes four sheets that present various information on the Qlik Application Automation usage in the current tenant.
Automations
Filtering is available based on Automation Name, Last Run Status, Run Mode, State & Status.
- # Runs last 30 days
- Automation runs last week
- Automations in tenant
- Automations utilized last 30 days
- Average # of runs
- Average runs per day
- Successful runs last 30 days
- Successful runs last week
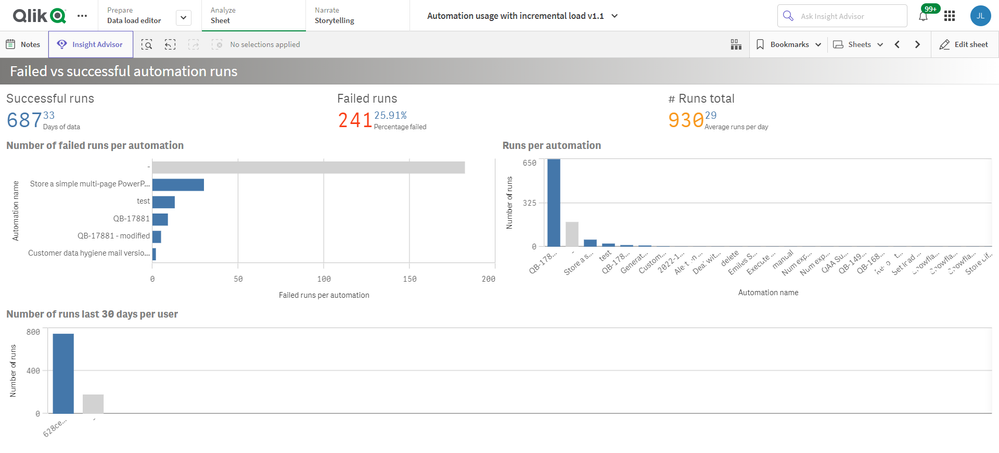
Failed vs successful automation runs
- # Runs total
- Average runs per day
- Days of data
- Failed runs
- Number of failed runs per automation
- Number of runs last 30 days per user
- Percentage failed
- Runs per automation
- Successful runs
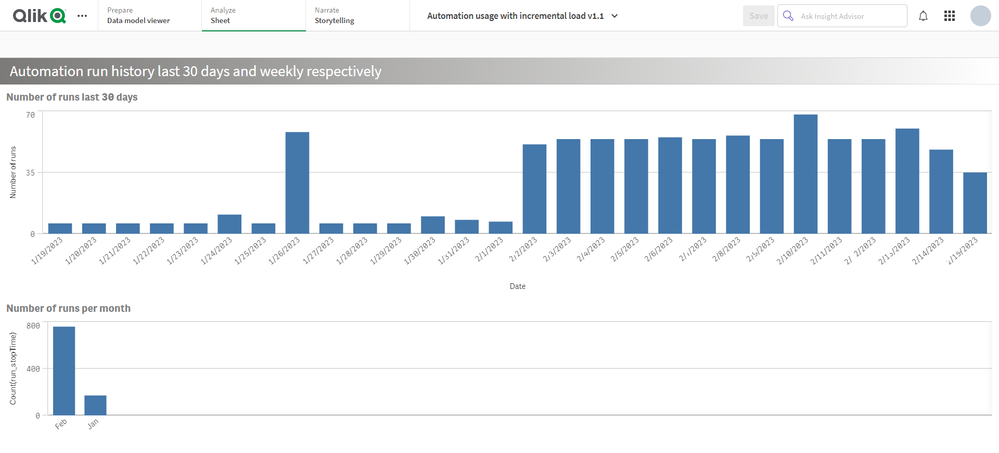
Automation run history last 30 days and weekly respectively
- Number of runs last 30 days
- Number of runs per month
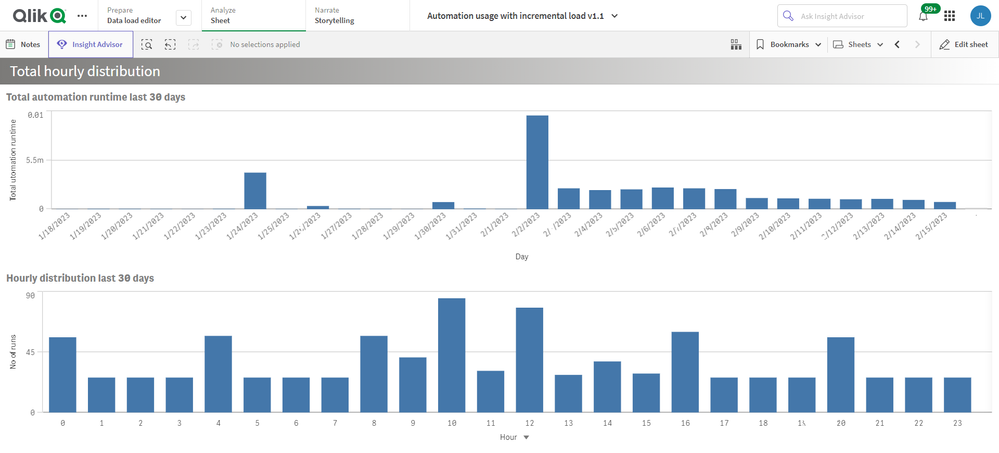
Total hourly distribution
- Hourly distribution last 30 days
- Total automation runtime last 30 days
Loading data
The Qlik Application Automation Monitoring app facilitates incremental load, that is, only added data is loaded into the app.
Important: Qlik Application Automation runs are only stored for 30 days. When data is loaded into the app for the first time, only 30 days of history is loaded, thus only 30 days of history will be available in the app. After this initial data load, data older than 30 days will be available in the app thanks to the incremental data load. If data is loaded at least once every 30 days, continuous data will be available in the app.
Limitations
- At the initial load, only 30 days of history are loaded. This is because Qlik Application Automation history is only stored for 30 days.
- For continuous data in the app, data must be loaded at least every 30 days.
- The API can only return the last 5000 runs for every automation. Please keep this in mind when scheduling the reloads of this app.
Environment
Qlik Cloud
Qlik Application AutomationThe information in this article is provided as-is and is to be used at your own discretion. Depending on tool(s) used, customization(s), and/or other factors ongoing support on the solution below may not be provided by Qlik Support.
