Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView Integrations
- :
- Re: Screen Grab Document Extension for Printing Ex...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Screen Grab Document Extension for Printing Extensions
So, I'm not completely sure why this is needed, but I've had a lot of people for a long time ask me if it was possible to print extensions. As you probably know, you can't print them using the standard way offered by QlikView because they're dynamic javascript.
The other day I came across a JS library called html2canvas which scans the DOM of the page and recreates (as best it can) the HTML of that page on a <canvas> element. So I played with it a bit and made it so it would also convert that canvas element to a PNG image that you can download and do whatever you want with (print,etc.). It works with extensions, BUT in no way is this library perfect.
Since html2canvas uses the <canvas> element, you'll need to be running IE9 or above. The library does what it can to convert the HTML to a canvas but it's a pretty new library and there's some things too complex for it. For example, none of my Raphael extensions were showing up in the screen captures I created from this extension, and I guess a few people were having problems with the background image of the QVW showing up. Like I said, this is what it is, and it's far from perfect, but hopefully it helps.
Anyway, it's pretty easy to use. Once you install the doc extension, there will be an icon in the upper right of the QVW (in webview) next to the "+" sign:
![]()
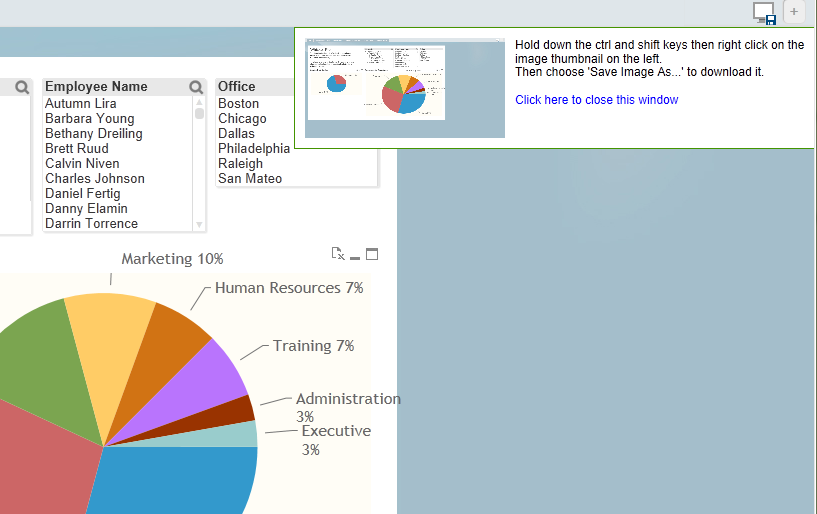
Click that and a window will pop up underneath it showing you a preview thumbnail of the screen capture and giving you instructions on how to download the image:

Obviously telling people to hold down ctrl and shift then right clicking the thumbnail isn't ideal, but it was really the only way to do it. It's pretty easy, just hit Save Picture As...

