Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- Navigating in between sheets in the same app
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Navigating in between sheets in the same app
Hi,
I'm new to Qlik Sense and I'm kind of liking it a lot.
I'll like to know if there's any way of calling sheets on the same app, using a text linked URL, how can I do this? I tried to do it using the URL http://localhost:4848/sense/app/[APP NAME]/sheet/gRmwsPX/state/analysis, but it keeps calling the sheet and loading it into a new page.
If there's no way to do what I asked before, is there any way to close the open called sheet and return to the one from where the call was done?
Thanks in advaced!
- « Previous Replies
-
- 1
- 2
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
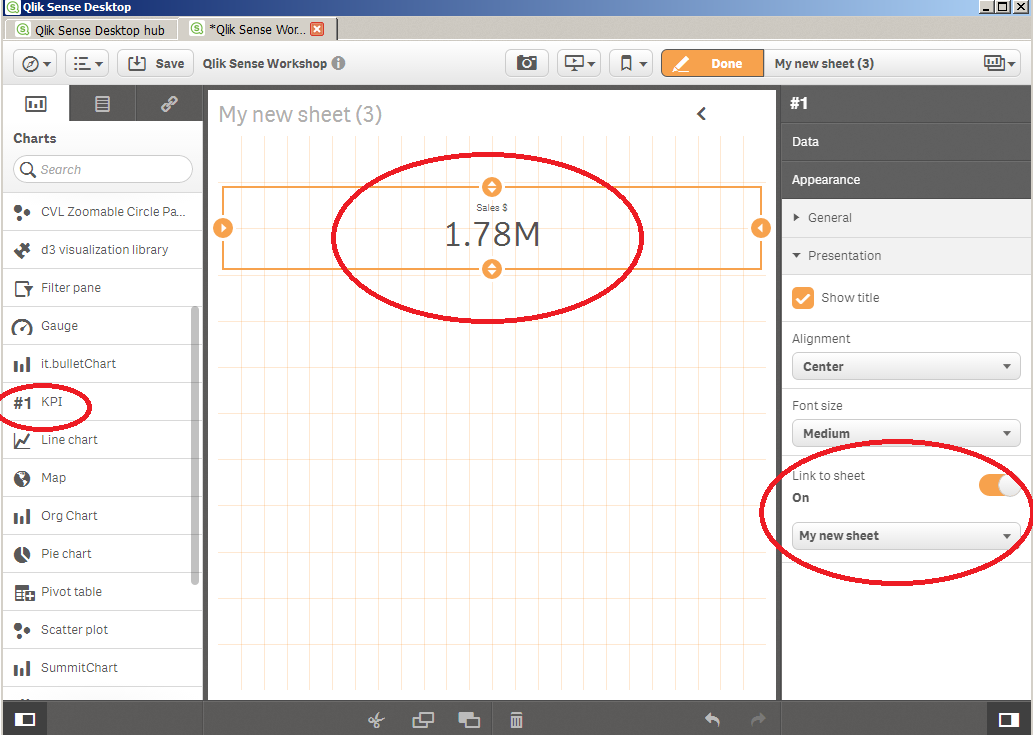
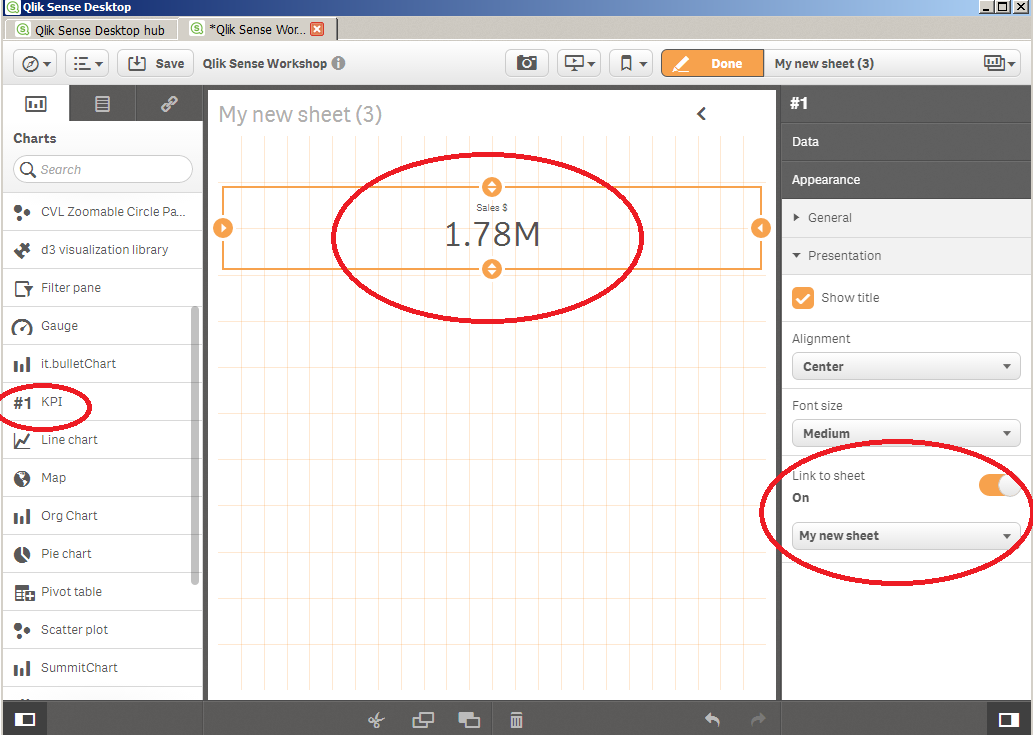
The KPI Object has a sheet link capability. Its a new object that was added in 1.1.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Perhaps the qWidgets could be a way to solve your requirement? Theses are widgets that use Qlik Sense APIs, making your integration easier.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have created a while back a qWidget that displays a button group with a button for each sheet in the app. When you click on the button you navigate to the corresponding sheet. It also allows to set per sheet if or if not that sheet should be represented in the button group - to do so you simply put a specific string "Navbar: show" or "Navbar: hide" in the sheet description. That string can be changed to whatever you want it to be, obviously. The widget also allows to deactivate a button temporarily based on a condition which you can set in the widget properties.
The code for the qWidget is straightforward and is meant as a hint how to accomplish what you are looking for:
<wi-sys-info content="sheets">
<div class="topPadding">
<wi-bootstrap>
<div class="btn-group paddingTop" ng-repeat="sheet in sheets|filter: 'Navbar: show'">
<span ng-if="sheet.qData.title=='Oppty Detail' || sheet.qData.title=='My Work'">
<span ng-if="layout.property1==1 && sheet.qData.title=='Oppty Detail'">
<button type="button" class="btn btn-disabled" title="Disabled - Select 1 Opportunity only to go to Opportunity Details">{{sheet.qData.title}}</button>
</span>
<span ng-if="layout.property2==1 && sheet.qData.title=='My Work'">
<button type="button" class="btn btn-disabled" title="Disabled - Select 1 Activity Owner only to go to Opportunity Details">{{sheet.qData.title}}</button>