-
Qlik Sense Desktop hub/app view not in full screen
While using Qlik Sense Desktop on windows 10 with high DPI machine specifically screen resolution set to 150%, Sense app won't fit to the full scree... Show MoreWhile using Qlik Sense Desktop on windows 10 with high DPI machine specifically screen resolution set to 150%, Sense app won't fit to the full screen resolution.
Environment:- Qlik Sense Desktop , all versions
Cause:
Compatibility issue with Qlik Sense and the resolution of the monitor(s).Resolution:
Workaround:- Change the scaling to either 100% or 125%.
- Change the Qlik Sense app compatibility mode to win 8.
- Right click on Qlik sense Desktop icon
- Go to Properties
- Go to compatibility tab
- In compatibility mode section check the "Run this program in compatibility mode for:" select option "Windows 8".
- Click OK
- Override the DPI scaling behavior
- Ensure Windows is set to use 150% scaling (or the preferred scaling level).
- Right Click on Qlik Sense Desktop app Icon
- Choose Properties.
- Select the Compatibility tab.
- Click the button Change high DPI settings.
- In the Qlik Sense Properties window, go the "High DPI scaling override" section.
- Check the box for "Override high DPI scaling behavior."
- Choose the option "Scaling performed by: System".??
- This should ensure the application will use the correct system scaling that has been applied in the windows 10 display settings.
(Note: If Qlik Sense Desktop is already running, please close and then follow the steps for changing the compatibility or the DPI scaling) -
Tasks in the Qlik Sense Management Console don't update to show the correct stat...
Executing tasks or modifying tasks (changing owner, renaming an app) in the Qlik Sense Management Console and refreshing the page does not update the ... Show MoreExecuting tasks or modifying tasks (changing owner, renaming an app) in the Qlik Sense Management Console and refreshing the page does not update the correct task status. Issue affects Content Admin and Deployment Admin roles.
The behaviour began after an upgrade of Qlik Sense Enterprise on Windows.
Fix version:
This issue can be mitigated beginning with August 2021 by enabling the QMCCachingSupport Security Rule.
Solution for August 2023 and above:
Enable QmcTaskTableCacheDisabled.
To do so:
- Navigate to C:\Program Files\Qlik\Sense\CapabilityService\
- Locate and open the capabilities.json
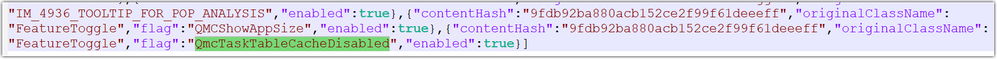
- Modify or add the QmcTaskTableCacheDisabled flag for these values to true
{"contentHash":"CONTENTHASHHERE","originalClassName":"FeatureToggle","flag":"QmcTaskTableCacheDisabled","enabled":true}
Where CONTENTHASHHERE matches the number in all other features listed in the capabilities.json.
Example:
This will disable the caching on the tasks table only, leaving the overall QMC Cache intact to gain performance. If you had previously set QmcCacheEnabled, QmcDirtyChecking, QmcExtendedCaching to false, please set it to true again. - Restart the Qlik Sense services
Workaround for earlier versions:
Upgrade to the latest Service Release and disable the caching functionality:
To do so:
- Navigate to C:\Program Files\Qlik\Sense\CapabilityService\
- Locate and open the capabilities.json
- Modify the flag for these values to false
- QmcCacheEnabled
- QmcDirtyChecking
- QmcExtendedCaching
- Restart the Qlik Sense services
NOTE: Make sure to use lower case when setting values to true or false as capabilities.json file is case sensitive.
Should the issue persist after applying the workaround/fix, contact Qlik Support.
Internal Investigation ID(s):
Environment
-
How to perform a partial reload in Qlik Sense
Partial reloads can be performed in Qlik Sense via the in-app Button object. More information is available under Partial Reload - Qlik Sense on Window... Show MorePartial reloads can be performed in Qlik Sense via the in-app Button object. More information is available under Partial Reload - Qlik Sense on Windows.
For older versions of Qlik Sense, a third party extension is available which can be used to achieve Partial Reload. Note that this third party extension is not covered by Qlik Support. Please contact the extension vendor for assistance.
Download: Qlik Branch Project: Qlik Sense Reload Button
Or: GitHub repository for the Qlik Sense Reload Button.Documentation on how to load new and updated records with incremental load can be found here: Loading new and updated records with incremental load
-
QlikView: Disable individual items in Ajax toolbar
This article aims to document how to create a customized CSS file to disable individual items in the Ajax toolbar, for example, More or Add Object. I... Show MoreThis article aims to document how to create a customized CSS file to disable individual items in the Ajax toolbar, for example, More or Add Object.
In this approach to hide individual items in the Ajax toolbar we create a custom CSS file (the first step) and then call this custom file in a copy of the opendoc.htm (the second step).
Content:
- Creating customized files
- Changes in QlikView Server to use the new opendoc.htm file
- Available toolbar items
- Related Content
Creating customized files
- Create a custom .css file to hide, for example, the More menu. In the file, add the following
.ctx-menu-action-FOLDOUTDOWN
{
display: none !important;
} - Create a copy of opendoc.htm located in C:\Program Files\QlikView\Server\QlikViewClients\QlikViewAjax
Do not alter the original opendoc.htm!
- Rename the copy and edit it, adding a reference to the custom .css created.
In this example, our custom.css file is located in the /htc folder.<link rel="stylesheet" type="text/css" media="screen" href="/QvAjaxZfc/htc/default.css" />
<link rel="stylesheet" type="text/css" media="screen" href="/QvAjaxZfc/htc/custom.css" />
<link rel="apple-touch-icon" href="/QvAjaxZfc/htc/Images/Touch/touch-icon.png" />
Changes in QlikView Server to use the new opendoc.htm file
- Open the QlikView Management Console
- Navigate to System > Setup > QlikView Web Servers
- Open your QlikView WebServer
- Open the AccessPoint tab
- In the Accesspoint Settings section, change the Client Paths for Full Browser and Small Devices to the path and name of your opendoc.htm copy, such as opendoc_new.htm:
/QvAjaxZfc/opendoc_new.htm
From here on, the customized opendoc_new.htm will be used when opening any document in the Ajax client, and the customized CSS will be applied.
If you want to apply the custom behavior only to specific documents:
- Open the QlikView Management Console
- Navigate to Documents > User Documents
- Choose your document
- Open the Server tab
- In the Availability section, check Full Browser and Small Device Version and set the Url to
/QvAjaxZfc/opendoc_new.htm
Available toolbar items
These are the available toolbar items:
- ctx-menu-action-CLEARSTATE
- ctx-menu-action-BCK
- ctx-menu-action-FWD
- ctx-menu-action-UNDO
- ctx-menu-action-REDO
- ctx-menu-action-LS (lock all selections)
- ctx-menu-action-US (unlock all selections)
- ctx-menu-action-CS (current selections)
- ctx-menu-action-TOGGLENOTES
- ctx-menu-action-REPOSITORY
- ctx-menu-action-NEWSHEETOBJ
- ctx-menu-action-SHOWFIELDS
- ctx-menu-action-ADDBM
- ctx-menu-action-REMBM
- ctx-menu-action-BookMarks
- ctx-menu-action-Reports
- ctx-menu-action-FOLDOUTDOWN
- .ctx-menu-action-SENDBACKTOACCESSPOINT
The information in this article is provided as-is and will be used at your discretion. Depending on the tool(s) used, customization(s), and/or other factors, ongoing support on the solution below may not be provided by Qlik Support.
Environment
Related Content
-
How to Install PostgreSQL ODBC client on Linux for PostgreSQL Source Endpoint
This article provides a comprehensive guide to efficiently install the PostgreSQL ODBC client on Linux for a PostgreSQL source endpoint. Overview Dow... Show MoreThis article provides a comprehensive guide to efficiently install the PostgreSQL ODBC client on Linux for a PostgreSQL source endpoint.
Overview
- Download the PostgreSQL ODBC client software.
- Upload the downloaded files to your Replicate Linux Server.
- Install the RPM files in the specified order.
- Take note of considerations or setup instructions during the installation process.
Steps
- Download the PostgreSQL ODBC client software
Please choose the appropriate version of the PostgreSQL client software and the corresponding folder for your Linux operating system. In this article, we are installing PostgreSQL ODBC Client version 13.2 on Linux 8.5.
- Upload the downloaded files to a temporary folder in your Qlik Replicate Linux Server
- Install the RPM files in the specified order
rpm -ivh postgresql13-libs-13.2-1PGDG.rhel8.x86_64.rpm
rpm -ivh postgresql13-odbc-13.02.0000-1PGDG.rhel8.x86_64.rpm - Take note of considerations or setup instructions during the installation process.
- Note the installation folder (default: "/usr/pgsql-13/lib")
- Open site_arep_login.sh in /opt/attunity/replicate/bin/ and add the installation folder as a LD_LIBRARY_PATH:
export LD_LIBRARY_PATH=/usr/pgsql-13/lib:$LD_LIBRARY_PATH
- Save the site_arep_login.sh file and restart Replicate Services.
- unixODBC is a prerequisite. If it's not already present on your Linux Server, make sure to install it before PostgreSQL ODBC client software installation:
rpm -ivh unixODBC-2.3.7-1.el8.x86_64.rpm
- "/etc/odbcinst.ini" and "/etc/odbc.ini" are optional and typically not required, unless it becomes necessary for troubleshooting connectivity issues by "isql"
- "psql" is optional and typically not required, unless it becomes necessary for troubleshooting connectivity issues by psql. It can be downloaded and installed by:
postgresql13-13.2-1PGDG.rhel8.x86_64.rpm
Environment
- Qlik Replicate all versions
- PostgreSQL Server all versions
- PostgreSQL Client version 13.2
-
Qlik Talend Studio: cMessagingEndPoint ResolveEndpointFailedException: Failed to...
After patching Qlik Talend Studio to R2023-07, an old salesforce:event/xxx message pull will fail with: org.apache.camel.ResolveEndpointFailedExceptio... Show MoreAfter patching Qlik Talend Studio to R2023-07, an old salesforce:event/xxx message pull will fail with:
org.apache.camel.ResolveEndpointFailedException: Failed to resolve endpoint: salesforce://event/Customer_Details_New__e?rawPayload=true&replayId=-1 due to: event/Customer_Details_New__e
Resolution
Since Camel 3.19.0, operationName is mandatory in the salesforce URI. See camel-salesforce - Endpoint syntax should have mandatory operationName and CAMEL-18317: camel-salesforce: Add subscribe operation for details.
Old salesforce:event/xxx will be changed to salesforce:subscribe:event/xxx to fix this issue.
Environment
Talend Studio v 7.3.1; v 8.0
-
QMC Reload Failure Despite Successful Script in Qlik Sense Nov 2023 and above
Reload fails in QMC even though script part is successfull in Qlik Sense Enterprise on Windows November 2023 and above.When you are using a NetApp bas... Show MoreReload fails in QMC even though script part is successfull in Qlik Sense Enterprise on Windows November 2023 and above.
When you are using a NetApp based storage you might see an error when trying to publish and replace or reloading a published app.In the QMC you will see that the script load itself finished successfully, but the task failed after that.
ERROR QlikServer1 System.Engine.Engine 228 43384f67-ce24-47b1-8d12-810fca589657
Domain\serviceuser QF: CopyRename exception:
Rename from \\fileserver\share\Apps\e8d5b2d8-cf7d-4406-903e-a249528b160c.new
to \\fileserver\share\Apps\ae763791-8131-4118-b8df-35650f29e6f6
failed: RenameFile failed in CopyRenameExtendedException: Type '9010' thrown in file
'C:\Jws\engine-common-ws\src\ServerPlugin\Plugins\PluginApiSupport\PluginHelpers.cpp'
in function 'ServerPlugin::PluginHelpers::ConvertAndThrow'
on line '149'. Message: 'Unknown error' and additional debug info:
'Could not replace collection
\\fileserver\share\Apps\8fa5536b-f45f-4262-842a-884936cf119c] with
[\\fileserver\share\Apps\Transactions\Qlikserver1\829A26D1-49D2-413B-AFB1-739261AA1A5E],
(genericException)'
<<< {"jsonrpc":"2.0","id":1578431,"error":{"code":9010,"parameter":
"Object move failed.","message":"Unknown error"}}ERROR Qlikserver1 06c3ab76-226a-4e25-990f-6655a965c8f3
20240218T040613.891-0500 12.1581.19.0
Command=Doc::DoSave;Result=9010;ResultText=Error: Unknown error
0 0 298317 INTERNAL&
emsp; sa_scheduler b3712cae-ff20-4443-b15b-c3e4d33ec7b4
9c1f1450-3341-4deb-bc9b-92bf9b6861cf Taskname Engine Not available
Doc::DoSave Doc::DoSave 9010 Object move failed.
