Mobile analytics is very important use case at our customers. Corporate management requires us to build dashboard to mobile devices and also for example sales reps wants to have customer 360 views in their mobile devices. Building a mashup is one possibility and we can easily develop nice apps in mobile that way. It would still be really important to have a possibility to build design a mobile view with native capabilities. We are really close to that already, but still this is too difficult at the moment. I think we should add these features into our product:
1) Add a new possibility to Sheet size drop down menu or add one new dropdown to "Custom" sheet size. If user selects "Custom" they could select "Mobile phone / Landscape or Mobile phone / Vertical" from new dropdown menu. This would set the screen size automatically to correct size. Of course the phones are little bit different, our responsive design should take care about the minor changes between phones.
2) In this mode the screen should stay as it is designed when using from phones. At the moment it will stack all objects on top of each other. This is the most important feature request in this post.
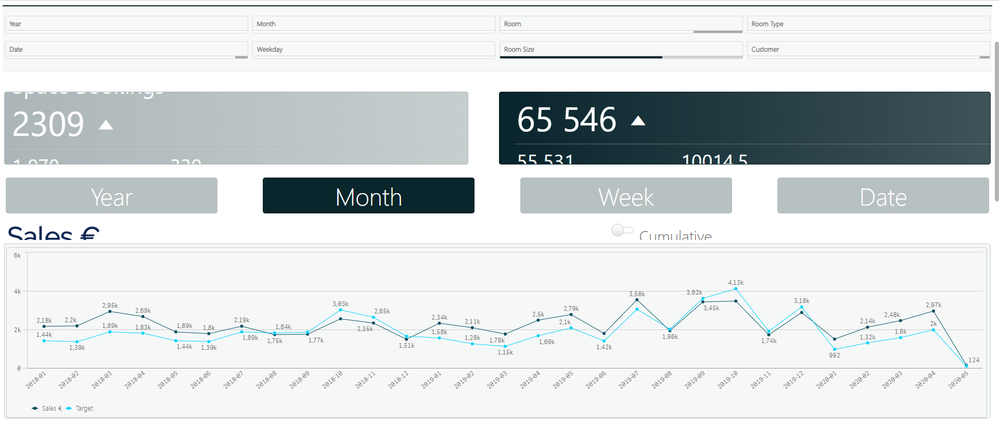
3) Give developer a possibility to hide Search panel (usually not needed in mobile dashboards), top label and bottom label. We have an extension for these already, but when using the extension the green "selection" indicator is in weird place (please look at the attached image)
4) Give developer a possibility to hide the feature that listbox, buttons etc will maximize first before interacting with object.
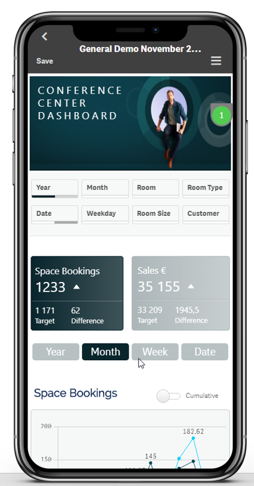
The image below is not a mashup, it has been done by using native objects and two extension (one is advanced KPI). We can develop these already now, but we need to design the UI in Responsive mode and that is little bit challenging. UI looks very ugly in big screen, but when opening with mobile device it looks nice. Please see the attachment number 2. Development is slow, difficult and of course not all even understands that this is possible to do.
 Mobile UI example
Mobile UI example