Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView Integrations
- :
- Re: Build your own tabrow in QlikView (Example in ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
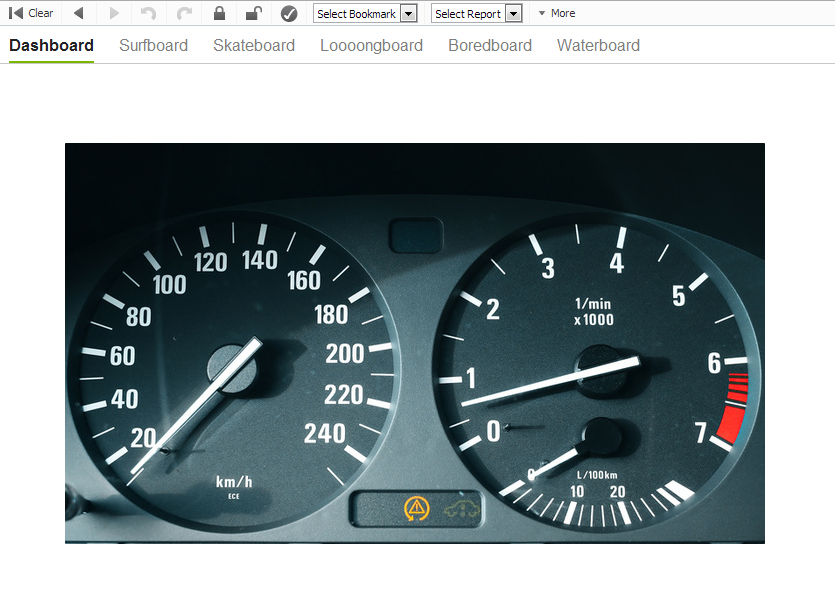
Build your own tabrow in QlikView (Example in thread)
Build your own Tabrow
tl;dr Tabrow extension template - get it here http://community.qlik.com/docs/DOC-5257
With QlikViews 11 we got the possibility to include document extensions to our QlikView documents.
This allows us to modify how the AJAX-client looks like but also modify behaviour or functionality.
In this thread I will focus on how we can build our own tabrow in QlikView.
Included is a package that contains a sample app and a sample extension that can be used as a base to create your own Tabrow by only editing CSS.
The sample that is attached contains heavily commented code which should get you up to speed if you want to create your own extension from scratch.
The sample could also be used as a base if you want to style it to your own look and feel.
The short version behind a tabrow is that QlikView passes an XML structure, that gets converted to an array of objects to your extension.
We then loop every object, which corresponds to a tab in QlikView, and create basic HTML markup which in turn is styled according to a set of CSS-rules. So you could take the same basic structure and apply your own set of CSS rules to create your own tabrow without writing a single line of code.
The markup structure that's create looks something like this:
<div id='Tabrow' class='Tabrow'> --Standard container from QV
<div class='navbar'> --Our own container/wrapper
<ul id='root' class='navbar'> --Our tabs go into a unordered list
<li class='active' id='Document\SH01'> --A list item that's our tab.
<a>Tab Name</a>
</li>
<li class='' id='Document\SH02'> --A list item that's our tab.
<a>A not active Tab Name</a>
</li>
</ul>
</div>
</div>
Then we style and position the different objects through our style.css file.
And the end product looks something like this:

Feel free to play around with it and if you run into any problems go have a look at CSS Tutorial first and then post your questions here if you couldn't find a answer over at w3school .
If you create something cool please share it with the community!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
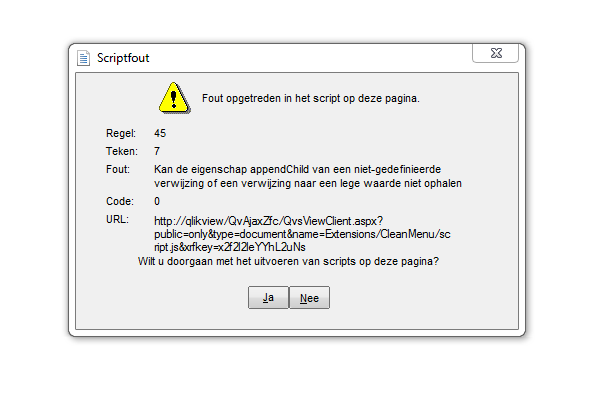
Interesting, which version of IE and QV are you running?
It seems the ajax request has loaded but not inserted the markup.
Perhaps I'll just skip that entire process since it's a but unnecessary
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Win 7 IE 10 and QV 11.20 Sr4 (latest)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hmmf, ye IE10 has some issues with ajax requests. Hold on a minute and I'll upload a example that doesn't require you to use a ajax call.
Updated the example file should work in IE10 now.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes working now, thnx!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content