06c3ab76-226a-4e25-990f-6655a965c8f3Resolution
Potential workarounds
- Roll back your upgrade to a version earlier than November 2023
- Change the storage to a file share on a Windows server
Cause
The most plausible cause currently is that the specific engine version has issues releasing File Lock operations. We are actively investigating the root cause, but there is no fix available yet.
An update will be provided as soon as there is more information to share.
Internal Investigation ID(s)
QB-25096
QB-26125Environment
- Qlik Sense Enterprise on Windows November 2023 and above
-
DataRobot Connector unavailable in Qlik Cloud data connections
When attempting to create a DataRobot connection in the Qlik Cloud tenant hub, the connection cannot be found Navigating to Add New > Data connection ... Show MoreWhen attempting to create a DataRobot connection in the Qlik Cloud tenant hub, the connection cannot be found
Navigating to Add New > Data connection > and searching for DataRobot does not find the data connection option.
Resolution
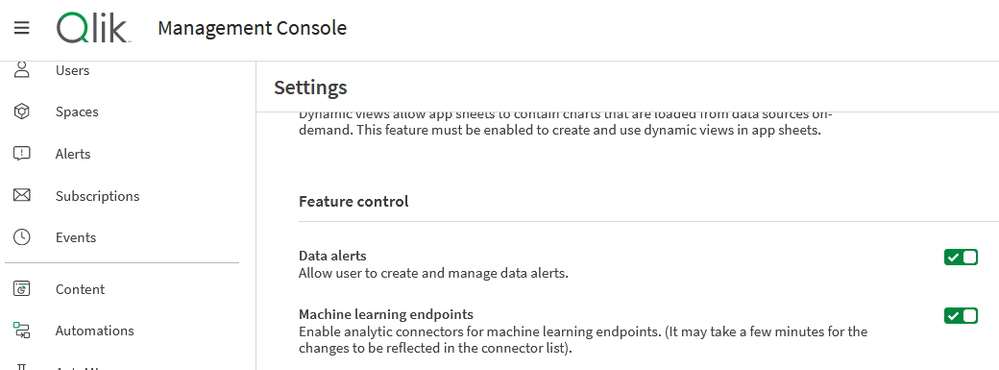
- Go to your TMC (tenant management console) settings and
- Scroll down to the Feature control section
- Enable the following switch: Machine learning endpoints
- Return to the tenant hub
- Now go to Add New
- Click Data connection
- Type DataRobot and select it to continue with creating the DataRobot connection
Related Content
Environment
Qlik Cloud
The information in this article is provided as-is and will be used at your discretion. Depending on the tool(s) used, customization(s), and/or other factors, ongoing support on the solution below may not be provided by Qlik Support.
-
License Monitor Task fails with message Error: HTTP protocol error 403 (Forbidde...
Issue reported: License Monitor Task fails with message Error: HTTP protocol error 403 (Forbidden) Diagnosis: Open "Tasks" in the QMC and view the ... Show MoreIssue reported:
- License Monitor Task fails with message Error: HTTP protocol error 403 (Forbidden)
Diagnosis:
- Open "Tasks" in the QMC and view the 'information' icon within the 'status' column for the failed task
- Download the Script log file
- The downloaded Script Log file for the License Monitor ends with:
2019-12-10 21:11:49 Error: HTTP protocol error 403 (Forbidden):
2019-12-10 21:11:49
2019-12-10 21:11:49 The server refused to fulfill the request.
2019-12-10 21:11:49 Execution Failed
2019-12-10 21:11:49 Execution finished.
Cause(s):
The License Monitor acquires license data from the Qlik Sense Repository Service (QRS) through QRS API calls. The requests to these end-points are by default made by the user running the Qlik Sense services, but the related data connections may have been configured to run with a custom user.
The user executing the API calls must fulfill two requirements;
- User is not blocked in Qlik Sense
- User is assigned RootAdmin role
Resolution:
Assign RootAdmin role to the user running Qlik Sense services
This is most often the only required action, since the license monitor app by default relies on user running Qlik Sense services.
- In the QMC, navigate to 'Users'
- In the 'Users' under the User ID column find the row with the service account
- Edit that service account row
- Select 'Add role' button
- Hover over the new field and select 'RootAdmin' in the list
- Reload License Monitor app
Run monitor app connections with customer RootAdmin account.
NOTE: This set is only required if a custom data connection user is required to comply with local security policies.
Use a custom RootAdmin account for the Data Connections that start with monitor_apps_REST_*
- In the QMC, in the left panel under Manage Content, select Data Connections
- Under the 'Name' column are the connections starting with monitor_apps_REST_*
- Edit each of these data connections you will see a User ID and Password field
- Enter a user into the User ID field (domain\username format)
- Enter a password in the Password field
- The user must have a 'Root Admin' role assignment;
- In the QMC, navigate to 'Users'
- In the 'Users' under the User ID column find the row with the desired user account
- Edit that service account row
- Select 'Add role' button
- Hover over the new field and select 'RootAdmin' in the list
- Reload License Monitor app
Confirm that UDC filter include account used for data connections
- Confirm that user used for data connections is not marked as Blocked in QMC Users section
- If user is blocked, adjust UDC filter to include the user account used for the Data Connections
- Sync UDC and reload License Monitor app
-
Talend Cloud Platform Engines: Cloud Engine, Remote Engine, and Remote Engine Ge...
Talend Cloud platform provides computational capabilities that allow organizations to securely run data integration processes natively from cloud to c... Show MoreTalend Cloud platform provides computational capabilities that allow organizations to securely run data integration processes natively from cloud to cloud, on-premises to cloud, or cloud to on-premises environments.
These capabilities are powered by compute resources, commonly known as Engines. This article covers the four basic types.