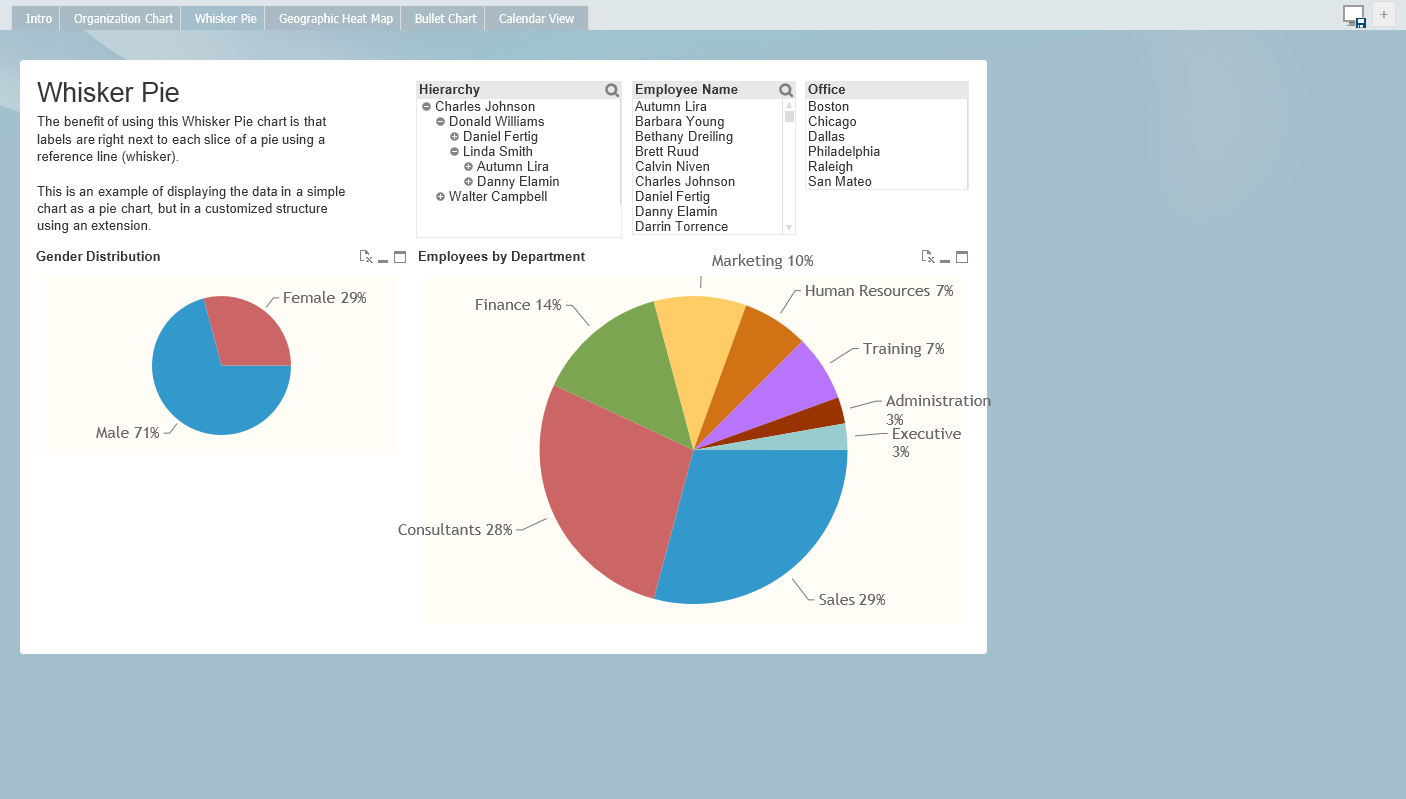
When you open the image you downloaded, it will be a screen capture of what you were just seeing in the QVW similar to this:

That's it. Like I said, it's not perfect, but hopefully it helps out.
The extension is now stored on GitHub. Click on the "Download ZIP" button for the files.
Feel free to add any updates or improvements!
brianwmunz/screenShot-QV11 · GitHub
Message was edited by: Brian Munz
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Really nice.
I have struggled for some time to get the images in a high resolution format and now found a way of using the vectorized images and export those to SVG. I found this bookmarklet to fetch the image: NYTimes/svg-crowbar · GitHub in a webpage, however this will only work in Chrome. I can't really understand why the objects aren't using vectorized object as standard. I think there will be changes in the future. What do you think?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Brian
Thanks for the extension object.
I have installed the document extension and look like it print everything apart from extension objects on the tab via the desktop web view. Is it possible to print the whole sheet including the extension objects?
Currently using QV version 11.20 SR6 Build 12347. Any ideas?
Suky
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I guess not, it very depends on the extesnion's used web technology...
- Ralf
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Most of the extension are developed with java script.
Please could you advise what additional options need to be avaiable for this to occur? Or if you have an extension that works please could you advise and we can have a look.
Thanks
Suky
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
JavaScript doesn't necessarily mean that it can be captured. It depends on the used UI objects. We have developed a commercial solution for it which supports more functionality and can be customized. But in any case it has to be worked out precisely and I guess it will only work properly in Ajax client..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Ralf Becher I tried This extension It works fine on QlikView desktop web view mode.
But when I open the same via accesspoint I count not see the Ikon to export.
Currently on 11.2 sr6 IE11
I even placed the extracted content of extensions in below path.
C:\ProgramData\QlikTech\QlikViewServer\Extensions\Objects
C:\ProgramData\QlikTech\QlikViewServer\Extensions\Document
did I miss something? any help would be great.
Regards
ASHFAQ
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Since this is a document extension you have to place the folder "screenshot" with the containin files into
C:\ProgramData\QlikTech\QlikViewServer\Extensions\Document
- Ralf
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks
I did that already. But I could not get it working in accesspoint.
Regards
ASHFAQ
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
But do you see the example.qvw app in access point (if placed in the document folder)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I try by placing Example.qvw app in access point.
But, unfortunately I cannot got it work.
It works fine locally in QlikView desktop webview mode.
Regards
ASHFAQ