Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Support
- :
- Support
- :
- Knowledge
- :
- Support Articles
- :
- How to: Get started with the Swapcard Connector in...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
How to: Get started with the Swapcard Connector in Qlik Application Automation (QAA)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to: Get started with the Swapcard Connector in Qlik Application Automation (QAA)
Aug 9, 2022 11:00:57 AM
Aug 9, 2022 10:58:38 AM
This article provides an overview of getting started with the Swapcard Connector in Qlik Application Automation.
Swapcard is the leading event & community platform when it comes to running large and complex in-person, hybrid and virtual events. Leverage Swapcard's AI and matchmaking modules to engage your audience & generate leads for exhibitors and sponsors.
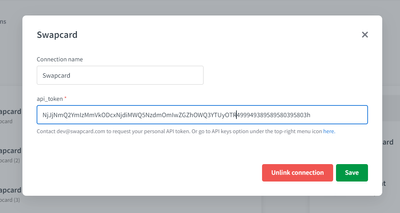
Adding the Connection in QAA
To get started with Swapcard you need an API token, go to API keys option under the top-right menu icon here. Or Contact dev@swapcard.com to request your personal API token.
For more info, see Getting started - Swapcard Developer
Once you have the API token, connect to the data source using the API token.
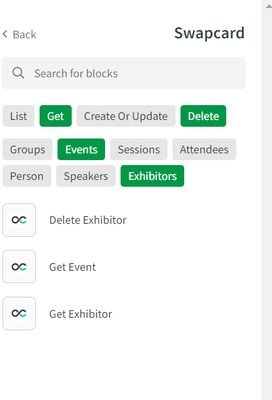
Working with Swapcard blocks
To work with the blocks in QAA, select the connector on the left and either scroll through the list, choose the filter, or type the name in the search box to find the endpoint block you want to use.
To access tasks data, the following endpoints are currently supported:
- List events
- List Exhibitors
- Add Or Update Exhibitors
- List Groups by Event Id
- Add Group To Person
- Remove groups from person
- list people
- add person
- update person
- delete person
- add barcode to person
- update person barcode
- Add member to exhibitor
- get person
- get person by email
- remove person custom field values
Help text on some fields
Custom fields
Custom fields are values we add to an object which was not amongst the existing options preconfigured.
More information can be found on articles like this.
Example Use Case - For “Remove Person Custom Field Values” you need to enter the custom field id and the necessary details for the field of interest. The then selected custom field id will be removed form that person, and should reflect in dashboard.
Extra fields
Use of “extra fields” in list and get endpoints – you can refer the GraphQL documentation and add any fields in the output, that are not already present.
The only format needed here is to copy paste exactly how the explorer writes the query when you select your field of interest, so if it is a direct field it’ll be a straightforward value like – description.
And in case of a child and child object like city you will have - address {city country}