Content:
- Cloud Engine (CE)
- Remote Engine (RE)
- Remote Engine Gen2 (REG2)
- Cloud Engine for Design (CE4D)
- Cloud Engine versus Remote Engine
- Cloud Engine for Design versus Remote Engine Gen 2
- Need for additional engines
- Cloud Engine - usage considerations
- Remote Engine – recommendations
- Summary
Cloud Engine (CE)
A Cloud Engine is a compute resource managed by Talend in Talend Cloud that executes Job tasks.
- You can allocate Cloud Engines to environments in proportion to the number of concurrent task executions, workloads, and Job designs you plan to run.
- All environments can use unassigned Cloud Engines. If Cloud Engines are not allocated to specific environments, you may not be able to run certain tasks because other tasks might keep all the unassigned Cloud Engines occupied.
- Cloud Engines can handle parallel execution of three tasks. That means a maximum of three different tasks can run in parallel on a single Cloud Engine. (A task cannot run more than once concurrently on a single Cloud Engine.) So, if three different tasks are already running on a Cloud Engine or if the same task is already running on that engine, another Cloud Engine is selected to execute the task.
- If you run your task in Cloud Exclusive mode, you cannot execute other tasks on that Cloud Engine. You can only use Cloud Exclusive engines in environments that do not have Cloud Engines assigned to them.
- Cloud Engines have limited system resources – memory usage: 8 GB, disk usage: 200 GB.
- Only standard Data Integration Batch Jobs can run on Cloud Engines.
- You cannot group Cloud Engines together to form clusters.
- Cloud Engines are hosted on AWS or Azure Cloud.
- Talend manages Cloud Engines.
- Cloud Engines employ TCP communication.
Remote Engine (RE)
A capability in Talend Cloud platform that allows you to securely run data integration Jobs natively from cloud to cloud, on-premises to cloud, or cloud to on-premises environments completely within your environment for enhanced performance and security, without transferring the data through the Cloud Engines in Talend Cloud platform.
Java-based runtime (similar to a Cloud Engine) to execute Talend Jobs on-premises or on another cloud platform that you control.
- Remote Engines allow you to run Jobs, Routes, and Data Service tasks.
- Data Service and Route Microservice tasks can only be deployed on Remote Engines. OSGi type deployments require that Talend Runtime version 7.1.1 or higher is installed and running on the same machine as the Talend Remote Engine.
- Remote Engines support configurable max parallel execution: by default, a maximum of three different tasks can run in parallel on the same Remote Engine. However, this is a modifiable configuration.
- Remote Engines can be grouped to form clusters called Remote Engine Cluster. Remote Engines added to a cluster cannot be used to execute tasks directly from Talend Studio.
- Remote Engines are hosted on-premises or on the cloud.
- You manage Remote Engines.
- Remote Engines employ HTTPS communication.
Remote Engine Gen2 (REG2)
A Remote Engine Gen2 is a secure execution engine on which you can safely execute data pipelines (that is, data flows designed using Talend Pipeline Designer). It allows you to have control over your execution environment and resources because you can create and configure the engine in your own environment (Virtual Private Cloud or on-premises). Previously referred to as Remote Engines for Pipelines, this engine was renamed Remote Engine Gen2 during H1/2020. It is a Docker-based runtime to execute data pipelines on-premises or on another cloud platform that you control.
A Remote Engine Gen2 ensures:
- Data processing in a safe and secure environment, because Talend never has access to your pipelines' data and resources
- Optimal performance and security by increasing the data locality instead of moving large data to computation
Cloud Engine for Design (CE4D)
Cloud Engine for Design is a built-in runner that allows you to easily design pipelines without setting up any processing engines. With this engine you can run two pipelines in parallel. For advanced processing of data, Talend recommends installing the secure Remote Engine Gen2.
- CE4Ds have limited system resources – memory usage: 8 GB
- CE4Ds support a maximum of two pipelines that can run in parallel on a single CE4D
- CE4Ds should be used only for design purposes; that is, you shouldn’t use them to execute data pipelines in a Production environment
Cloud Engine versus Remote Engine
The following table lists a comparative perspective between the two engines:
Cloud Engine (CE)
Remote Engine (RE)
Consumes 45,000 engine tokens
Consumes 9,000 engine tokens
Runs within Talend Cloud platform – no download required
Downloadable software from Talend Cloud platform
Managed by Talend, run on-demand as needed to execute Jobs
Managed by the customer
No customer resources required
Customer can run on Windows, Linux, or OS X
Set physical specifications (Memory, CPU, Temp Disk Space)
Unlimited Memory, CPU, and Temp Space
Require data sources/targets to be visible through the internet to the Cloud Engine
Hybrid cloud or on-premises data sources
Restricted to three concurrent Jobs
Unlimited concurrent Jobs (default three)
Available within Talend Cloud portal
Available in AWS and Azure Marketplace
Runs natively within Talend Cloud iPaaS infrastructure
Uses HTTPS calls to Talend Cloud service to get configuration information and Job definition and schedules
Cloud Engine for Design versus Remote Engine Gen 2
Cloud Engine for Design (CE4D)
Remote Engine Gen 2 (REG2)
Consumes zero engine tokens
Consumes 9000 engine tokens
Build upon a Docker-compose stack
Build upon a Docker-compose stack
Available as Cloud Image and Instantiated in Talend Cloud platform on behalf of the customer
Available as an AMI Cloud Formation Template (for AWS) and Azure Image (for Azure)
Not available as downloadable software as this type of engine is only suitable for design using Pipeline Designer in Talend Cloud portal
Available as .zip or .tar.gz (for local deployment)
A Cloud Engine for Design is included with Talend Cloud platform, to offer a serverless experience during design and testing. However, it is not meant for production (that is, not for running pipelines in non-development environments). It won’t scale for prod-size volumes and long-running pipelines. It should be used for design teams to get a preview working and test execution during development. This engine should not be used for production execution.
It is used to run artifacts, tasks, preparations, and pipelines in the cloud, as well as creating connections and fetching data samples.
Static IPs cannot be enabled for CE4D within Talend Management Console
Not applicable as REG2 runs outside Talend Management Console (that is, in Customer Data Center)
Need for additional engines
Additional engines (CE or RE) may be required if you have one or more of the following use cases:
- Continuous delivery – for example, Dev and QA separate from UAT and Production environments
- Data access - data is in two different private locations where an engine is needed in each site (or a mix of Cloud and Remote Engines)
- Scalability - concurrent Job volume requires additional engines, Jobs are complex and require significant memory or CPU
These use cases depend on the deployment architecture in the specific customer environment and layout of the Remote Engine at the environment or workspace level configurations. This would need proper capacity planning and automatic horizontal and vertical scaling of the compute Engines.
Cloud Engine - usage considerations
Question
Guideline
How much data must be transferred per hour?
Each Cloud Engine can transfer 225 GB per hour.
How many separate flows can run in parallel?
Each Cloud Engine can run up to three flows in parallel.
How much temporary disk space is needed?
Each Cloud Engine has 200GB of temp space.
How CPU and memory intensive are the flows?
Each Cloud Engine provides 8 GB of memory and two vCPU. This is shared among any concurrent flows.
Are separate execution environments required?
Many users desire separate execution for QA/Test/Development and Production. If this is needed, additional Cloud Engines should be added as required.
Remote Engine – recommendations
If a source or target system is not accessible through the internet:
If one of the systems is not accessible using the internet, then a Remote Engine is needed.
When single flow requirements exceed the capacity of a Talend Cloud Engine:
If the Cloud Engine is too small (for example, the maximum memory of 5.25 GB, temporary space of 200 GB, two vCPU, or the maximum of 225 GB per hour) then, a Remote Engine is needed.
If a native driver is required:
If the solution requires a native driver, which is not part of the Talend action or Job generated code, a typical case for this is SAP with the JCO v3 Library, MS SQL Server Windows Authentication, then a Remote Engine is needed.
Data jurisdiction, security, or compliance reasons:
It may be desirable or required to retain data in a particular region or country for data privacy reasons. The data being processed may be subject to regulations such as PCI or HIPAA, or it may be more efficient to process the data within a single data center or public cloud location. These are all valid reasons to use a Remote Engine.
Summary
Cloud Engine (CE)
Remote Engine (RE)
Remote Engine Gen 2 (REG2)
Cloud Engines allow you to run batch tasks that use on-premises or cloud applications and datasets (sources, targets)
Remote Engines allow you to run batch tasks or microservices (APIs or Routes) that use on-premises or cloud applications and datasets (sources, targets)
The Remote Engine Gen2 is used to run artifacts, tasks, preparations, and pipelines in the cloud, as well as creating connections and fetching data samples
Consumes 45,000 engine tokens
Consumes 9,000 engine tokens
Consumes 9,000 engine tokens
No download required - Runs within Talend Cloud platform
Downloadable software from Talend Cloud platform
Downloadable software from Talend Cloud platform
Managed by Talend, run on-demand as needed to execute Jobs
Managed by the customer
Managed by the customer
No customer resources required
Can run on Windows, Linux, or OS X
Require compatible Docker and Docker compose versions for Linux, Mac, and Windows
Set physical specifications (Memory, CPU, and Temp Disk Space)
Unlimited Memory, CPU, and Temp Space
Unlimited Memory, CPU, and Temp Space
Require data sources/targets to be visible through the internet to the Cloud Engine
Hybrid cloud or on-premises data sources
Hybrid cloud or on-premises data sources
Restricted to three concurrent Jobs
Unlimited concurrent Jobs (default three)
Unlimited concurrent pipelines (configurable)
Available within Talend Cloud portal
Available in AWS and Azure Marketplace
Available as an AMI Cloud Formation Template (for AWS) and Azure Image (for Azure)
Runs natively within Talend Cloud iPaaS infrastructure
Uses HTTPS calls to Talend Cloud service to get configuration information and Job definition and schedules
Uses HTTPS calls to Talend Cloud service to get configuration information and pipeline definition and schedules
References
Talend Help Center documentation:
-
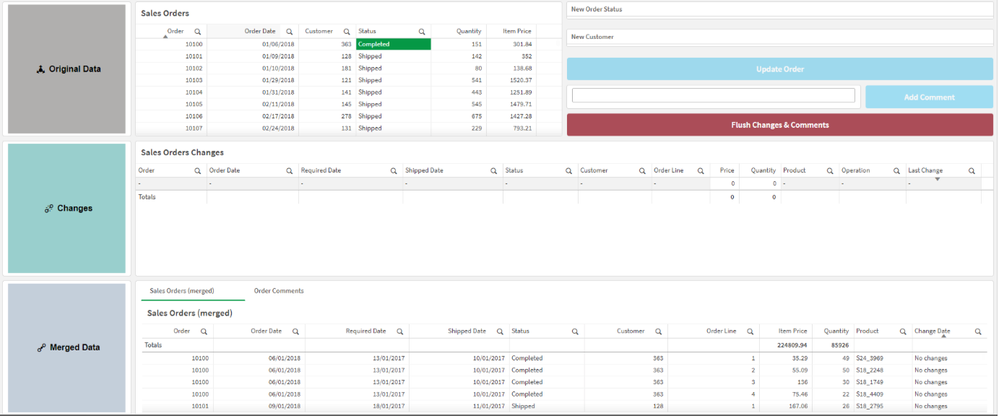
Make your Qlik Sense Sheet interactive with writeback functionality powered by Q...