</span>
<span ng-if="layout.property1==0 && sheet.qData.title=='Oppty Detail'">
<button type="button" class="btn btn-default" wi-action="gotoSheet('{{sheet.qInfo.qId}}')" title="Go to {{sheet.qData.title}}">{{sheet.qData.title}}</button>
</span>
<span ng-if="layout.property2==0 && sheet.qData.title=='My Work'">
<button type="button" class="btn btn-default" wi-action="gotoSheet('{{sheet.qInfo.qId}}')" title="Go to {{sheet.qData.title}}" "="">{{sheet.qData.title}}</button>
</span>
</span>
<span ng-if="sheet.qData.title!=='Oppty Detail' && sheet.qData.title!=='My Work'">
<button type="button" class="btn btn-default" wi-action="gotoSheet('{{sheet.qInfo.qId}}')" title="Go to {{sheet.qData.title}}">{{sheet.qData.title}}</button>
</span>
</div>
</wi-bootstrap>
</div>
</wi-sys-info>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The easiest way is to create a text object, format the test like a hyperlink (blue, underlined), make the background color transparent, then add an Activate Sheet action.
mike
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The KPI Object has a sheet link capability. Its a new object that was added in 1.1.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks to everyone, for your contributions.
Take a look what I've done with your contributions and a little of researching.
Hope it helps!
define([],
function() {
return {
definition:{
type: "items",
component: "accordion",
label: "Bot\u00f3n de acci\u00f3n URL",
items:{
settings: {
uses: "settings",
items:{
myurl:{
type: "string",
label: "Descripci\u00f3n",
ref: "url",
defaultValue: "Digite el URL"
},
mylabel:{
type: "string",
label: "Etiqueta",
ref: "label",
defaultValue: "Digite la etiqueta del bot\u00f3n",
},
},
},
},
},
snapshot : {
canTakeSnapshot : true
},
paint: function ($element, layout) {
//add your rendering code here
$element.html('<form method="get" action="'+layout.url+'"><button type="submit">'+layout.label+'</button></form>');
}
};
} );
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow!
I like that.
Thanks Stefan!![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Tony,
I'm trying to get your QWidget, but unfortunately I get this error:
Any Idea on how I could retrieve your file?
Thanks Tony!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May I invite you to the "Public limited beta of qWidget"?
Regards
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can I also get an invite please? swr
- « Previous Replies
-
- 1
- 2
- Next Replies »