Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView Integrations
- :
- Using map component
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Using map component
Hey Qlikviewers,
I have the following requirement.
For the state of Virginia I have a bunch of Regions and Localities. I want to select these regions/localities on a map and have the corresponding charts display the data.
What all do I need to make this happen? Lat and long? Add-ins? I tried Google cluster and it came with Java Script. If I have to incorporate lat and long for VA in the JS then how am I supposed to do it? And also, do I have to put the lat and long in the data sheet/input template?
Thanks!
Akshay
- Tags:
- qlikview_extensions
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can try use the SVG reader extension from brian munz. its free and supplies country level maps.
brianwmunz/svgReader-QV11 · GitHub
it doesn't come with an SVG map for the state of virginia so you would have to supply one but i believe the extension will be able to read it.
You need to figure out what region names and what locality names are used in your own SVG map of virginia and then you may need to manipulate the names in your source data to match. a mapping table would help with this. its a manual 1 time setup effort.
But the maps look great with the extension and you can click areas and it filters your dashboard great.
You can also 'heat' the areas on the map using an expression and colorgradient using qlikview expression syntax which works well too
best of luck
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can try use the SVG reader extension from brian munz. its free and supplies country level maps.
brianwmunz/svgReader-QV11 · GitHub
it doesn't come with an SVG map for the state of virginia so you would have to supply one but i believe the extension will be able to read it.
You need to figure out what region names and what locality names are used in your own SVG map of virginia and then you may need to manipulate the names in your source data to match. a mapping table would help with this. its a manual 1 time setup effort.
But the maps look great with the extension and you can click areas and it filters your dashboard great.
You can also 'heat' the areas on the map using an expression and colorgradient using qlikview expression syntax which works well too
best of luck
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome! Went a long way.
Is there a way to edit the SVG file?
Also, upon selecting a Locality within the map is there a way that specific locality gets highlighted only? Thanks!
Regards,
Akshay
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Akshay - off the top of my mind i don't know about editting the .SVG map. I believe you will need an SVG file editor to do that.
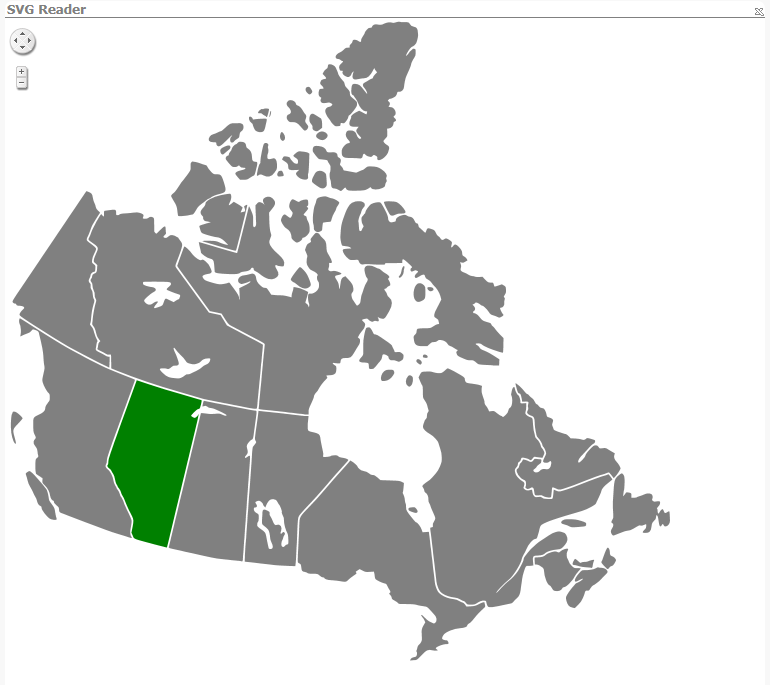
As for highlighting selected localities..i believe it should work. As long as the map locality values are linking in with the values in your data models it should heat the map . For below i'm using a color expression of:
if( sum(Sales) > 1, Green(), Red())
The gradient is built in, so the 2nd image shows the selected field. (highlighted) .
is that what you mean ?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Close. I meant that when I click on a locality on the map itself it should get highlighted. So for e.g. I click on Alleghany on the map then I want it to become Yellow (or any color for that matter). Possible?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
sure thing
here i'm checking to see if there is only one selected Region (the 'ID' field in my data model) and if a delimitted list of all ID values in the current selection is in fact equal to a specific ID... and if that is true turn it yellow.
=if( getselectedcount(ID)=1 and concat(distinct ID)=ID, yellow(),green())

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I am looking for a way to get text in the svg reader as well.
Although it can be generated from Inkscape it does not carry into the reader extension
Any help would be appreciated
Thanks,
Brian