Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- New to Qlik Analytics
- :
- Re: Edit CSS to change the Qlik Sense Chart color
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Edit CSS to change the Qlik Sense Chart color
Is there a resource in help.qlik that lists the classes that I’d need to style to override the qlik settings of the charts
I got few information from the below posts that I need to edit the requirejs file to implement this.
Is there a resource in help.qlik that lists the CSS classes that I’d need to style to override the qlik Sense settings of the charts
Thanks,
Sibin Jacob. C
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Same issue here.
I need to override the font-family of my app, so I'm trying this:
* {
font-family: 'Helvetica';
}
And it works even for the actual menus of Qlik Sense software, but not for the tables and graphics of my app. What should I to do?
Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
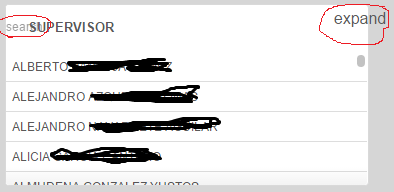
Adding !important to my CSS code seems to work, but at the same time it has annoying secondary effects, "explanatory tags" appear all over my app overlapping my widgets, like in this filter pane:
Honestly, it's hard to believe that changing the font of an app in Qlik Sense is so complicated. I have checked a lot of references across the Internet and nothing seems to work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
official way to do this in an app is with a custom THEME.
it is a dark art, and finding the class names is not easy and I have found there is very little documentation to help with this. You can look at some of the existing themes, and review their code, to start to see some of what you can do with themes.
here are 2 links to get you started: