Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Mashup using DateRangePicker Exten, get calender a...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
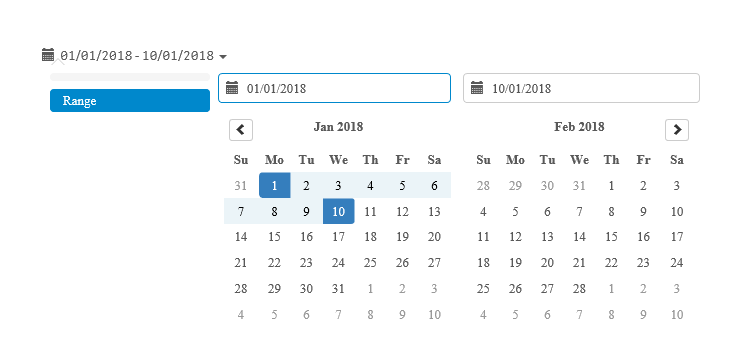
Mashup using DateRangePicker Exten, get calender and how we can get the start date and End date
Mashup using DateRangePicker Exten, get calender and how we can get the start date and End date value in using mashup?
we using DateRangePicker Extension:
mashup how we can get date difference ?

- Tags:
- qlikview_scripting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Answer : We can use Hyper Cub we can get the details
app.createCube({
"qInitialDataFetch": [
{
"qHeight": 20,
"qWidth": 1
}
],
"qDimensions": [],
"qMeasures": [
{
"qDef": {
"qDef": "=Date(max([%Date]))-Date(min([%Date]))"
},
"qLabel": "=Date(max([%Date]))-Date(min([%Date]))",
"qLibraryId": null,
"qSortBy": {
"qSortByState": 0,
"qSortByFrequency": 0,
"qSortByNumeric": 0,
"qSortByAscii": 1,
"qSortByLoadOrder": 0,
"qSortByExpression": 0,
"qExpression": {
"qv": " "
}
}
}
],
"qSuppressZero": false,
"qSuppressMissing": false,
"qMode": "S",
"qInterColumnSortOrder": [],
"qStateName": "$"
}, load_data);
function load_data(reply, app) {
console.log("calculated value");
var days = reply.qHyperCube.qDataPages[0].qMatrix[0][0].qText;
console.log("output");
console.log(days);
}
var days In the variable we can get the date differance from start date and end date
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Answer : We can use Hyper Cub we can get the details
app.createCube({
"qInitialDataFetch": [
{
"qHeight": 20,
"qWidth": 1
}
],
"qDimensions": [],
"qMeasures": [
{
"qDef": {
"qDef": "=Date(max([%Date]))-Date(min([%Date]))"
},
"qLabel": "=Date(max([%Date]))-Date(min([%Date]))",
"qLibraryId": null,
"qSortBy": {
"qSortByState": 0,
"qSortByFrequency": 0,
"qSortByNumeric": 0,
"qSortByAscii": 1,
"qSortByLoadOrder": 0,
"qSortByExpression": 0,
"qExpression": {
"qv": " "
}
}
}
],
"qSuppressZero": false,
"qSuppressMissing": false,
"qMode": "S",
"qInterColumnSortOrder": [],
"qStateName": "$"
}, load_data);
function load_data(reply, app) {
console.log("calculated value");
var days = reply.qHyperCube.qDataPages[0].qMatrix[0][0].qText;
console.log("output");
console.log(days);
}
var days In the variable we can get the date differance from start date and end date