Table of content: Writeback use caseTwo ways to execute an automation from a Qlik Sense Sheet1. Native 'execute automation' action in the Qlik button... Show MoreTable of content:
- Writeback use case
- Two ways to execute an automation from a Qlik Sense Sheet
- 1. Native 'execute automation' action in the Qlik button
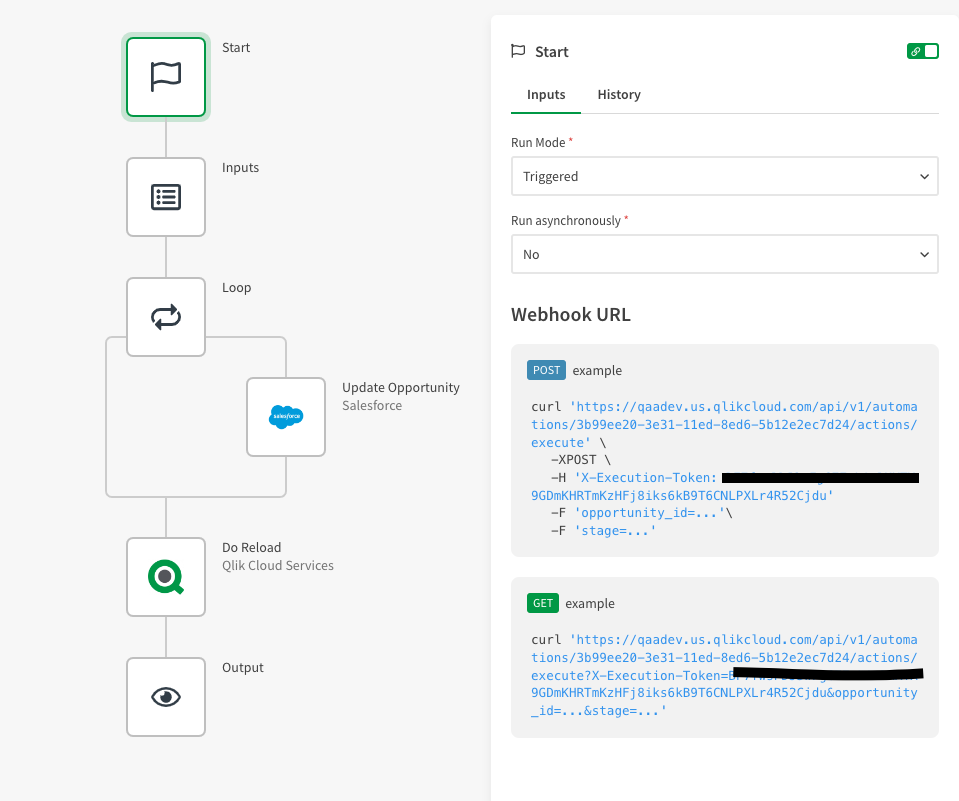
- 2. Link a triggered automation from your Qlik Sense Sheet.
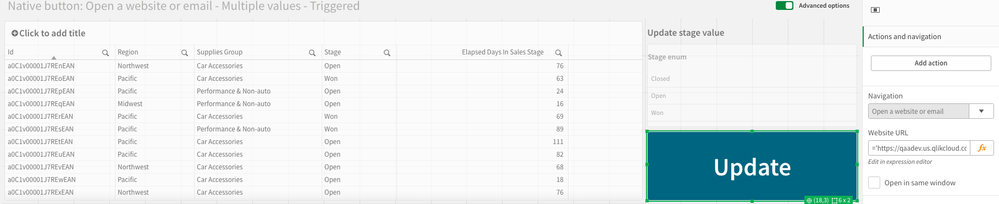
- Example 1: Open website or URL (button)
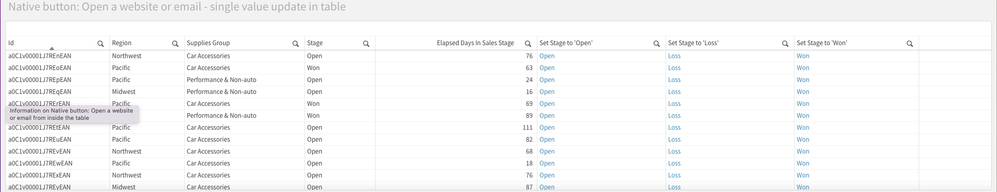
- Example 2: Add an action link in your straight table
- Example 2: Extension with input forms
- Additional Notes
- Demo application with automations
-
Qlik Licensing Service Reference Guide
Content BackgroundQlik Licensing Service (QLS)Signed License Key (JWT)What is a JSON Web Token?What’s in this for me as a Customer?Activation Using th... Show MoreContent
- Background
- Qlik Licensing Service (QLS)
- Signed License Key (JWT)
- What is a JSON Web Token?
- What’s in this for me as a Customer?
- Activation Using the Signed License Key
- Frequency in which license information is updated
- Data Transmitted by an Activation Request
- Activation Reply
- Analyzer Capacity License Report Process
- Data Transmitted
- Sync Reply
- User Assignment Sync Process
- Data Transmitted
- Reply fromLicense Backend
Background
Qlik Products have generally utilized license keys to enforce license entitlements and use rights. During activation, the licensed entitlement is downloaded to the product in the format of a Licensing Enabler File (LEF). Activation requires internet connectivity to the deployment and is triggered by entering a 16-digit serial number and a corresponding control number. Offline activation is also supported using a manual LEF by copying and pasting a text file into the activation user dialog. Communication is through an http protocol.
Qlik Licensing Service (QLS)
Introduced with the February 2019 release[GM1] of Qlik Sense Enterprise, Qlik has developed an alternative process for product activation. There have been several drivers for this change, including a move to an https protocol for a more secure connection between the Customer deployment and Qlik infrastructure. More information follows below.
To allow for Customers to make the decision when to move, Qlik has introduced the use of a Signed License Key to determine which activation method to use. Over time Qlik Licensing Service will replace the current activation process, but for now both methods of activations will work.Signed License Key (JWT)
As mentioned above, Qlik has added one additional way to activate Qlik products.
What is a JSON Web Token?
JSON Web Token (JWT) is an open standard (RFC 7519) that defines a compact and self-contained way for securely transmitting information between parties as a JSON object. This information can be verified and trusted because it is digitally signed. JWT’s can be signed using a secret (with the HMAC algorithm) or a public/private key pair using RSA or ECDSA.
Although JWT’s can be encrypted to also provide secrecy between parties, we will focus on signed tokens. Signed tokens can verify the integrity of the claims contained within it, while encrypted tokens hide those claims from other parties. When tokens are signed using public/private key pairs, the signature also certifies that only the party holding the private key is the one that signed it. That is why we refer to this as the Signed License Key.What’s in this for me as a Customer?
With the use of a Signed License Key, there are more Product and deployment offers to use.
- Use of multi-site deployments, such as connecting a Qlik Sense Enterprise site with a QlikView Server deployment using Qlik Sense Enterprise license options. This is enabled by accepting a Dual-Use offer for each QlikView deployment that should be enabled for a Unified License scenario.
- Use of multi-geo deployments, such as having Qlik Sense Enterprise sites in different locations using the same list of users.
- Use of the consumption-based license, Qlik Sense Enterprise Analyzer Capacity. This additional user license is possible to use in a single or multi-cloud scenario.
All of the above is enabled by the use of the Signed License Key. This made possible as the local deployment will sync entitlement data with all deployment’s using the same Signed License Key through an online database, License Backend, hosted by Qlik within Qlik Cloud.
Activation Using the Signed License Key
This is initiated by entering a Signed License Key to the Control Panel. The request is performed by the service Licenses using port 443 (https protocol procedures applies).
Signed license KeyExample data A Signed License Key based on one of Qlik’s internal keys. eyJhbGciOiJSUzUxMiIsInR5cCI6IkpXVCIsImtpZCI6ImEzMzdhZDE3LTk1ODctNGNhOS05M2I3LTBi
MmI5ZTNlOWI0OCJ9.eyJqdGkiOiI2MjNhYTlhZi05NTBmLTQ3ZjctOGJmMC1mNGQzOWY0MmQ5N
mMiLCJsaWNlbnNlIjoiOTk5OTAwMDAwMDAwMTI1MyJ9.YJqTct2ngqLfl2VP3jxW4RsDNK2MTL-BpJ
WnBdIfF5gGbJcX0hc__tfIa2ab5ZrL9h6tsZxTwgucTFiRTAOz8PaOQP7JTnhPCyrBZwpnmhvCrSHx2
C-HbCARFUIueBzMg8fgvWH-3HxBuxx6jnDhekDTUbb12vBq7CySampJkgMT7QsDdUkeJy5E7O0U
8yhd1RtEDeuTbeX35eIdQUN4DyJWHHPiT9qZt1AV0_Ofe1iLKxYZMa5jC0kIsVwYnRCJzibZlrLE7mS
VlNitxmcm8OoUrR_ZIk8VuOkoz_qqy8N_wwrt7FcT2slWz50XzuL8TIWY9mcGILFrequency in which license information is updated
Assignment information (what user has what type of access assigned) is synchronized from the license service to license.qlikcloud.com every 10 minutes.
Changes to a license (such as adding additional analyzer capacity) can take up to 24 hours to be retrieved.Data Transmitted by an Activation Request
Data Element Comment Example Data Signed License Key See above Cause Initial or Update “Initial” User agent build by the License service version (operating system) and Product (e.g. QSEfW, QCS, QSEfE, QV) Licenses/1.6.4 (windows) QSEfW Activation Reply
Data Element Comment Sample Data License definition content variable based on product and entitlement "name": "analyzer_time", "usage": {"class": "time",
"minimum": 5},
"provisions": [{ "accessType":"analyzer"} ],"units": [{"count": 200, "valid": "2018-06-01/2018-12-31"}]},
"name": "professional",
"usage": { "class": "assigned",
"minimum": 1 }, "provisions": [{
"accessType": "professional" }],"units": [{ "count": 10, "valid": "" }]}Analyzer Capacity License Report Process
(Time schedule is not disclosed and includes grace time to support outages in the internet connection, a/k/a Optimistic Delegation.)
Data Transmitted
Data Element Comment Sample Data Signed License Key
See above Array Element id Used for internal match only 1 Allotment name alternatives are Analyzer_Time, Core_Time “analyzer_time” Year/Month YYYY-MM 2018-11 Consumption for this deployment since last sync 242 Source hashed ID to make each deployment unique, e.g. a Qlik Sense Enterprise on Windows and a Qlik Sense Enterprise on Kubernetes will have different Source ID's fbe89d02-6d24-4595-915e-c52ce76f2195
User agent same construct as for as activation request Licenses/1.6.4 (windows) QSEfW Sync Reply
Data Element Comment Sample Data Total consumption Used by the Product for enforcement. Deny access will be executed if quota has been exceeded. Quota is set in the LEF.
Additional quota for the month could be managed as Overage in the LEF. This would contain an Overage Value (COUNT) or the value YES.
Total quota for the month is calculated as licensed quota + Overage quota. If the LEF contains the value YES, there will be no cap on the capacity for the Year/Month.12345 User Assignment Sync Process
Data Transmitted
Data Element Comment Sample Data Signed License Key See above Allotment name Professional / Analyzer “professional” Subject Domain / User ID;
if this an add or delete transaction. By delete the subject will be removed immediately. An internal id will be used to secure sync to other deployments using the same Signed License Key. The internal id will disappear within 60 days after a delete transaction.
(This information is stored for all assigned users until such a time that the assignment is deleted at which point it is deleted. The information is used for synchronizing assignments across deployments in order to facilitate the single-license-multi-deployment scenario. It is encrypted in transit and at rest.)“acme\bob”
(For information on how data is submitted and stored in the audit logs see here)
User agent Build by the License service version (operating system) and Product (e.g. QSEfW, QCS, QSEfE, QV) Licenses/1.6.4 (windows) QSEfW Source Hashed ID to make each deployment unique, e.g. a Qlik Sense Enterprise on Windows and a Qlik Sense Enterprise on Kubernetes will have different Source ID's fbe89d02-6d24-4595-915e-c52ce76f2195
Sync metadata Versioning information about the subjects and list of subjects to manage the synchronization process { "source": "my assignments",
"bases": [{ "license": "1234 1234 1234 1234",
"version": 0 }], "patches": [{
"instance": "", "version": 0,
"license": "1234 1234 1234 1234", "allotment": "analyzer", "subject": \\generated4, "created": "2019-04-18T10:01:35.024031Z" }
Reply from License Backend
Data Element Comment Sample Data Signed License Key See above Subject Including subjects changed by other deployments “acme\bob” Sync metadata Versioning information about the subjects and list of subjects to manage the synchronization process { "bases": [{ "license": "1234 1234 1234 1234", "version": 17 }], "patches": [{ "instance": "5382018630938057025",
"version": 14,
"license": "1234 1234 1234 1234", "allotment": "analyzer",
"subject": ACME\\bob",
"created": "2019-04-18T10:01:35.024Z",
"rejection": "" }]
This Reference Guide is intended solely for general informational purposes and its contents do not form part of the product documentation. The information in this guide is subject to change without notice. ALL INFORMATION IN THIS GUIDE IS BELIEVED TO BE ACCURATE BUT IS PRESENTED WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED. Qlik makes no commitment to deliver any future functionality and purchasing decisions should not be based upon any future expectation.